Preview hosting on GitHub: https://el-khamisi.github.io/FoodFun/
I appreciate the great contribution @MennaMagdy2019 😄🤝 has made to this repository
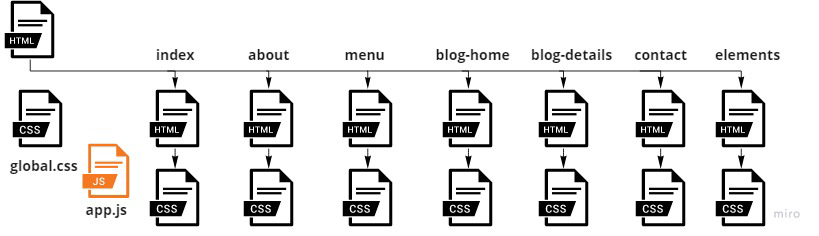
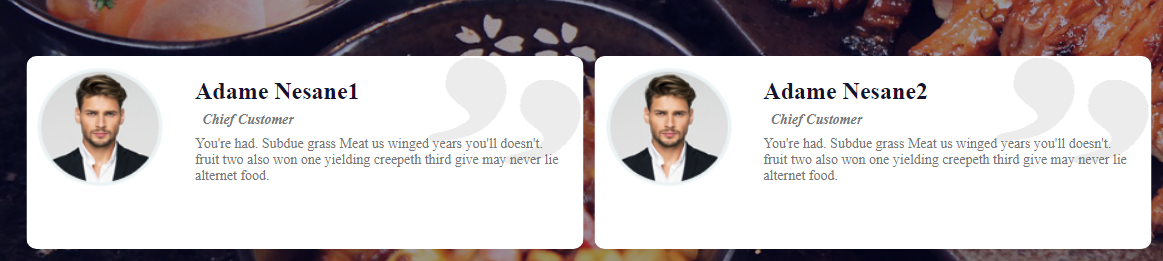
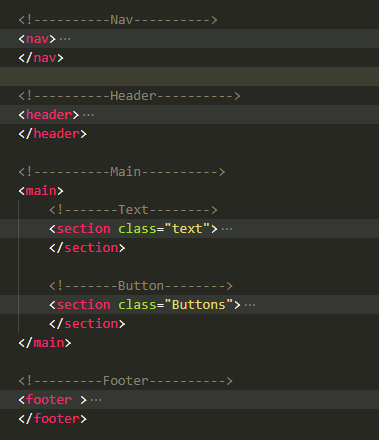
The website has a global navbar and footer, header photo as a title to each page and each page has its main section and various side section. All project has built by Html CSS JS.
@media (max-width: 767px) {
...
}
@media (min-width: 767px) and (max-width: 1000px) {
...
}
<nav> <footer>
<iframe src="header.html" ></iframe> <iframe src="footer.html" ></iframe>
</nav> </footer>
<link rel="stylesheet" href="assets/css/[stylesheet_name].css">