|
Effortlessly visualize and navigate your API routes – directly in VS Code.
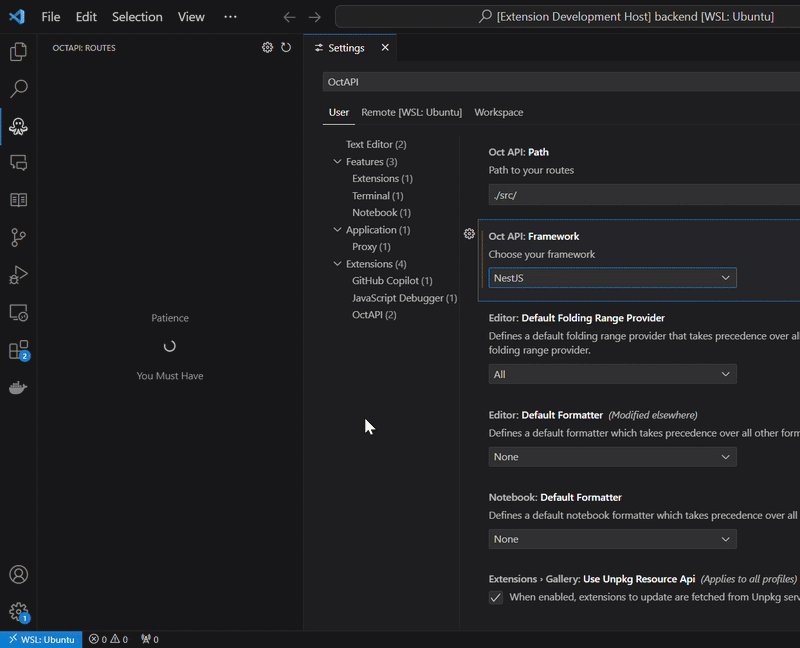
OctAPI provides a seamless way to explore and manage your API routes within Visual Studio Code. Here are its key features:
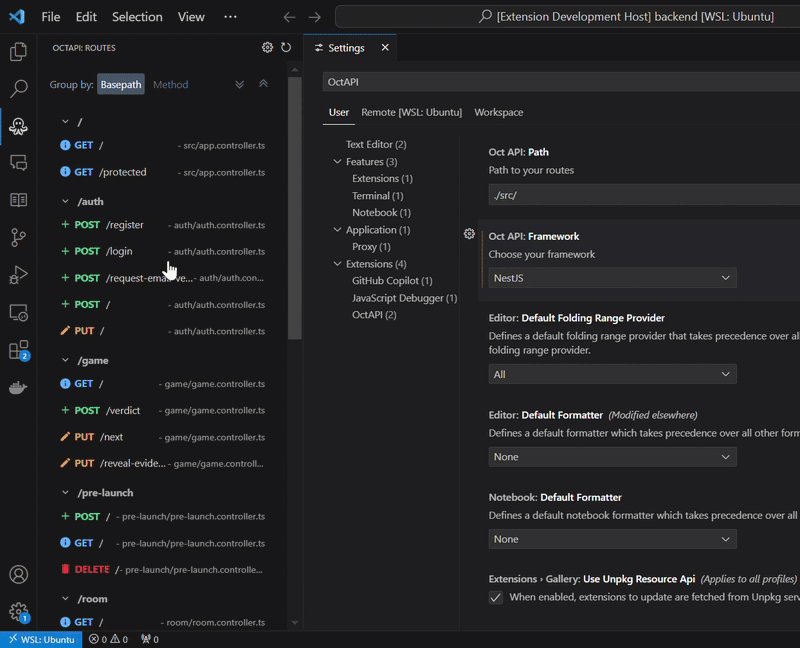
- Smart Route Detection – Scans all files within a user-defined directory to identify API routes.
- Framework Support – Works with Express.js, NestJS, Next.js, Koa, Flask, and FastAPI.
- Smart File Watching & Caching – Automatically detects file changes and updates routes in real time.
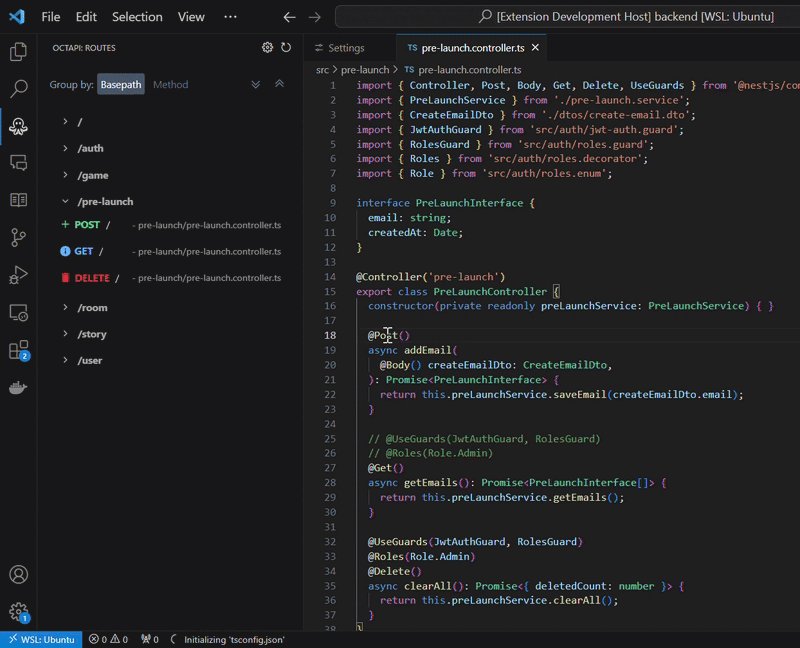
- Jump to Code – Clicking a route takes you directly to the exact line where it's defined.
