The Mongo Playground VSCode extension is a tool that allows you to interact with MongoDB databases directly from within Visual Studio Code. It provides a convenient platform for executing MongoDB queries, exploring data, and performing various operations.
- Save as much as pipeline you want: Just save your pipelines on your machine and use theme using the select pipeline selector to use theme.
- Query and Aggregations Execution: Run MongoDB queries and aggregations directly from the editor.
- Data Exploration: View and analyze MongoDB data in a user-friendly format.
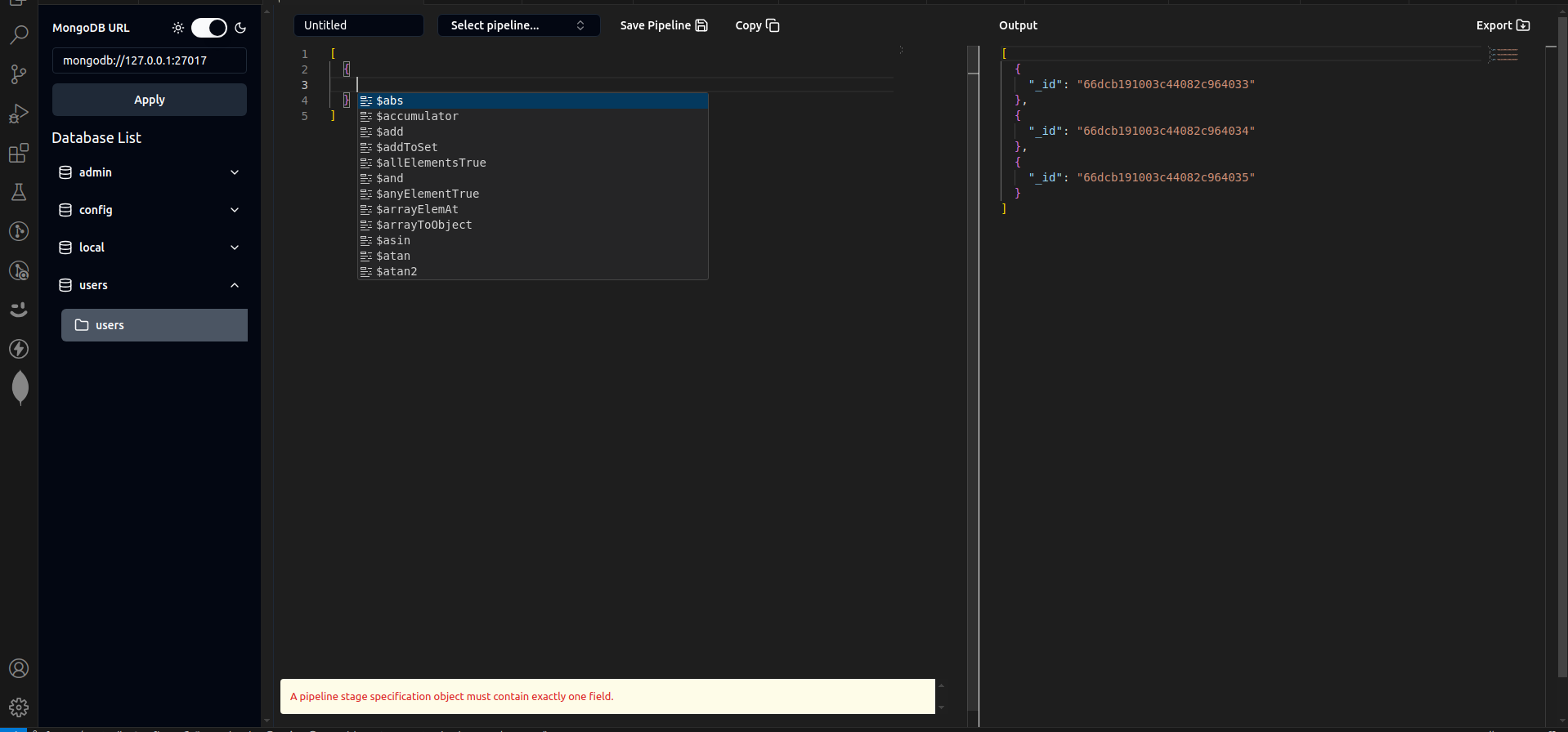
- Syntax Highlighting: MongoDB query syntax highlighting for improved readability.
- Save Pipeline: Save the pipeline or aggregation pipeline you created.
- Simple yet powerful UX: Simply what you need no other extra unnecessary features.
- Start where you left off: Just automatically remember where you left off.
- Copy Pipeline: Copy your pipeline and pasted in your code.
- Export Pipeline Result To JSON Or CSV: Export your pipeline result and save it to JSON or CSV file.
- Database Management: Create, delete, and manage databases and collections.
- Document Manipulation: Insert, update, and delete documents in your MongoDB collections.
- An active MongoDB connection.
- Launch Visual Studio Code.
