This is an Obsidian plugin that uses Prettier to format notes.
The main inspiration comes from https://github.com/hipstersmoothie/obsidian-plugin-prettier. Since that repository is not actively maintained and does not declare an open source license, I have re-implemented its features and added some new features.
-
Multi language support, currently available in Simplified Chinese and English.
-
Supports Markdown and MDX formats.
-
Format the entire content or only the selected content.
-
Format embedded code blocks. Currently supports js(x), ts(x), css, scss, less, html, json, and yaml.
-
Supports remapping the language of the code block to another.
-
Optionally add trailing spaces that are removed after formatting. This ensures correct rendering in live preview mode.
Example:
- -␣[ ]Formatted:
-␣ -␣[ ]␣ -
Supports enabling or disabling formatting for the current file separately in frontmatter. Enabled by default when not set.
Example:
--- prettier: false ---
-
Supports enabling or disabling fast mode formatting for the current file separately in frontmatter. Disabled by default when not set.
Example:
--- prettier-fast-mode: false ---
-
Format all content
ID:
format-contentHotkey:
None(default) -
Format selected content
ID:
format-selectionHotkey:
None(default)Only available when some content is selected.
-
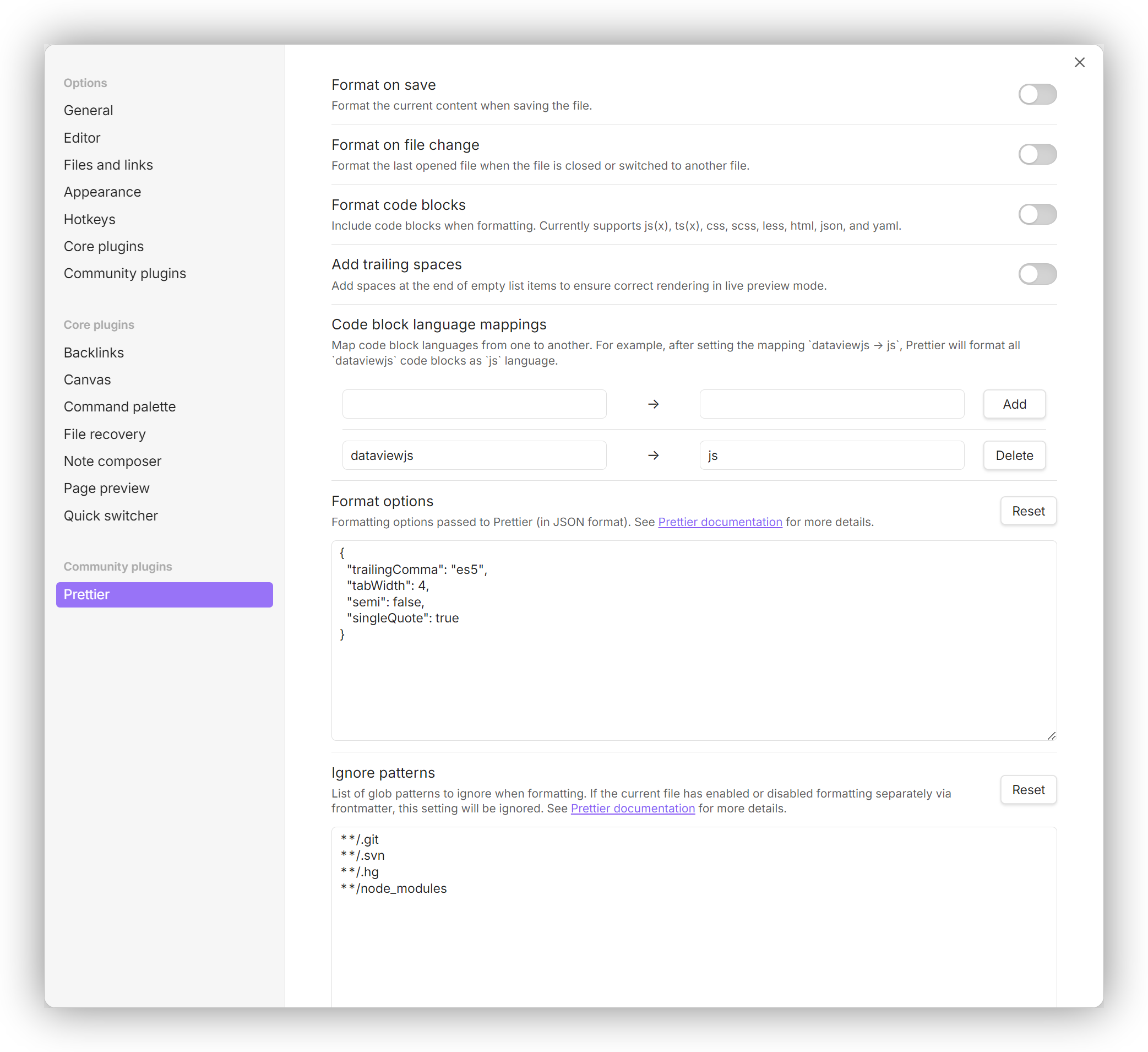
Format on save
Default:
falseFormat the current content when saving the file.
-
Format on file change
Default:
falseFormat the last opened file when the file is closed or switched to another file.
-
Format code blocks
Default:
falseInclude code blocks when formatting. Currently supports js(x), ts(x), css, scss, less, html, json, and yaml.
-
Add trailing spaces
Default:
falseAdd spaces at the end of empty list items to ensure correct rendering in live preview mode.
-
Code block language mappings
Default:
NoneMap code block languages from one to another. For example, after setting the mapping
dataviewjs → js, Prettier will format alldataviewjscode blocks asjslanguage. -
Format options
Default:
{ "trailingComma": "es5", "tabWidth": 4, "semi": false, "singleQuote": true }Formatting options passed to Prettier (in JSON format).
-
Ignore patterns
Default:
**/.git **/.svn **/.hg **/node_modulesFile patterns to ignore (relative to the vault directory).
See CHANGELOG.md.
-
Install dependencies:
pnpm install
-
Build the plugin:
pnpm build
The built files will be located in the
distdirectory. -
Load the plugin in Obsidian.
-
You can also use the following command to watch for file changes and automatically build:
pnpm dev
If the
OBSIDIAN_PLUGINS_DIRenvironment variable is set, the built files will also be automatically copied to the$OBSIDIAN_PLUGINS_DIR/prettier-devdirectory.OBSIDIAN_PLUGINS_DIR=/path/to/the/plugins/directory pnpm dev
Alternatively, copy
.env.exampleto.envand modify theOBSIDIAN_PLUGINS_DIRvalue.
MIT