Features
- Animated analog clock
- On page refresh continues running
The Tech
- HTML
- SVG
- CSS
- Javascript
Preview Code Pen
- The base image on to the page.
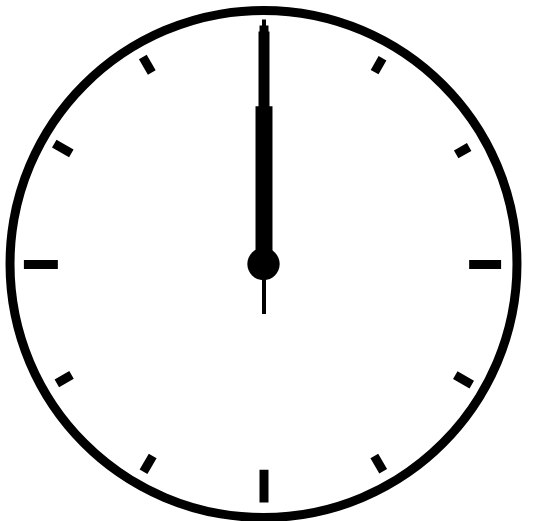
- The next step was to add CSS to the base image.
- Final step was to add some animation by scripting the clock movement.
SVG was used to render the base image of the analog clock. Shown on step 1.
The CSS property fill:none was used to undarken the middle of the circle.
The stroke-width:9 was used to display the circumference (the edges around) of the circle. The hour, minute and second arms aling with the hour marks uses the same properties with different values inorder to distinguish them apart. These properties are:
fill ,stroke ,stroke-width ,stroke-miterlimit
- With Javascript we set a 3 variables to represent the hour hand, minute hand and the second hand. It's value were grab from the document using
querySelector- Variables were also set for the hour, minute and seconds. The values are determines by theDateobject's propertiesgetHours(),getMinutes()andgetSeconds(). - The positon of the hands were determine by setting up variables to represent the hour, minute and second positions. Their values were determine by arithmetics. Please checkout lines 10 thru 12 on script.js file.
- Inorder to update the hands on the clock
setIntervalwas used to runTheClock at 1000 miliseconds using thetransformcss property.