Frontend Applications is a course part of the Tech Track given at CMDA, and takes place during Project Information Design.
The Tech Track is an elective track of 3 courses:
functional-programming frontend-data frontend-applications
Learn more about the tech-trach().and().this(course)
The Wiki⤴︎ which documents my process during these courses.
Frontend Applications is the final course of the Tech-Track.
During the Tech-Track we will be working on an assignment for 'De Volkskrant'.
Assignment for De Volkskrant:
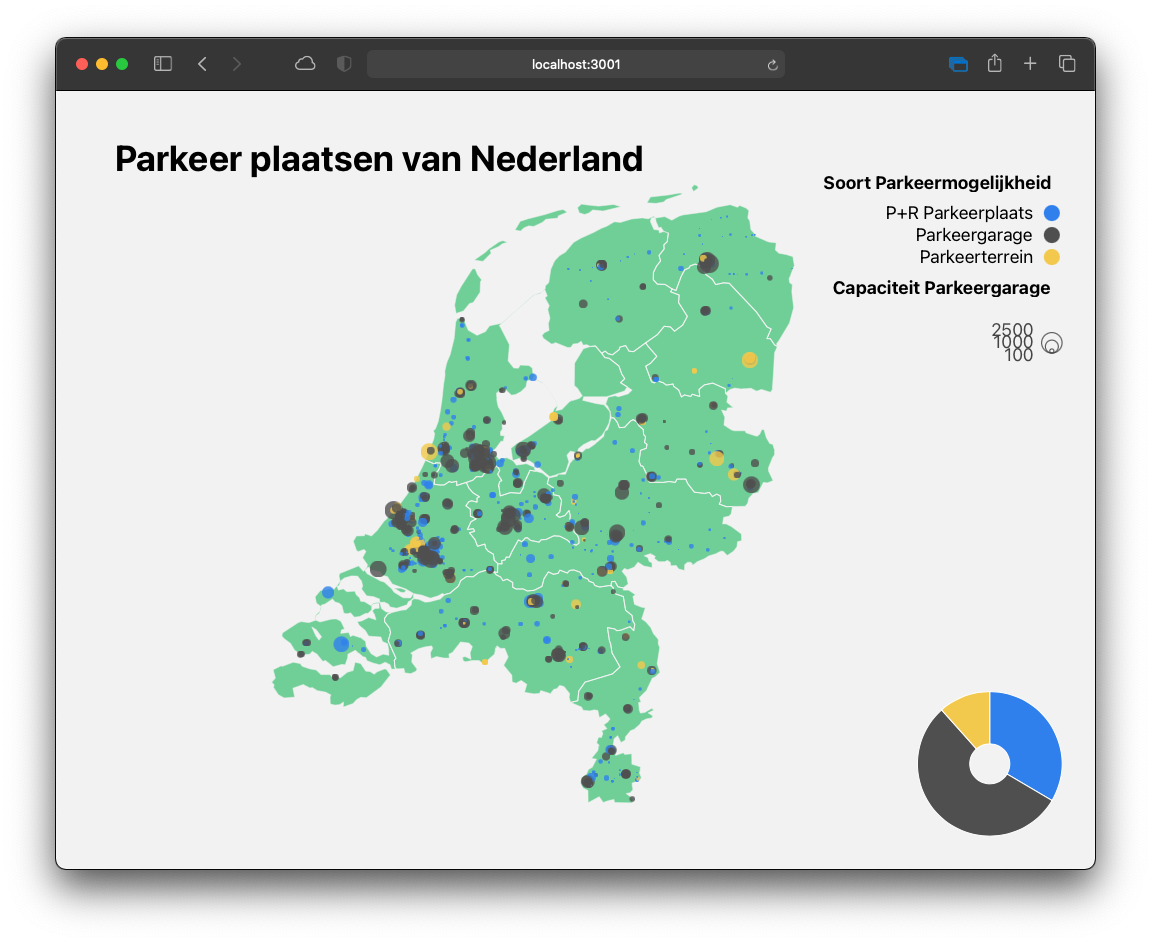
Visualise intresting insights about how The Netherlands deals with cars in different regions. Research and visualise data about parkinglots and parkingspaces, look for changes about this subject and compare differences for time, location and/or prices.
