Ziel des Labors ist die praktische Anwendung verschiedener Web Technologien aus der Vorlesung. Dazu wird in mehreren Schritten eine komplette Web Anwendung erstellt. In jedem Schritt wird jeweils ein Bereich von Web Technologien genauer betrachtet.
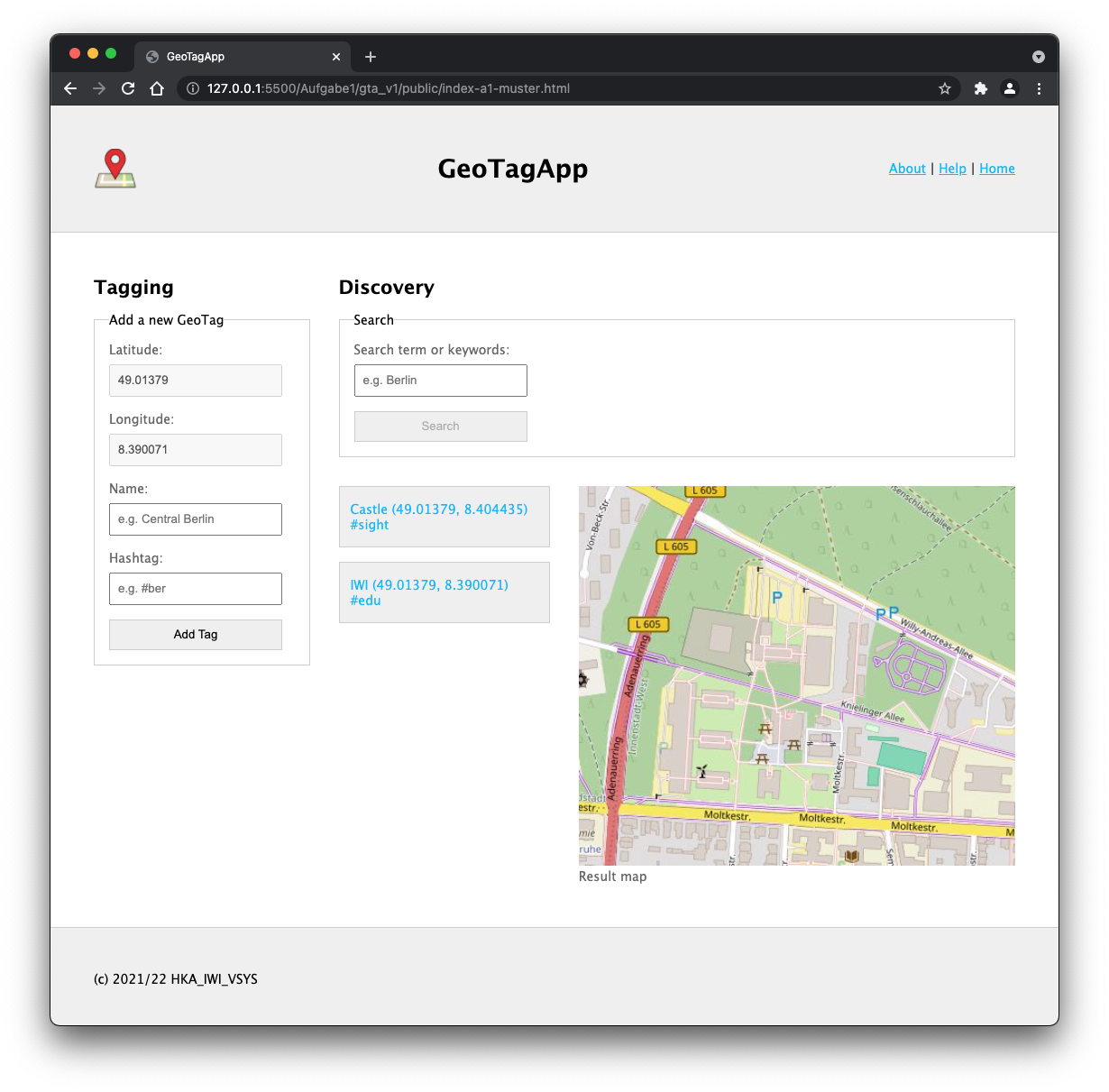
In der Übung entwickeln wir die Geo Tagging App (kurz GT-App oder GTA): eine Social Sharing App für interessante Orte. Die App verwaltet GeoTags (= Locations mit Hashtags). Dies beinhaltet zwei Hauptaktivitäten: das Anlegen (Tagging) und die Suche (Discovery) von GeoTags, die wie folgt umgesetzt werden:
-
Über ein Tagging Widget (als Formular realisiert) kann jederzeit der Name sowie ein Hashtag für den aktuellen Ort des Browsers (mir automatisch erfassten Koordinaten) registriert werden.
-
In einer Discovery Liste werden die GeoTags der aktuellen Umgebung angezeigt. GeoTags der Umgebung können zudem über Name oder Hashtag gefiltert werden.
Auf einem Entwicklungsrechner brauchen sie zur Lösung der Aufgaben verschiedene Tools und Frameworks. Für die ersten zwei Aufgaben sind folgende Komponenten nötig:
- Eine Java Script IDE oder ein Code Editor (z.B. Visual Studio Code, WebStorm, Atom etc.).
- Wir empfehlen aktuell Visual Studio Code
- Microsoft beschreibt Grundlagen zu JavaScrip in VS Code
- Die Erweiterung Live Server ist sehr nützlich zur Entwicklung von HTML, CSS und clientseitigem JavaScript
- Für die Server-Entwicklung mit Node.js in VS Code empfehlen wir die Erweiterung Remote Containers
- Wir empfehlen aktuell Visual Studio Code
- Ein Web Browser (nach Belieben Chrome, Firefox, Safari, Edge etc.)
- Möglichst git als Version Control System (VCS)
Ab der dritten Aufgabe kommen folgende Frameworks hinzu:
- Node.js Plattform (inkl. npm)
- Express Framework (inkl. Express-Generator)
Alle Komponenten sind auf den Poolrechnern (LI 137) vorhanden. Sie können aber auch leicht selbst auf dem eigenen Rechner installiert werden. Alle Werkzeuge sind natürlich kostenfrei erhältlich.
Die Laborübungen umfassen vier Teilaufgaben:
- Web Apps strukturieren (HTML5) und gestalten (CSS3)
- Clientseitige Programmierung mit JavaScript / HTML5-APIs
- Serverseitige Anwendung mit Node.js / Express / EJS erstellen
- Interaktion per REST-API und AJAX-Aufrufen
Für einige weitere Vorlesungsthemen gibt es praktische Code-Beispiele.