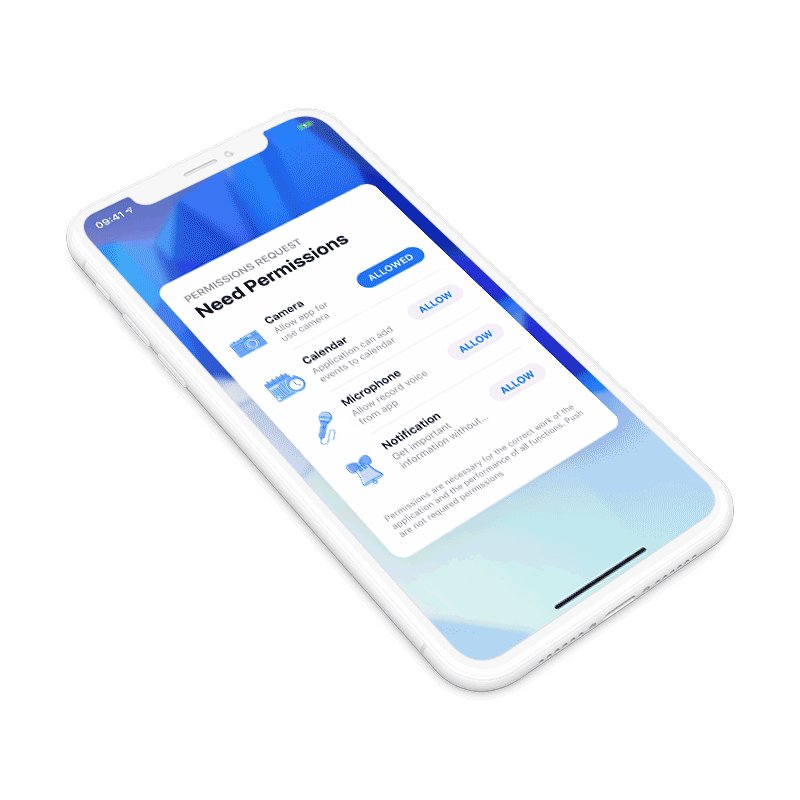
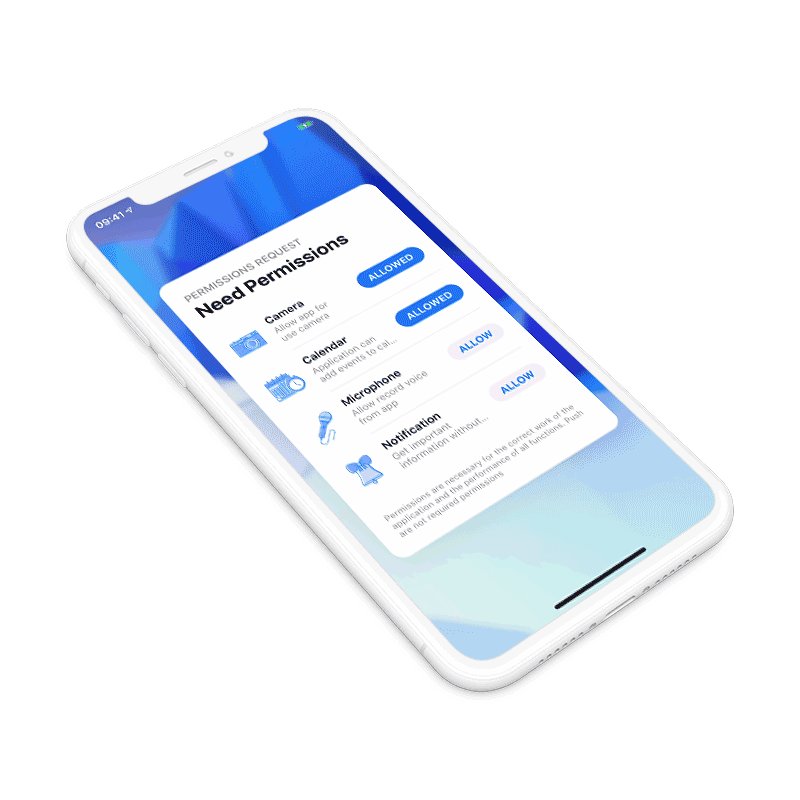
This project is about managing permissions with the customizable visual effects. Beautiful dialog increases the chance of approval (which is important when we request notification). Simple control of this module saves you hours of development. You can start using this project with just two lines of code and easy customization! You can see how I am designed UI and how use pod tutorial on youtube
Preview GIF loading 4mb. Please, wait
The project is absolutely free, but but it takes time to support and update it. Your support is very motivating and very important. I often receive emails asking me to update or add functionality. Small donate for a cup of coffee helps to develop the project and make it better
Swift 4.2. Ready for use on iOS 10+
Drop in source/sparrow folder to your Xcode project. Make sure to enable Copy items if needed and Create groups
Or via CocoaPods:
pod 'SPPermission'and import library in class:
import SparrowKitCall SPPermission and use func request(). Also passed controller, on which dialog should present
import UIKit
import SparrowKit
class ViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
SPPermission.Dialog.request(with: [.camera, .microphone, .notification], on: self)
}
}If you want to know if permission allowed, you should call the function:
let isAvailableCamera = SPPermission.isAllow(.сamera)How customize titles and images you can read section DataSource & Customization
Also now supported MediaLibrary (Apple Music) permission
If you want to request notification (or other permissions) without dialog, use the function:
SPPermission.request(.notification, with: {
//callback
})Notification permission should be tested only on a real device. If you want to add new permission, create a new issue here
To track events hide & allowed permission associated with SPPermission, implement the protocol SPPermissionDialogDelegate
@objc public protocol SPPermissionDialogDelegate: class {
@objc optional func didHide()
@objc optional func didAllow(permission: SPPermissionType)