- Quick Copy with Prefixing – Hover over a route to reveal a copy button, with an option to specify a route prefix.
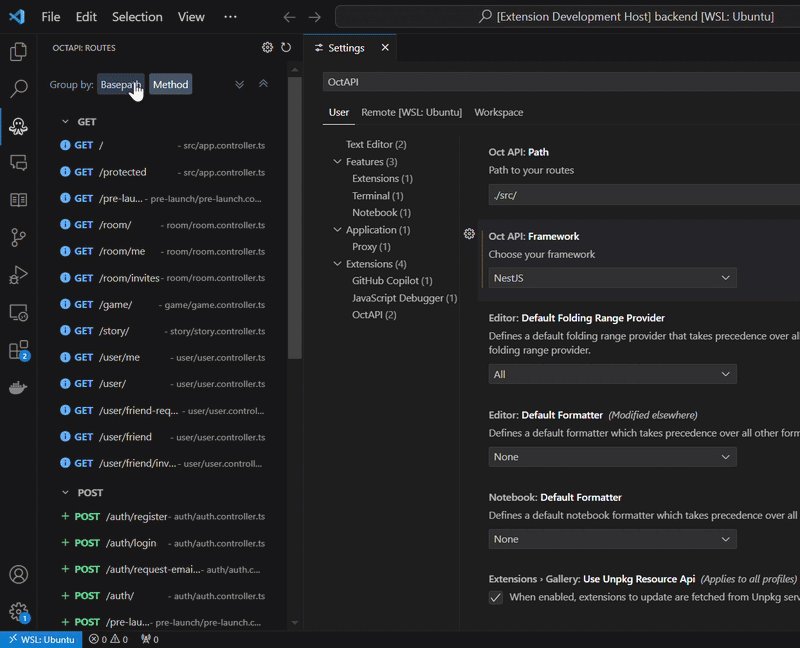
- Flexible Organization – Toggle between grouping by basepath or HTTP method.
- Visual Enhancements – Routes feature distinct icons and colors for improved clarity and organization.
- Native Sidebar Integration – View all detected routes directly in VS Code’s sidebar.
- Favorite Routes Management – Star and persistently favorite frequently used routes, with an option to clear all favorites via a dedicated command.
- Postman Export Command – Export API routes as an importable Postman JSON collection, complete with method, full path, and path parameters, organized in appropriate subfolders.
- Route Info Panel – Click to reveal a detailed card showing extra information about a route.
- Persistent Notes – Add and manage notes for each route, saved across sessions.
Have a suggestion or found a bug? Let us know!
👉 Submit feedback here
OctAPI is constantly evolving. If your preferred framework isn't supported yet, open a new issue on GitHub and let us know!
- Visual Studio Code: Ensure you have VS Code installed.
- Supported Frameworks: Express.js, NestJS, Next.js, Koa, Flask, and FastAPI.
This extension contributes the following settings:
octapi.path: Define custom search paths for route detection.octapi.framework: Set the framework for route detection.octapi.urlPrefix: Specify a prefix to prepend when copying routes.
You can install OctAPI from the following sources:
- Visit the OctAPI extension page on the Microsoft Marketplace.
- Click the Install button.
- Follow the prompts to install the extension in VS Code.
- Visit the OctAPI extension page on Open VSX.
- Click the Install button.
- Follow the prompts to install the extension.
- Download the latest
.vsixpackage from the Releases page. - Open VS Code and navigate to Extensions (
Ctrl+Shift+X). - Click the
...menu and select Install from VSIX.... - Select the downloaded file and install it.
- Reload VS Code if needed.
- More language support is still in progress.
- Large codebases may experience slower scanning times.
- Feedback Request Logic: Introduced basic session tracking to prompt users for feedback after extended usage.
- File Matching Fix: Resolved an issue that caused root-level files to be skipped during scanning.
- Route Info Panel: Added a toggleable panel to view detailed route information.
- Persistent Notes: Users can now add, edit, and delete notes for each route, stored persistently.
- Next.js Support: Added support for Next.js API routes, including both app and pages routers.
- Webview Improvements: Fixed infinite loading issues with a view readiness promise.
- File Path Normalization: Ensured consistent route display across platforms, addressing issues on Windows.
- Unified Path Handling: Standardized route formatting across frameworks for consistency.
- Initial Render Infinite Loading: Fixed an issue causing an infinite loading screen on first render.
Contributions are welcome! Here's how you can help:
- Fork the repo.
- Create a feature branch (
git checkout -b feature-name). - Commit changes (
git commit -m "Describe feature"). - Push to your branch (
git push origin feature-name). - Open a Pull Request.
Licensed under the Apache 2.0 License. See LICENSE for details.
OctAPI runs entirely locally—no data collection, tracking, or telemetry. Learn more.
- Author: Hasbi Sabah
- Email: [email protected]
- GitHub: Hasbi-sabah
🚀 OctAPI – Stop searching, start coding.