- Open the Extensions view by clicking on the square icon in the left sidebar or by pressing
Ctrl+Shift+X. - Search for "Mongo Playground" in the Extensions view search bar.
- Click on the "Install" button next to the Mongo Playground extension.
- Once installed, click on the "Reload" button to activate the extension.
- Open the playground from the activity bar Icon or from the command pallette.
- The extension will connect to the MongoDB server.
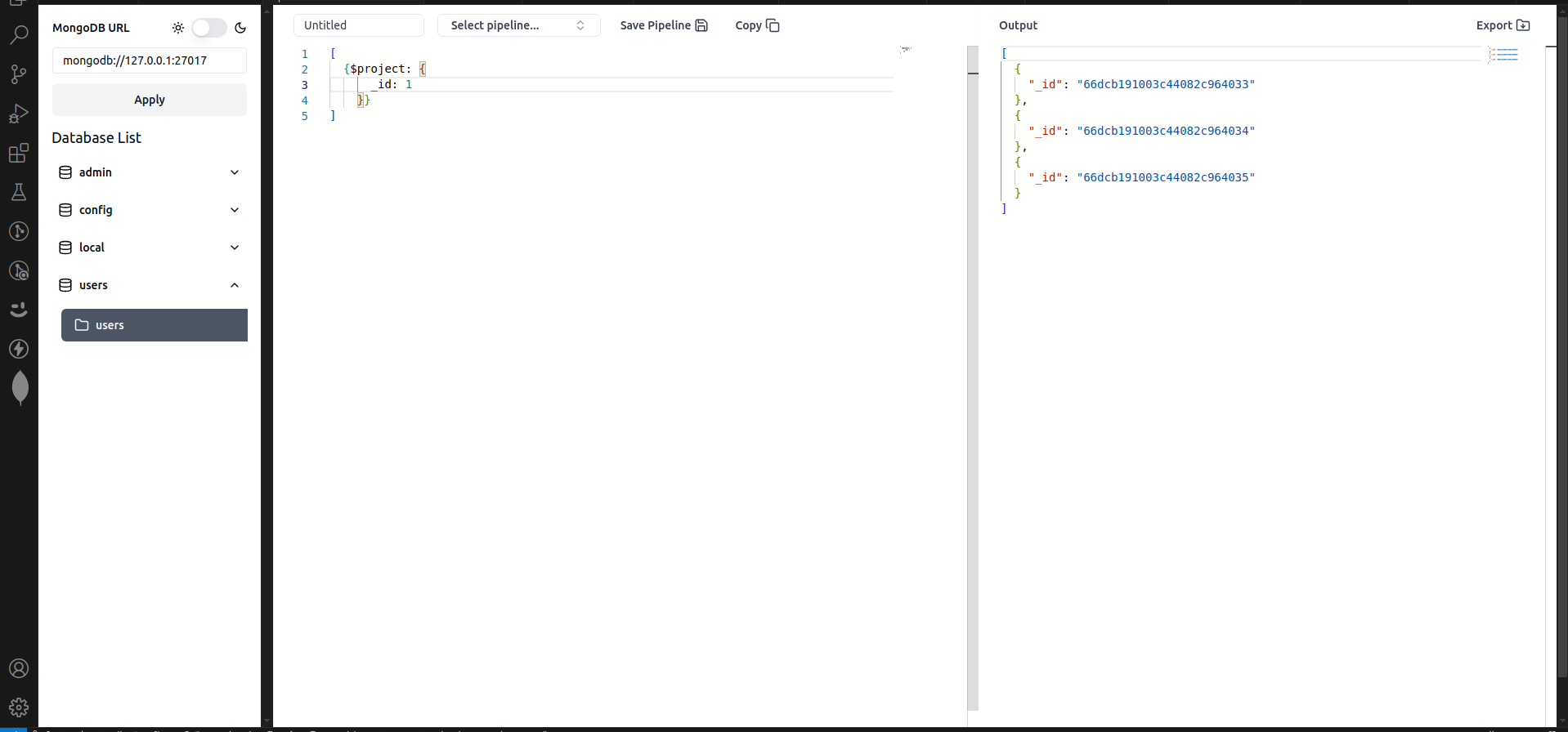
- Write your MongoDB Aggregations in the editor.
- View the results in the output panel on the right side.
- Explore and interact with the database the setting panel.
The Mongo Playground extension provides some minimal but needed configuration options that can be customized to suit your specific needs. It provide its own setting for configuration.
For example, you can configure the MongoDB connection settings, theme colors, and database selection and collection name selection and mongodb-url.
We welcome your feedback and contributions to the Mongo Playground extension. If you encounter any issues, have suggestions for new features, or would like to contribute to the project, please visit the GitHub repository and create an issue or submit a pull request.
The Mongo Playground VSCode extension is released under the MIT License. See the LICENSE file for more details.
We hope you find the Mongo Playground extension useful! If you have any questions or need further assistance, please don't hesitate to reach out.
Happy coding!