To use it, got to Setting ==> Dashboard ==> General and scroll down to custom css and paste the following lines
@import url("https://raw.githubusercontent.com/Automationxperts/jellyflix/main/default.css");Use the following code to display logo also:
@import url("https://raw.githubusercontent.com/Automationxperts/jellyflix/main/default.css");
@import url("https://raw.githubusercontent.com/Automationxperts/jellyflix/main/Logo.css");@import url("https://raw.githubusercontent.com/Automationxperts/jellyflix/main/default.css");
@import url("https://raw.githubusercontent.com/Automationxperts/jellyflix/main/Logo.css");
.imgLogoIcon {
content: url(https://raw.githubusercontent.com/Automationxperts/jellyflix/3697f0ce2584872c00c3c7fb1cde4e51990a45de/img/logo.png) !important; }
/* Main Drawer Mobile Logo*/
.adminDrawerLogo img {
content: url(https://raw.githubusercontent.com/Automationxperts/jellyflix/3697f0ce2584872c00c3c7fb1cde4e51990a45de/img/logo.png) !important; }
/* Home Page Logo*/
.pageTitleWithLogo {
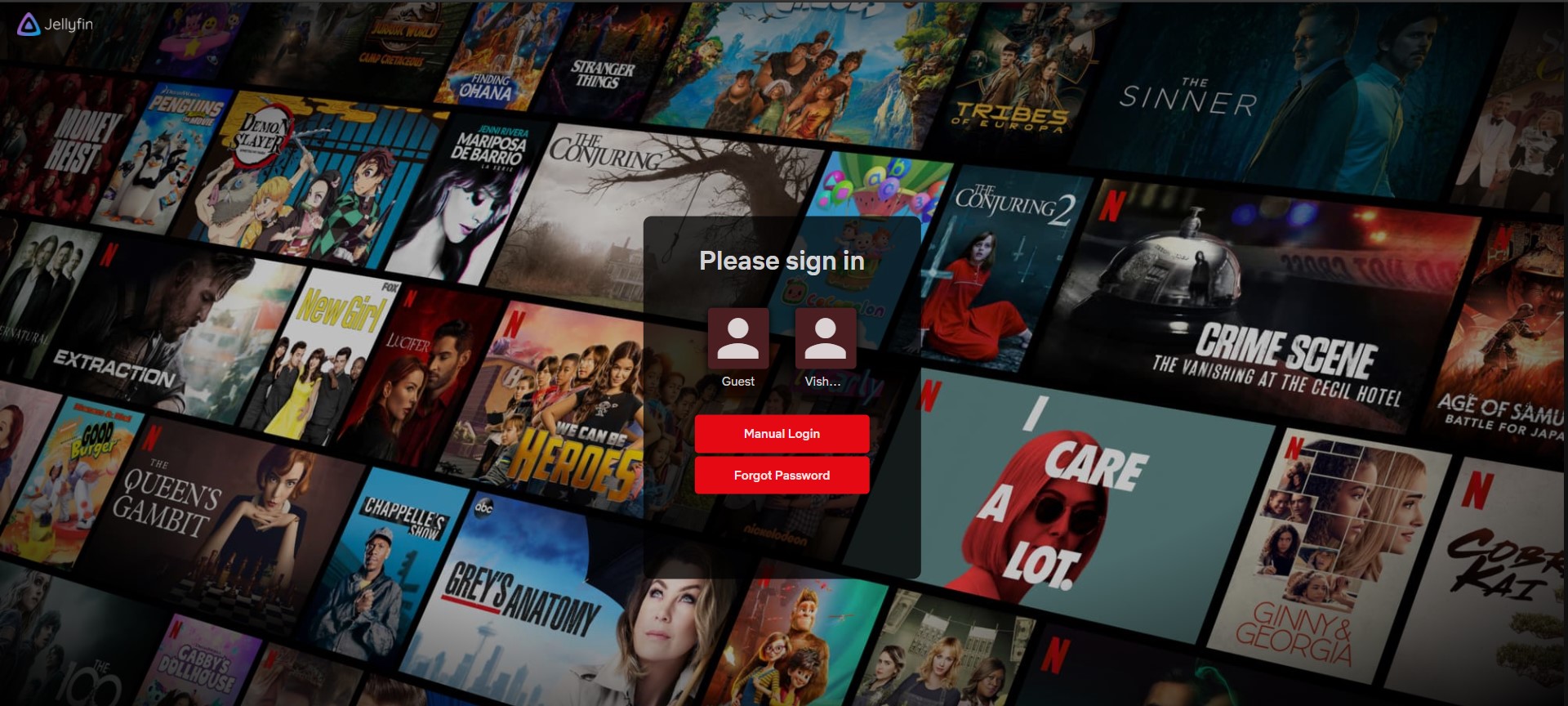
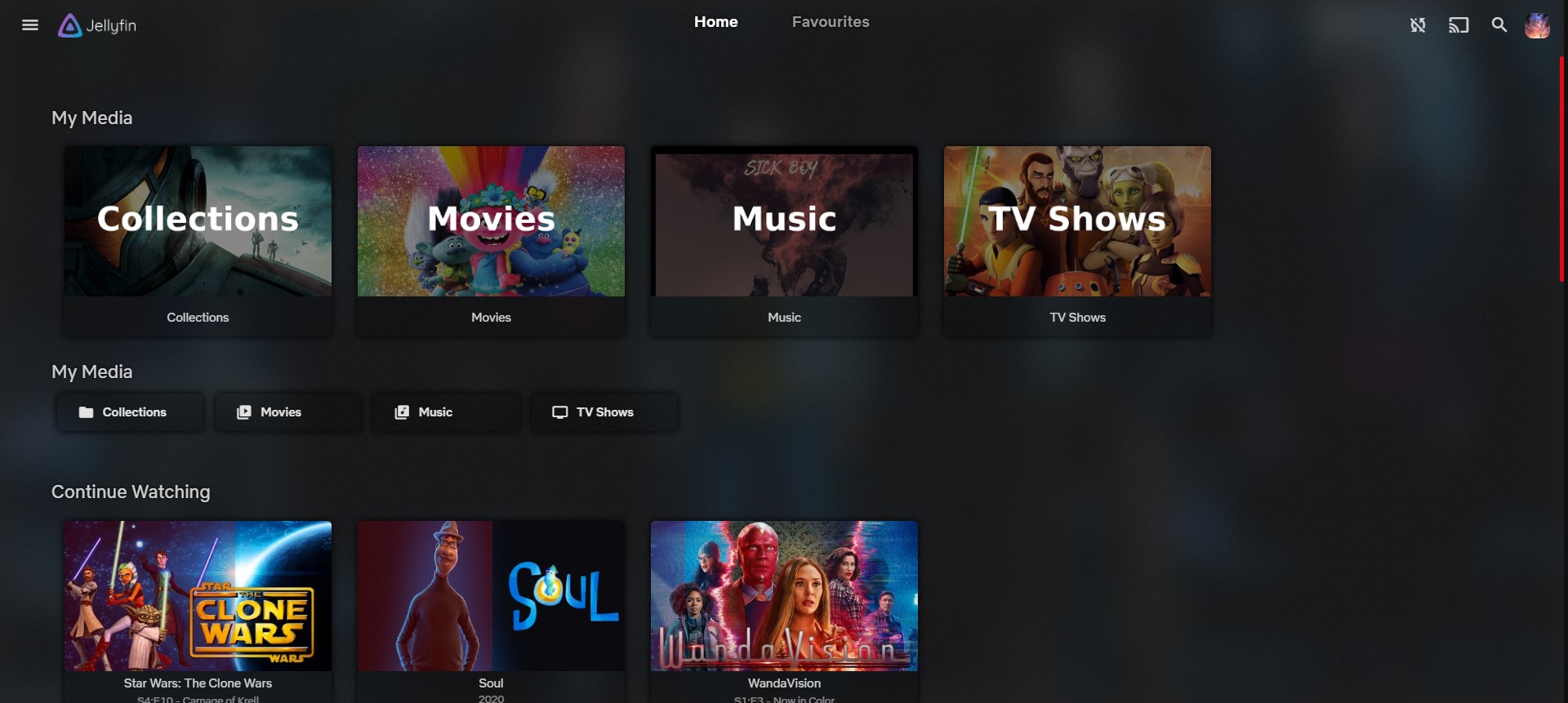
