Devlog - Devlog is designed to assist you in keeping track of your notes, ideas etc in a simple yet intutive way.
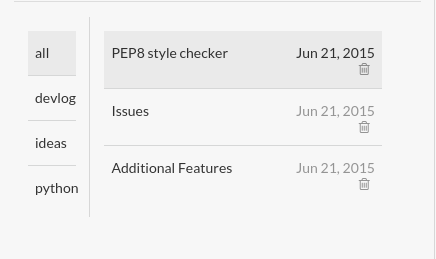
Index: Provides an index of all entries with Title and Date making it easy to find your notes.
Tags: Tags allow you to group similar log entries together. Ex: Say you are working on a project called "Devlog" and you have identifed additional features to add and issues. Tagging allows you to group similar ideas or notes and selecting the tag from the index displays only relevant tagged entries.
Restore or Permanently Delete Notes: Entries deleted in Devlog are not permanently deleted. The user has the ability to restore or delete the entries permanently using >> Options in Menu Bar.
#####Testing#####
- git clone
- npm install
- npm start (To run the app from source).
- npm test (Complete testing. includes both unittests and e2e tests)
If you want to use chrome devtools add --remote-debugging-port=9222 to start script in
package.json
- grunt jshint (Jshint)
- npm run unittest (Run only the unittests)
- npm run e2e (Run only e2e tests)
- Add keyboard bindings.
- Restore/Delete removed logs.
- Import/Export logs.
- In app updates.
- Draggable logs.
Find the changelog here