Simple React Nepali BS Calendar component with couple of handy BS-AD coverter functions.
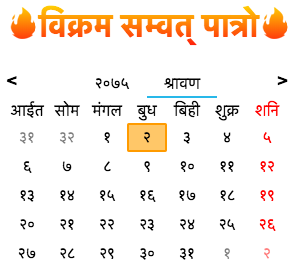
Click here for demo implementation!

yarn add react-nepali-calendar
or
npm install --save react-nepali-calendar
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import Calendar from 'react-nepali-calendar';
export default class Main extends React.Component {
render() {
return (
<Calendar onChange={(date) => console.log('New date selected: ', date)}/>
);
}
}
- defaultDate?: Date //optional. default selected date on calendar. applied only once at component mount
- onChange?: (date: Date) => void; // optional. fired when a date is selected in the calendar.
- className?: string // className for the wrapper div
import { CalendarFunctions } from 'react-nepali-calendar';
const bsDate = CalendarFunctions.convertADtoBS(2018, 9, 10);
// bsDate == { "bsDate": 25, "bsMonth": 5, "bsYear": 2075 }
import { CalendarFunctions } from 'react-nepali-calendar';
const adDate = CalendarFunctions.convertBStoAD(2076, 2, 29);
// adDate == new Date(2019, 5, 12)
To test clone the repo and run:
npm test
React Nepali Calendar is released under the MIT license.