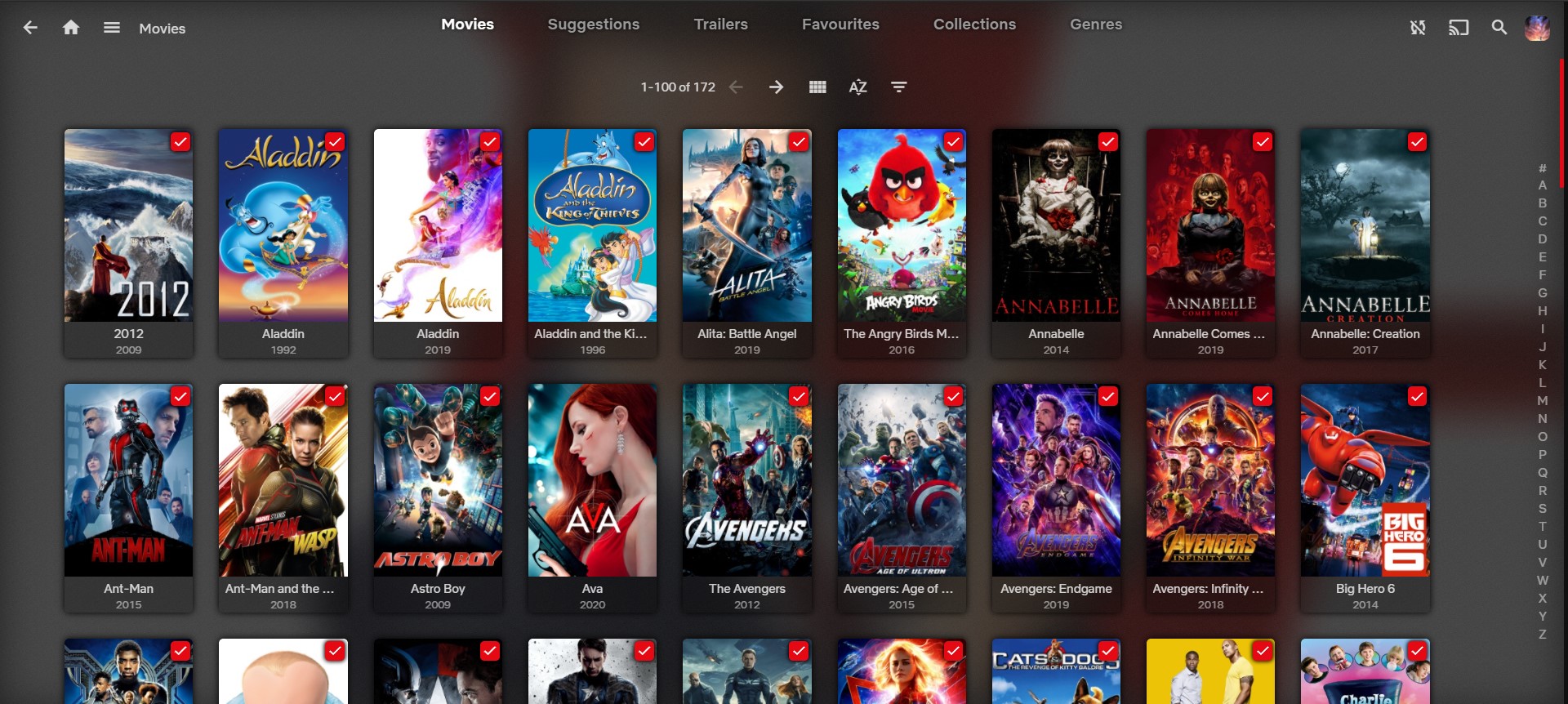
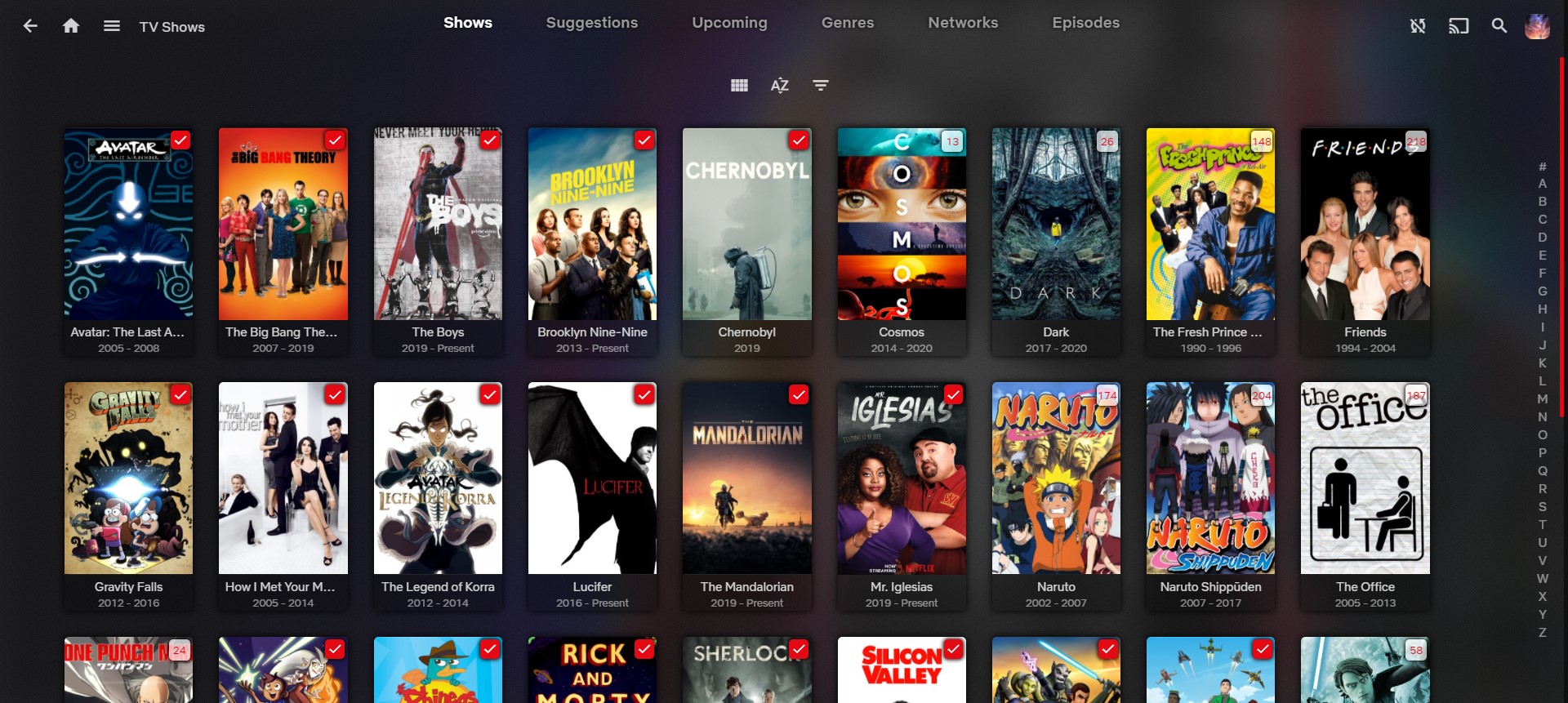
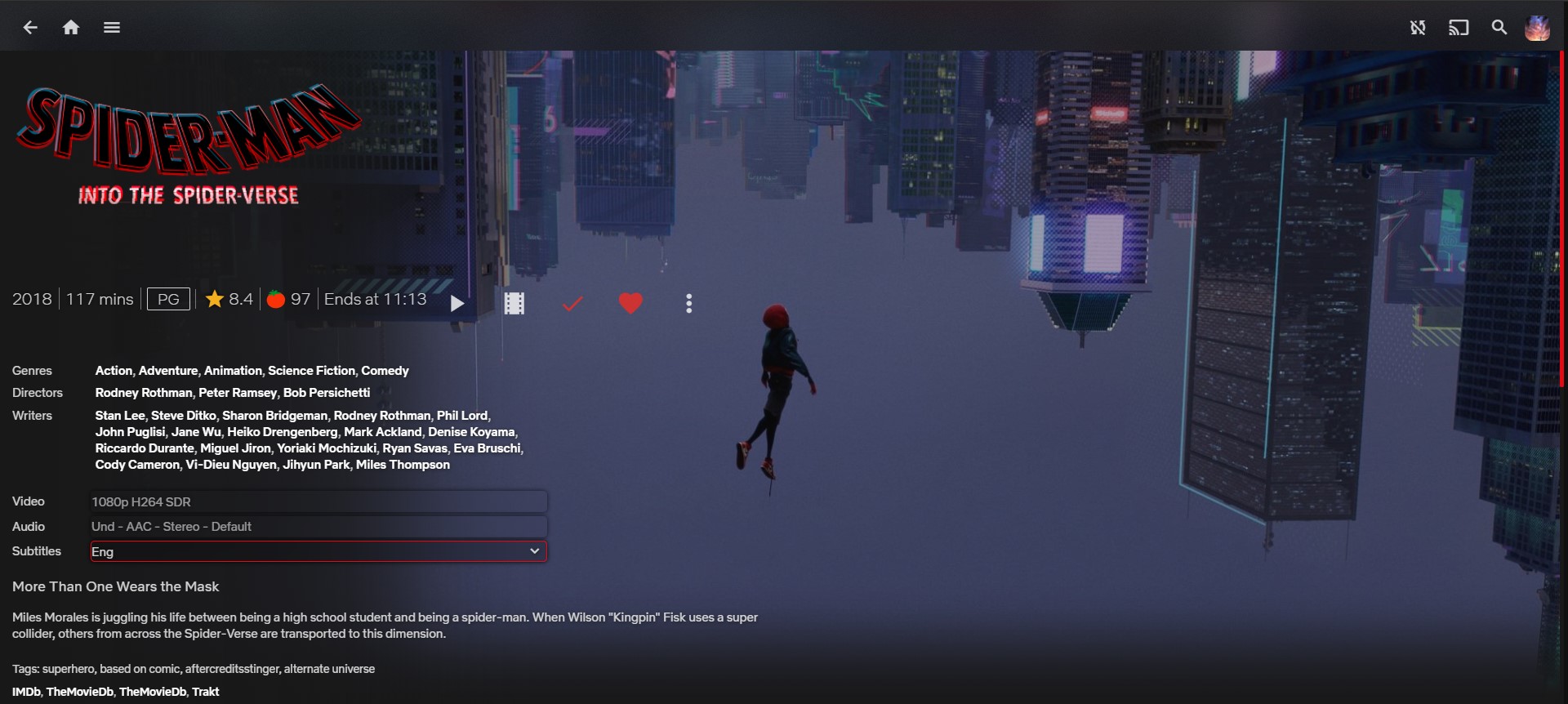
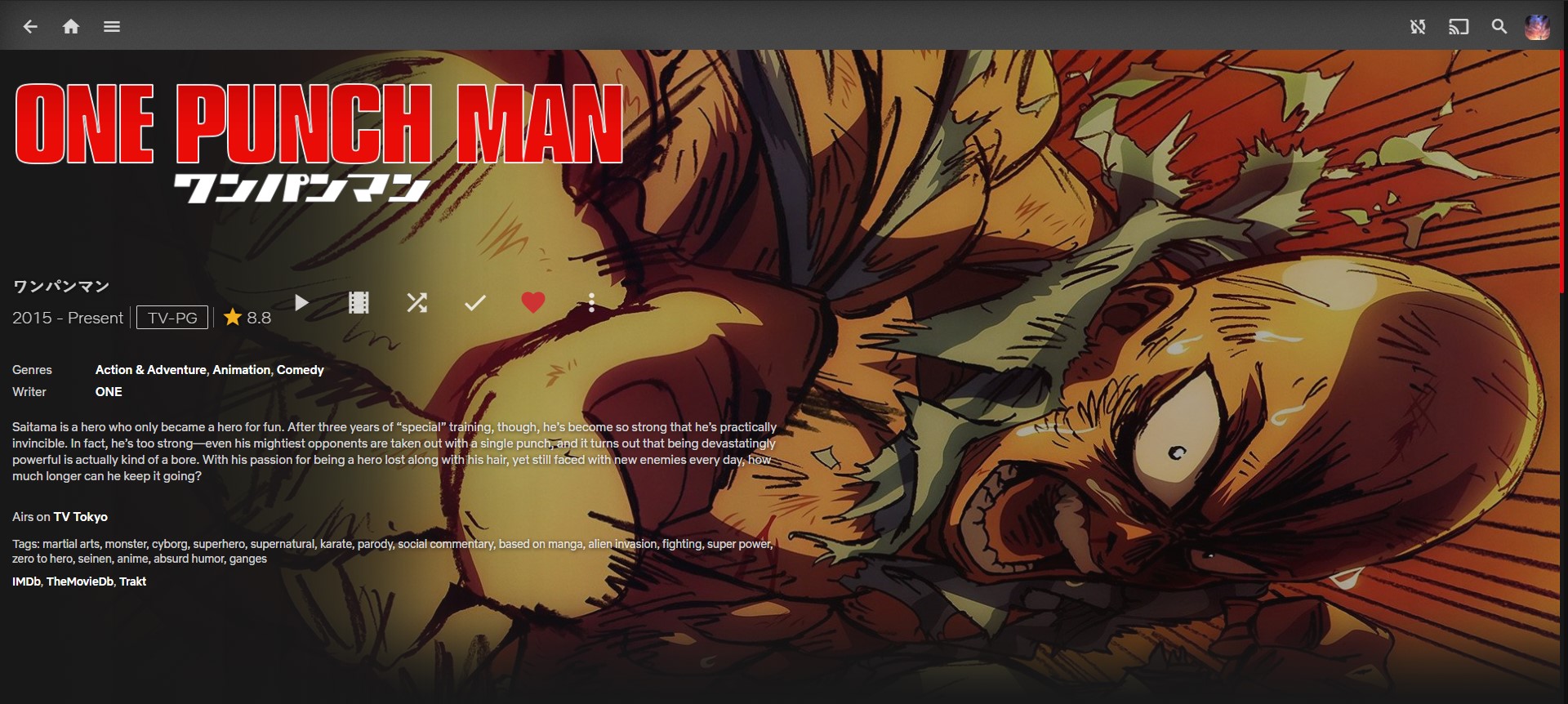
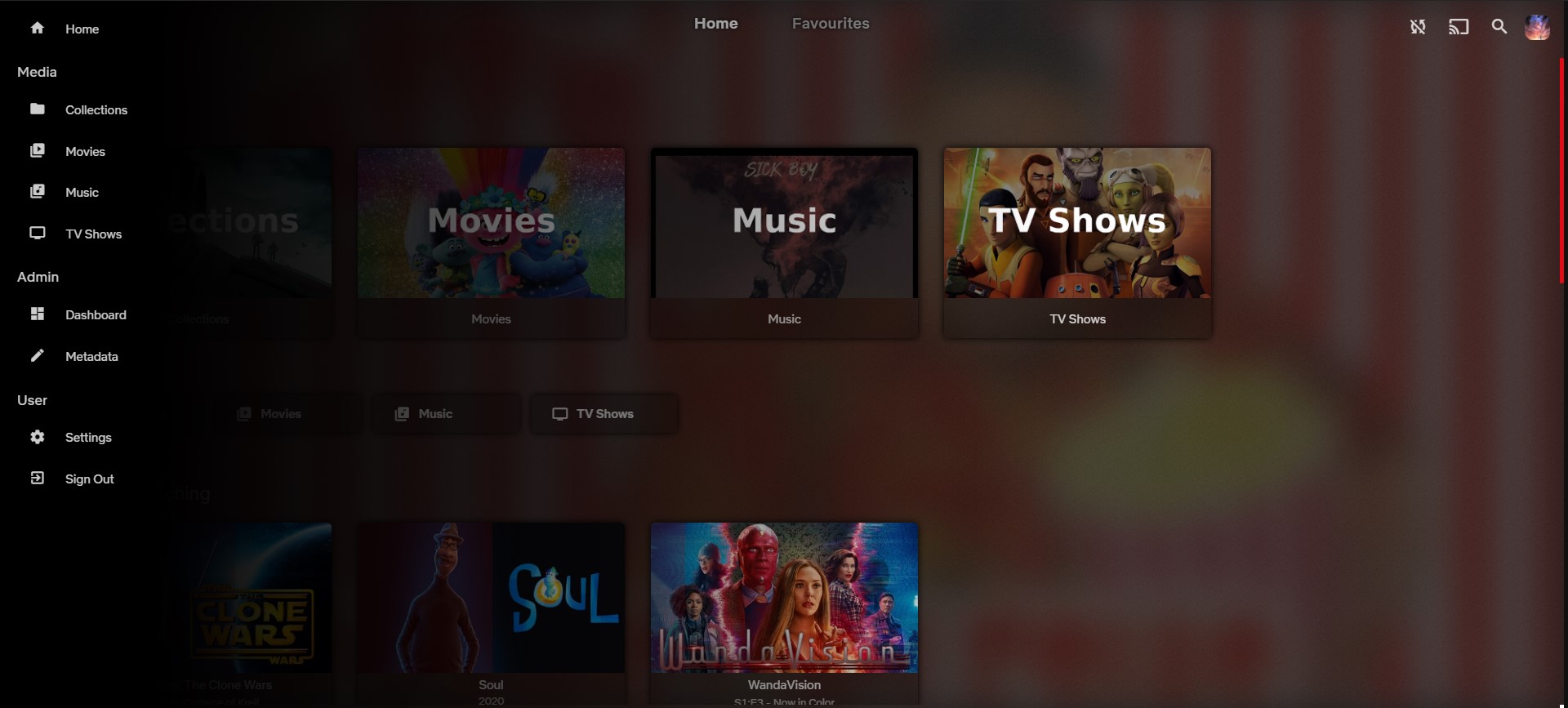
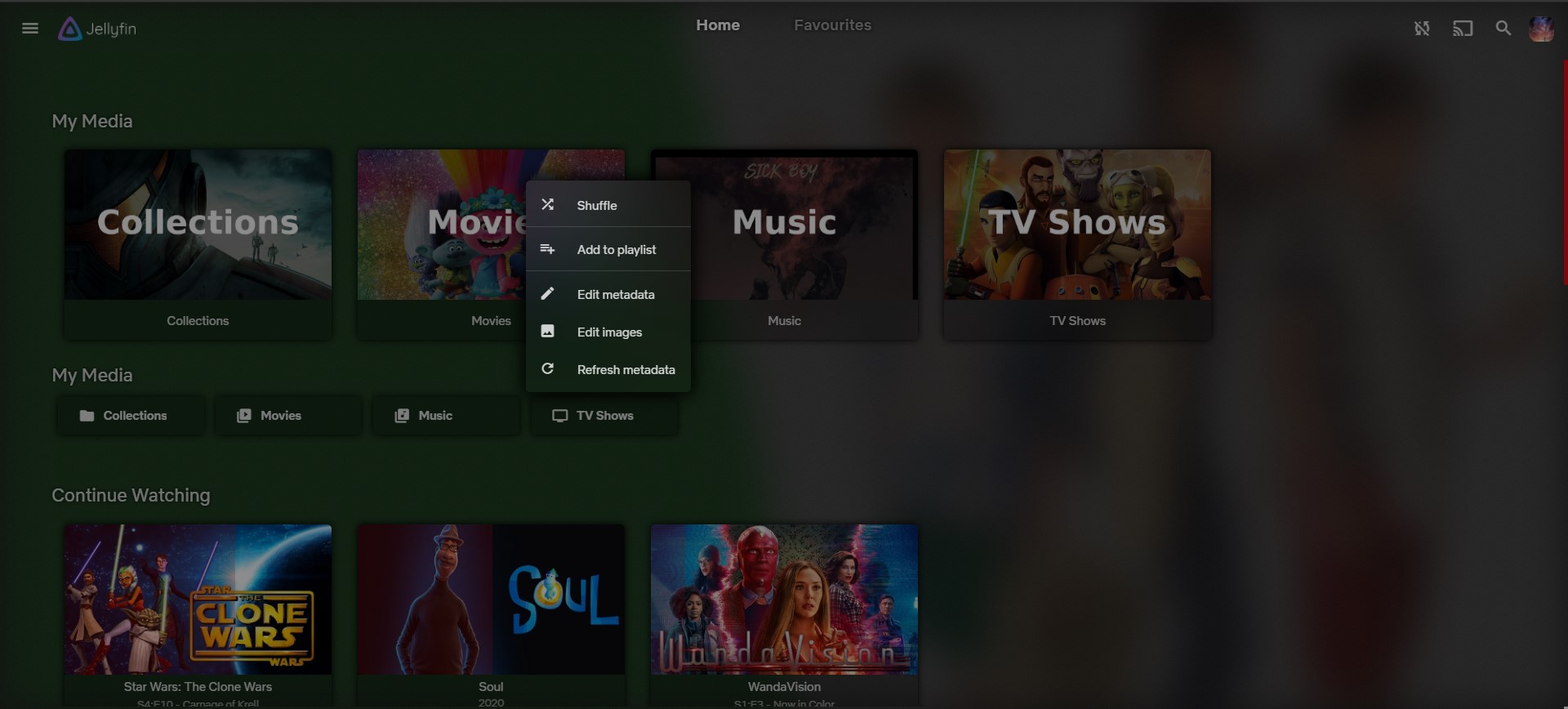
background-image: url(https://raw.githubusercontent.com/Automationxperts/jellyflix/3697f0ce2584872c00c3c7fb1cde4e51990a45de/img/logo.png) !important; }1) Netflix like title page.
2) Displays logo instead of text
3) Netflix's red color accent.
4) Netflix like login.
5) Works well on the phone and the web.
6) Blured + noise background.
7) Transparent Header
8) can be used by just one line and more!!
Note: If you want any things to be changed/added to this skin create and issue with 'Feature Request:' in front of it and I also want to make this skin to be supported by most of the devices, so create an issue if your device doesn't work properly with it. Please provide me the name of your device with it's type in this format-
Device-name: Your name
type: Mobile/TV (Laptop are all supported, use 67% zoom)