Projeto desenvolvido com foco em aprimorar habilidades de front-end utilizando SvelteKit e outras tecnologias modernas 🚀⚡.
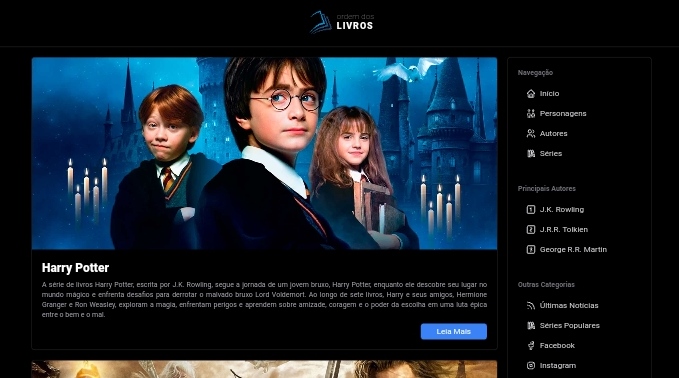
O Ordem de Livros é um site onde os usuários podem visualizar a ordem de livros de interesse, aprender mais sobre os autores dessas obras e explorar sua história de vida. Atualmente, o projeto conta com três autores e três sagas literárias: Harry Potter, O Senhor dos Anéis e As Crônicas de Gelo e Fogo.
Funcionalidades principais:
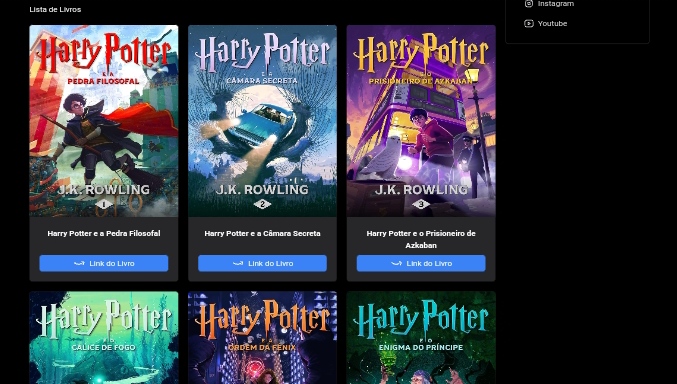
- Página inicial (Home): Exibe os títulos disponíveis. Ao clicar em um título, o usuário é direcionado para uma página com detalhes sobre a saga e a ordem dos livros.
- Redirecionamento externo: Ao clicar em um livro específico, o usuário é direcionado para o site da Amazon para mais informações.
- Página de autores: Permite navegar por informações gerais sobre os autores e acessar páginas dedicadas a cada autor.
- Navegação lateral: O site possui uma barra lateral para facilitar a navegação entre as páginas.
Atualmente, o projeto ainda não é responsivo para dispositivos móveis, mas isso será adicionado em breve.
Este projeto foi desenvolvido utilizando as seguintes tecnologias e ferramentas:
- SvelteKit: Framework moderno para desenvolvimento web.
- Vite.js: Ferramenta utilizada para inicializar o projeto com rapidez.
- Tailwind CSS: Framework para estilização rápida e consistente.
- JavaScript: Para lógica de programação e interatividade.
- Git e GitHub: Versionamento de código e hospedagem do repositório.
- Adicionar responsividade para dispositivos móveis.
- Expandir a quantidade de autores e livros disponíveis.
- Implementar um sistema de busca e filtro por títulos e autores.
- Documentação do SvelteKit - Guia oficial para entender o funcionamento do SvelteKit.
- Introdução ao Tailwind CSS - Aprenda a configurar e utilizar o Tailwind CSS.
Para executar o projeto localmente, siga estas etapas:
-
Clone o repositório:
git clone https://github.com/JoaoAlisonTI/ordem-livros.git cd ordem-livros -
Instale as dependências: Certifique-se de ter o Node.js instalado. Em seguida, execute:
npm install
-
Inicie o servidor de desenvolvimento:
npm run dev
-
Acesse o projeto no navegador: O projeto estará disponível em
http://localhost:5173. -
Customização: Para fazer alterações, edite os arquivos no diretório
srce salve para ver as mudanças refletidas em tempo real.
JoaoAlisonTI 👨🏽💻
2024