By Mark Alldritt.
ViewRow is a Eureka row that allows you to display any UIView (or UIView subclass) within a Eureka row. Views can be created in code or loaded from nib files. ViewRow handles all interactions with Eureka allowing you to focus on developing your UIView subclass or Nib file.
import Eureka
import ViewRow
class ViewController: FormViewController {
override func viewDidLoad() {
super.viewDidLoad()
form
+++ Section("ViewRow Demo")
<<< ViewRow<MyView>("view") { (row) in
row.title = "My View Title" // optional
}
.cellSetup { (cell, row) in
// Construct the view for the cell
cell.view = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 200))
cell.view?.backgroundColor = UIColor.orange
}
}
}import Eureka
import ViewRow
class ViewController: FormViewController {
override func viewDidLoad() {
super.viewDidLoad()
form
+++ Section("ViewRow Demo")
<<< ViewRow<MyView>("view") { (row) in
row.title = "My View Title" // optional
}
.cellSetup { (cell, row) in
// Construct the view
let bundle = Bundle.main
let nib = UINib(nibName: "MyView", bundle: bundle)
cell.view = nib.instantiate(withOwner: self, options: nil)[0] as? MyView
cell.view?.backgroundColor = cell.backgroundColor
}
}
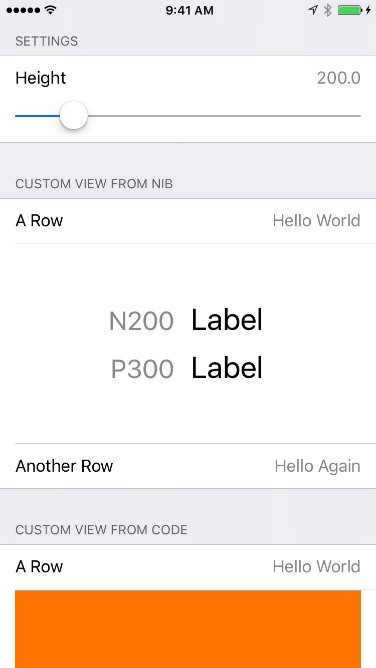
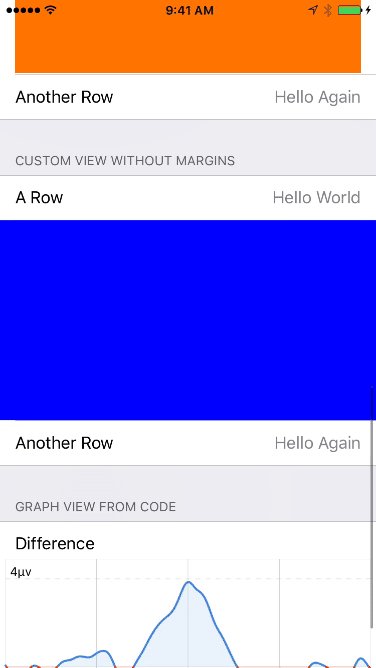
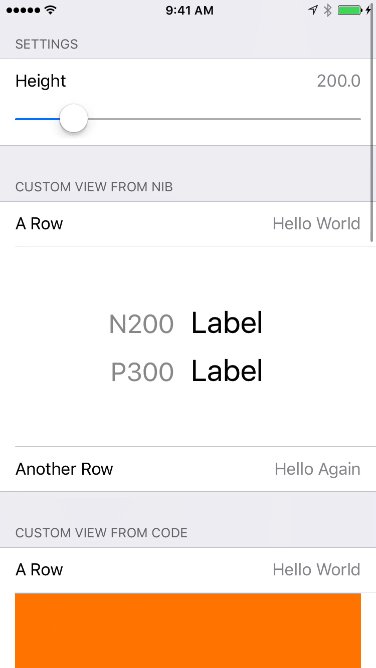
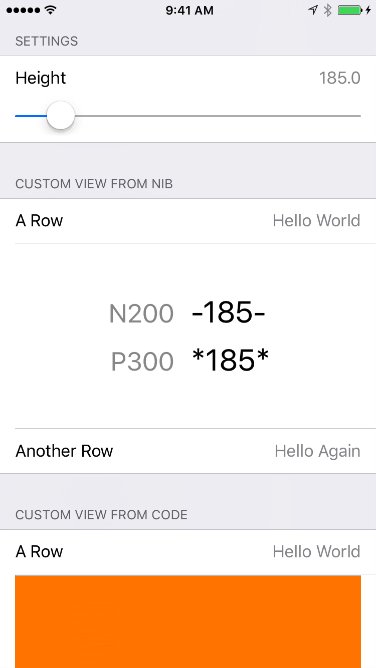
}The ViewRow example application (used to generate the movie shown above) illustrates the various ways in which ViewRow can be used to host various types of UIView within a Eureka form.
- iOS 10.0+
- Xcode 8.3+
- Eureka 3.0.*
- If you want to contribute please feel free to submit pull requests.
- If you have a feature request please open an issue.
- If you found a bug or need help please check older issues, FAQ before submitting an issue..
Before contribute check the CONTRIBUTING file for more info.
If you use ViewRow in your app I would love to hear about it! Drop me a line at [email protected].
- Add
pod 'ViewRow'to your Podfile - Quit any XCode instance containing a ViewRow project
- Run
$ pod install - Re-open XCode
- For any source file that makes use of ViewRow, be sure to add:
...
import Eureka
import ViewRow...
Add the following to your project's dependancies:
dependencies: [ .package(url: "https://github.com/EurekaCommunity/ViewRow.git", from: "0.9") ]
For any source file that makes use of ViewRow, be sure to add:
...
import Eureka
import ViewRow...
The following properties control the placement of the title and view within the row:
viewRightMargin
viewLeftMargin
viewTopMargin
viewBottomMargin
titleLeftMargin
titleRightMargin
titleTopMargin
titleBottomMargin
If the value of the row's title property is nil or blank, the title portion of the row is hidden.
Currently, ViewRow supports auto-layout within a view but does not allow auto-layout constraints to effect the height of the row. This is an improvement I would like to add in the future.
nothing yet
See my other contributions to the Eureka Community: