This example shows how to leverage Okteto to develop a Node + React Sample App directly in Kubernetes. The Node + React Sample App is deployed using a Helm 3 chart. It creates the following components:
- A React based front-end, using webpack as bundler and hot-reload server for development.
- A very simple Node.js API using Express.
- A Node.js job to load the initial data into MongoDB.
- A MongoDB database.
Install the Okteto CLI by following our installation guides.
If you're using Okteto Cloud, you can deploy this application directly from the UI: Deploy > movies > Deploy
Install the latest release of Helm 3 by following the instructions available here.
Add the Okteto chart repository to your client:
$ helm repo add okteto https://apps.okteto.com/"okteto" has been added to your repositories.And install the movies application:
$ helm install movies okteto/moviesNAME: movies
LAST DEPLOYED: Mon Oct 14 16:55:09 2019
NAMESPACE: okteto
STATUS: deployed
REVISION: 1
NOTES:
Success! Your application will be available shortly.
Get the application URL by running this command:
kubectl get ingress moviesAfter a few seconds, your application will be ready to go.
Move to the movies frontend code directory:
$ cd frontendAnd launch your development environment by runnin the command below:
$ okteto up ✓ Files synchronized
✓ Development environment activated
Namespace: cindy
Name: movies-frontend
Forward: 8080 -> 8080
okteto> The okteto up command will automatically start a development environment. It will also start a file synchronization service to keep your changes up to date between your local filesystem and your development environment, eliminating the docker build/push/pull/redeploy cycle.
Once the development environment is ready, a remote terminal will automatically open. Use it to run your frontend with the same flow you would have locally:
okteto> yarn startThis will run webpack-dev-server listening on port 8080.
The frontend of your application is now ready and in development mode. You can access it at http://localhost:8080.
Now things get even more exciting. You can now develop directly in your Kubernetes cluster. The API service and database will be available at all times. No need to mock services nor use any kind of redirection.
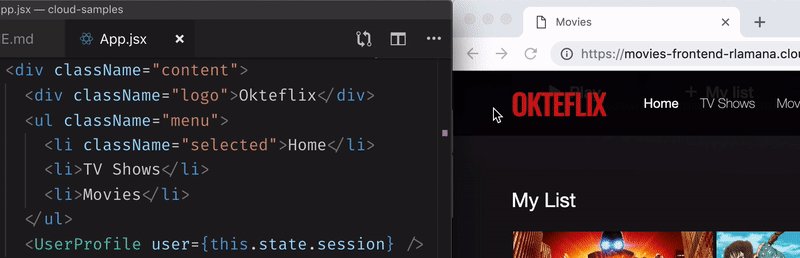
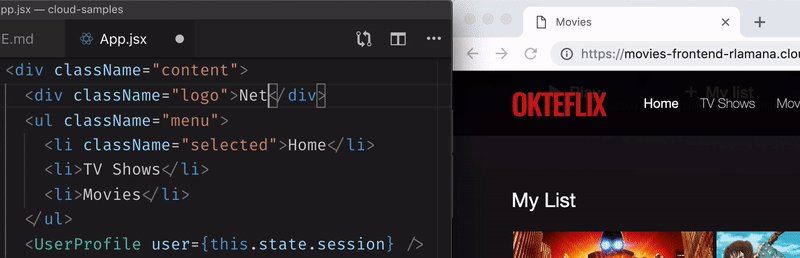
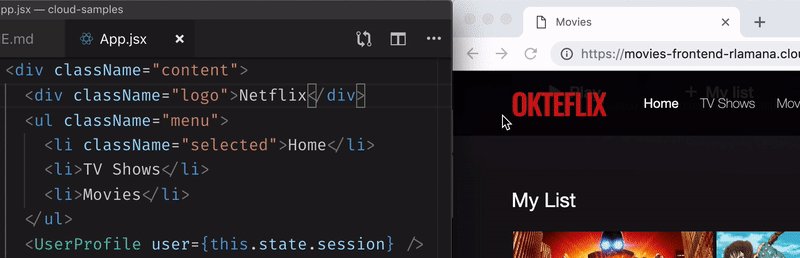
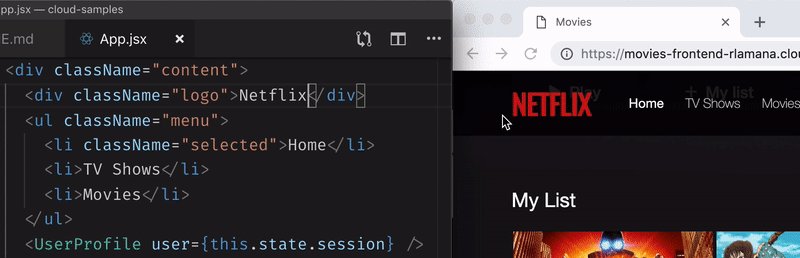
In your IDE edit the file frontend/src/App.jsx and change the Movies text in line 91 to Okteflix. Save your changes.
Go back to the browser, and cool! Your changes are automatically live with no need to refresh your browser. Everything happened in the cluster but no commit or push was required 😎!