it is a simple drawing application using javascript . you draw with pxiels instead of vectors.
Every artist interested in pixel art can use it to make awsome drawings. game developers as well can use it to create their assets.
I used these technologies to complete my project :
HTML
CSS
JavaScript, and jQuery for DOM manipulation
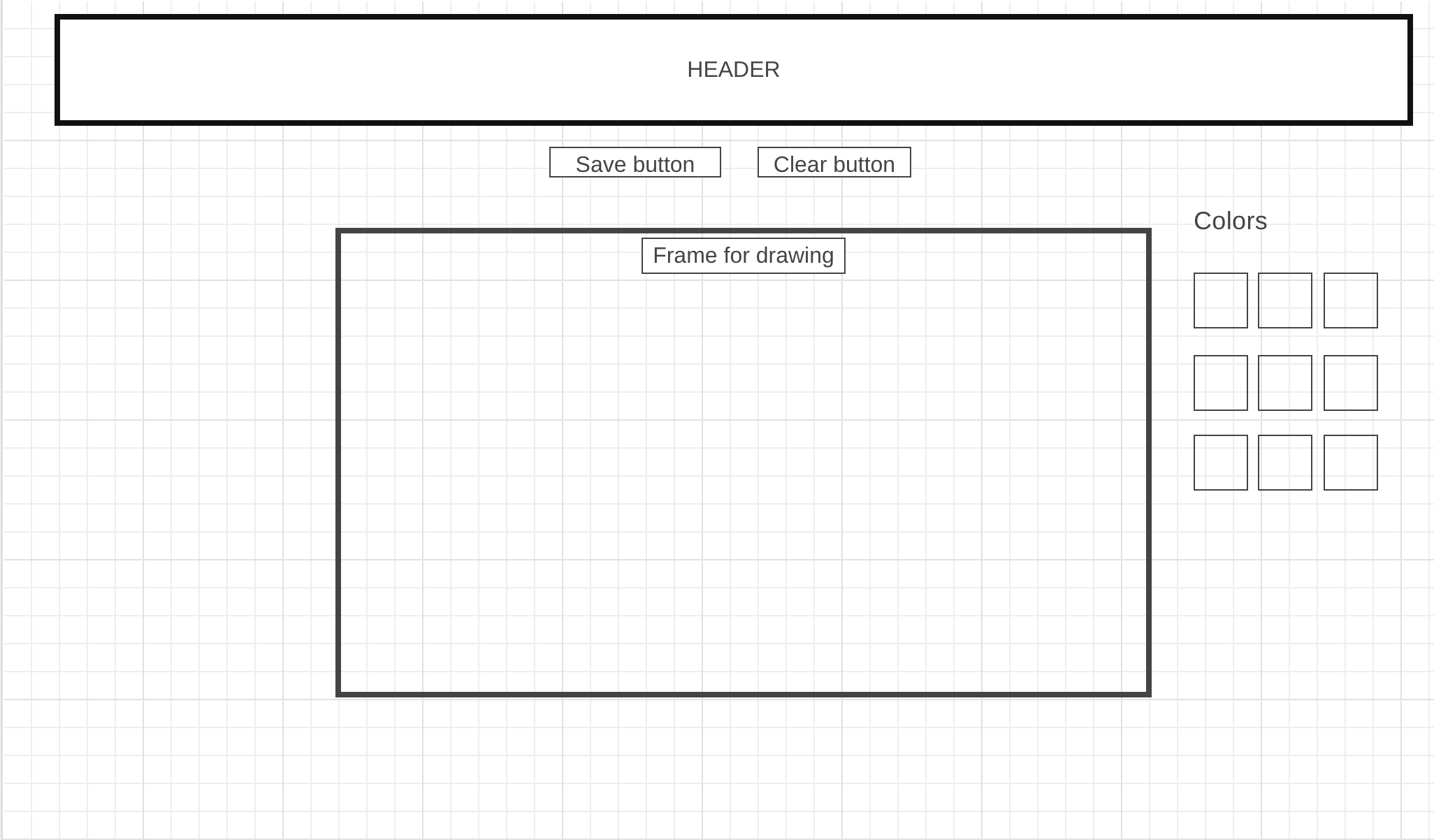
- A user should click on the color to choose it , then click on the frame to draw.
- A user should keep pressing left click for continuous drawing.
- A user can click rightmouse button to erase a pixel.
- A user can double click on a color to fill the whole board with it.
- A user can click on the clearall button to clear the board.
- A user can click on the save button to download his painting in his computer.
After we took the class on manipulating the dom , i got the idea of developing this application , i was always facinated by pixel art and retro art styles and retro gaming, and i wanted to create something that will benifit all fans of pixel art.
- I used console.log().
- grab the error and google it.
- adding a resizable frame on user choosing.
- adding different brush sizes.
- giving the user the ability to copy a shape.
- different kinds of shape (circle , square , etc..)
- All the gratitude to the SEI instructors team for helping with all questions , espcially my squad leader "Yassir"
- filesave.js creator
- html2canvas creator
- jquery creator