A static web page for rhythmic expression built with only HTML, CSS & JavaScript. This project uses .wav audio files and keypress events to turn the user's keyboard into a drum set.
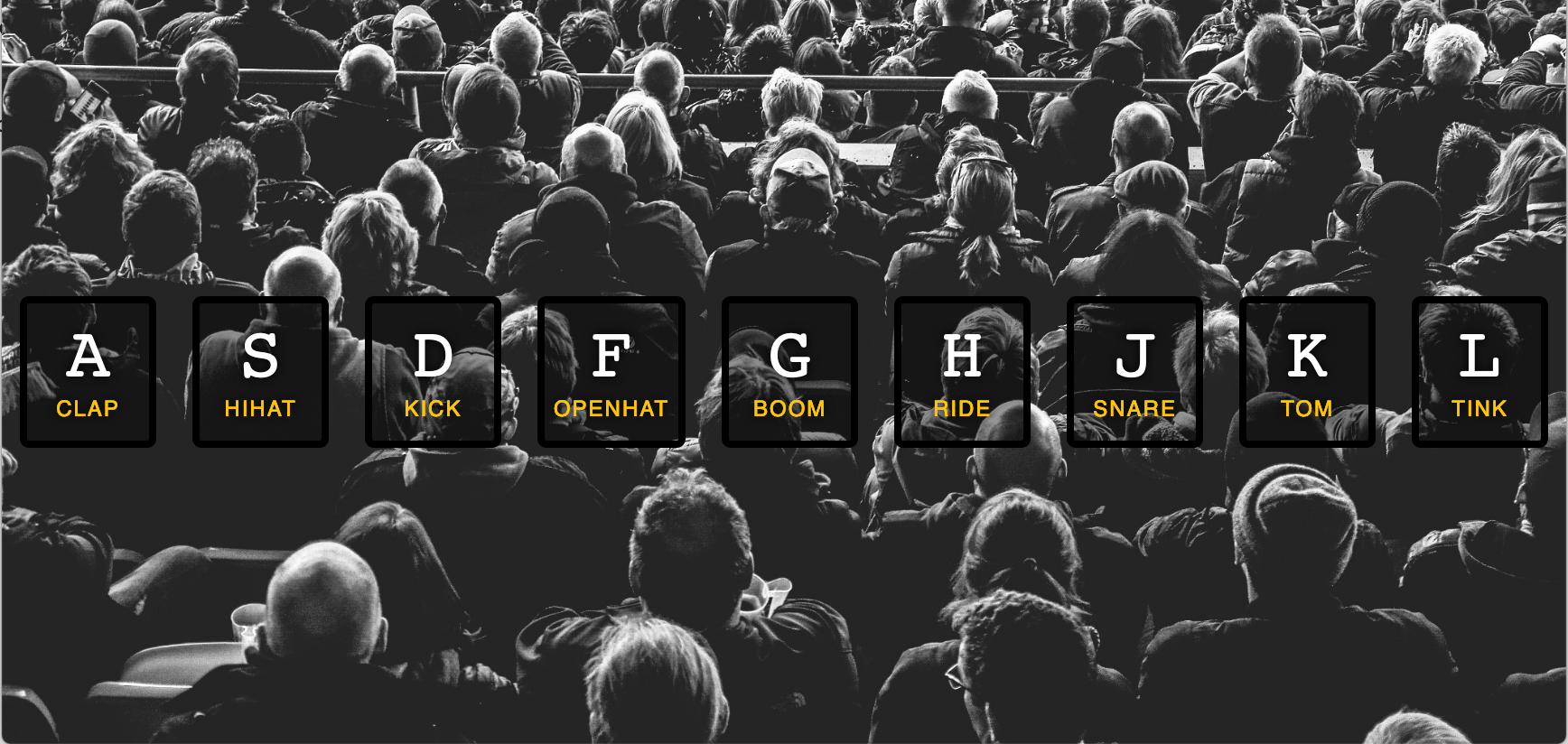
Try the live demo right here, it looks something like this:
Studying this project we learned about:
- Dynamically setting classes
- Using the
<audio>tag and .wav assets - How the query selector can be used to easily interact with many elements
- How milestones, labels & issues can help organize work ->
- user stories === milestones
- tasks === issues
- labels === what type of task it is
We struggled with:
- How to create the development strategy. It was tricky to figure out that the
playHandlercan actually work without changing the.playedclass, once that was clear it was easier to create the Keys Light Up user story. - We kept making mistakes with the
data-keyattributes and linking the wrong keys and sounds. - Merge Conflicts! whoever invented these has no soul
- Keeping track of all the branches and forks. OMG, github is confusing
These resources were very helpful:
- Code refactored from Wes Bos