Wenk is a Lightweight tooltip written in pure CSS using PostCSS. The minified version is just 683 bytes when gzipped 😱.
Install with cdn
<link rel="stylesheet" href="https://cdn.rawgit.com/mightyCrow/wenk/master/dist/wenk.min.css">Install with Bower
$ bower install wenkInstall with npm
$ npm install wenkSimply add the data-wenk attribute to your HTML with the text you want to display.
<span data-wenk="This is a tooltip!"></span>You can display the tooltip at different positions using the data-wenk-pos attribute or the .wenk--* class. The default position is at the top.
<span data-wenk="I'm to the right!" data-wenk-pos="right">Wenk to the right!</span>
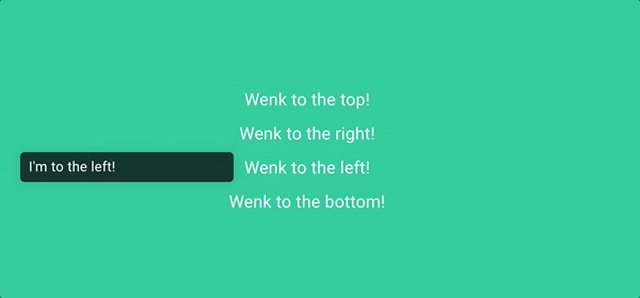
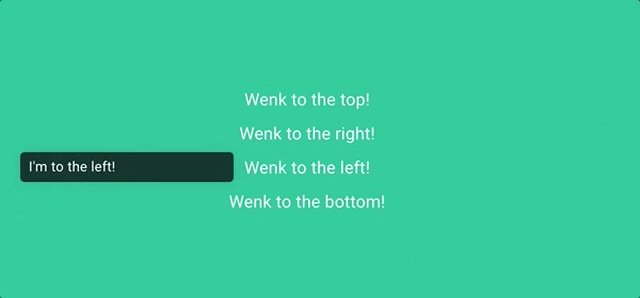
<span data-wenk="I'm to the left!" data-wenk-pos="left">Wenk to the left!</span>
<span data-wenk="I'm at the bottom!" data-wenk-pos="bottom">Wenk to the button!</span>
<!-- Or -->
<span class="wenk--right" data-wenk="I'm to the right!">Wenk to the right!</span>
<span class="wenk--left" data-wenk="I'm to the left!">Wenk to the left!</span>
<span class="wenk--bottom" data-wenk="I'm at the bottom!">Wenk to the button!</span>The width of the tooltip can also easily be changed.
<span data-wenk="I'm small!" data-wenk-length="small">Small wenk!</span>
<span data-wenk="I'm medium!" data-wenk-length="medium">Medium wenk!</span>
<span data-wenk="I'm large!" data-wenk-length="large">Large wenk!</span>
<span data-wenk="I fit!" data-wenk-length="fit">I fit just right!</span>
<!-- Or -->
<span data-wenk="I'm small!" class="wenk-length--small">Small wenk!</span>
<span data-wenk="I'm medium!" class="wenk-length--large">Medium wenk!</span>
<span data-wenk="I'm large!" class="wenk-length--large">Large wenk!</span>
<span data-wenk="I fit!" class="wenk-length--fit">I fit just right!</span>Check out the demo here.
All Contributions are welcome! Please open up an issue if you would like to help out. 😄
Created with ♥ by Tiaan du Plessis. Licensed under the MIT License.