Assignment for this course:
Create a client-side application in JavaScript which dynamically renders data to views using either a front-end framework or system created by you. Reflect on the merits and costs of frameworks together.
- Get external data from API.
- Clean external API data.
- Transform cleaned data.
- Use D3 & React to Create Visualisation.
- Zoom to clicked Province
- Transform data based on active province
- Display filtered points on a map, based on hovering over another component with the same value.
First, clone the repo to your local machine.
$ git clone https://github.com/GiovanniDw/frontend-data.gitThen $ cd/frontend-applications into the project folder and install.
$ npm installNow run the project!
$ npm run startVisualise intresting insights about how The Netherlands deals with cars in different regions. Research and visualise data about parkinglots and parkingspaces, look for changes about this subject and compare differences for time, location and/or prices.
Detailed information about te assignments the Wiki⤴︎
-
Wat voor parkeermogelijkheden zijn er in Nederland?
-
Welke parkeermogelijkheid zorgt voor de meeste parkeerplaatsen?
Wat is het verschil per provincie?
-
Is er een verband tussen de verschillende soorten parkeermogelijkheden en het gebied?
Is er een verschil te zien binnen en buiten de randstad?
-
The parking data that's used in this project - api.openparking.nl⤴︎
id,name,staticDataUrl,dynamicDataUrl,limitedAccess,uuid,latitude,longitude,city,country_code,province,region,mark,usage,accessPoints,capacity,contactPersons,minimumHeightInMeters,openingTimes,tariffs,Operator
1,P+R Station Appingedam (Appingedam),https://npropendata.rdw.nl//parkingdata/v2/static/fc749565-1fe9-42f0-920a-3b4e718d62f9,,0,fc749565-1fe9-42f0-920a-3b4e718d62f9,53.325488634795,6.8620881539554,Appingedam,nl,Groningen,Noord-Nederland,good,park and ride,1,22,1,0,1,1,Appingedam
The dsv() fetching function from d3 returns this Object.
{
"id": 1,
"name": "P+R Station Appingedam (Appingedam)",
"staticDataUrl": "https://npropendata.rdw.nl//parkingdata/v2/static/fc749565-1fe9-42f0-920a-3b4e718d62f9",
"dynamicDataUrl": "",
"limitedAccess": "0",
"uuid": "fc749565-1fe9-42f0-920a-3b4e718d62f9",
"latitude": 53.325488634795,
"longitude": 6.8620881539554,
"city": "Appingedam",
"country_code": "nl",
"province": "Groningen",
"region": "Noord-Nederland",
"mark": "good",
"usage": "P+R Parkeerplaats",
"accessPoints": "1",
"capacity": 22,
"contactPersons": "1",
"minimumHeightInMeters": 0,
"openingTimes": "1",
"tariffs": "1",
"Operator": "Appingedam"
},
{
...
}After removing values I dont need, this object is returned:
{
"id": 1,
"name": "P+R Station Appingedam (Appingedam)",
"province": "Groningen",
"usage": "P+R Parkeerplaats",
"city": "Appingedam",
"latitude": 53.325488634795,
"longitude": 6.8620881539554,
"capacity": 22,
"minHeign": 0
},{
...
}The geojson used in this project - Cartomap / nl
{"type":"FeatureCollection", "features": [
{"type":"Feature",
"geometry":
{"type":"MultiPolygon","coordinates":[[[[269919,540356],[268516,541104],[...]]]]]},
"properties":{
"statcode":"PV20",
"statnaam":"Groningen",
"jrstatcode":"2021PV20",
"rubriek":"provincie",
"FID":"cbs_provincie_2021_gegeneraliseerd.1"},
"id":"PV20"},
{
...
},...- Teachers from the Tech Track @CMD ⤴︎
- adamcarter.dev/creating-visualizations-with-d3-and-react/
- Curran Kelleher