The Nextjs Component Identifier is a Visual Studio Code extension designed to help developers working on Next.js projects. It visually distinguishes between client-side and server-side components in the VS Code file explorer, enhancing productivity and clarity.
- Dynamic Decorations:
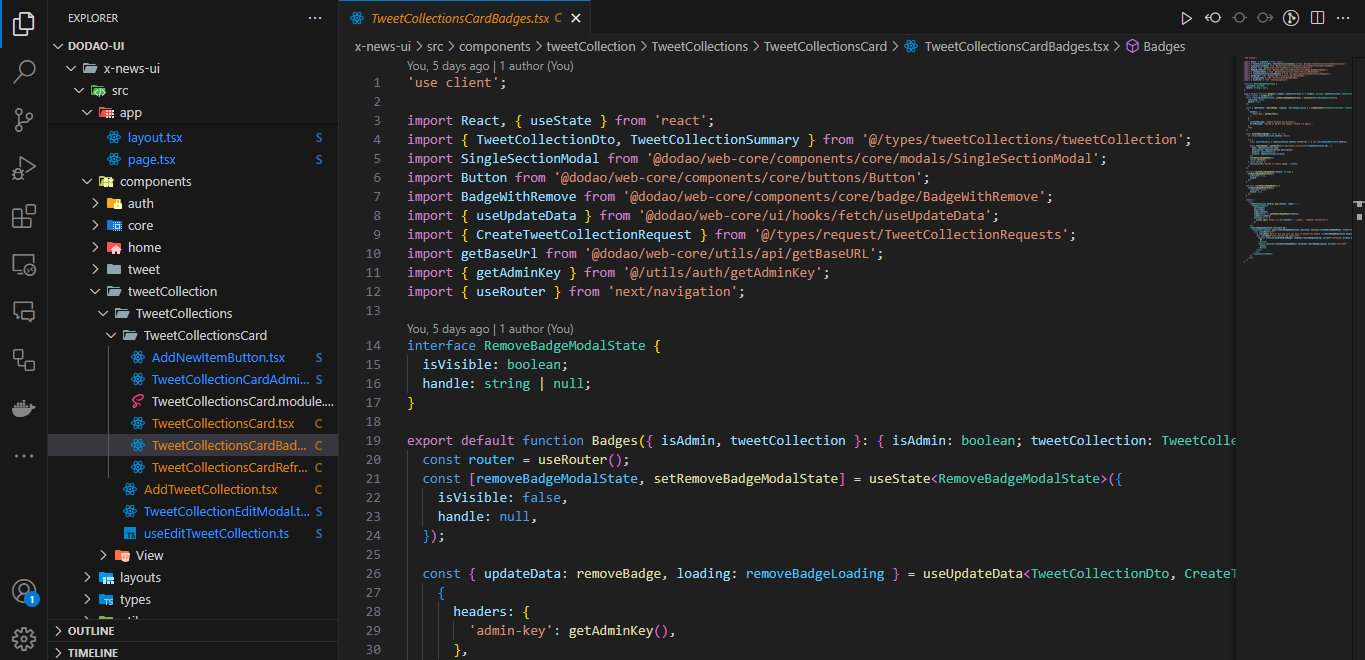
- Adds a
C(orange) badge for client-side components. - Adds an
S(blue) badge for server-side components. - Displays a tooltip when you hover over the file:
- Client-Side Component
- Server-Side Component
- Adds a
- Automatic Detection:
- Automatically identifies client-side and server-side files in
srcfolders of your Nextjs project.
- Automatically identifies client-side and server-side files in
- Real-Time Updates:
- Decorations update dynamically whenever files are saved, created, or deleted.
- Open Visual Studio Code.
- Go to the Extensions view by clicking the Extensions icon in the Activity Bar or pressing
Ctrl+Shift+X. - Search for Nextjs Component Identifier.
- Click Install.
- Open a Next.js project in VS Code.
- Ensure your project has a
next.config.jsornext.config.mjsfile. - The extension will automatically decorate files in the
srcfolder:- Orange (C): Client-Side.
- Blue (S): Server-Side.
- Hovering over the file will display one of the following tooltips:
- Client Side Component
- Server Side Component
| Command | Description |
|---|---|
Scan for Client/Server Components |
Manually trigger the file scan and decorations. |
- Next.js Projects:
- Must have a
next.config.jsornext.config.mjsfile. - Decorations are applied only in
srcfolders.
- Must have a
- Git Decorations:
- If Git decorations are enabled, they might override the extension’s color changes but 'C'/'S' badge will still appear. Disable Git decorations in VS Code settings to see the colors as well:
"git.decorations.enabled": false
- If Git decorations are enabled, they might override the extension’s color changes but 'C'/'S' badge will still appear. Disable Git decorations in VS Code settings to see the colors as well:
- Initial release.
- Automatic decoration for
srcfolders in Next.js projects. - Dynamic updates for saved, added, or deleted files.
If you encounter a bug or have suggestions for new features:
- Fork the repository: GitHub Repository
- Create a pull request with detailed changes.
This extension is licensed under the MIT License.
For issues or questions, please open an issue on the GitHub Repository.