}And pass the delegate to the function:
SPPermission.Dialog.request(
with: [.calendar, .microphone],
on: self,
delegate: self
)If you want to change the text, you need to implement the SPPermissionDialogDataSource protocol. Override the needed parameters to see the changes
@objc public protocol SPPermissionDialogDataSource: class {
@objc optional var dialogTitle: String { get }
@objc optional var dialogSubtitle: String { get }
@objc optional var dialogComment: String { get }
@objc optional var allowTitle: String { get }
@objc optional var allowedTitle: String { get }
@objc optional var bottomComment: String { get }
@objc optional var showCloseButton: Bool { get }
@objc optional func name(for permission: SPPermissionType) -> String?
@objc optional func description(for permission: SPPermissionType) -> String?
@objc optional func image(for permission: SPPermissionType) -> UIImage?
}And pass the object to the function:
SPPermission.Dialog.request(
with: [.photoLibrary, .contacts],
on: self,
delegate: self,
dataSource: self
)If you want add or remove close button (for close dialog, need swipe it), you need override parametr showCloseButton. How it will look look at the picture below:
In the project you can find an example for usage SPPermissionDialogDataSource
I am create SPStorkController. It is modal controller as in mail or Apple music application. Similar animation and transition. You can see it on github and simple integrate to your project. Now project in develop and I am fast fix bugs and update it:
Вы можете глянуть туториал на youtube или почитать статью Обновление библиотеки SPPermission, чтобы больше узнать о проекте. Taк же вы можете прочитать статью Получил 1.2K звезд на GitHub с ужасной архитектурой. Как? о первой версии проекта и работе с архитектурой
SPPermission is released under the MIT license. Check LICENSE.md for details
If you need develop application or UI, write me to [email protected]. I am develop design and ios apps. I am use swift. If you want to ask for more functionality, you should create a new issue
hello.ivanvorobei.by & ivanvorobei.by
My apps in AppStore & in AppStore 2