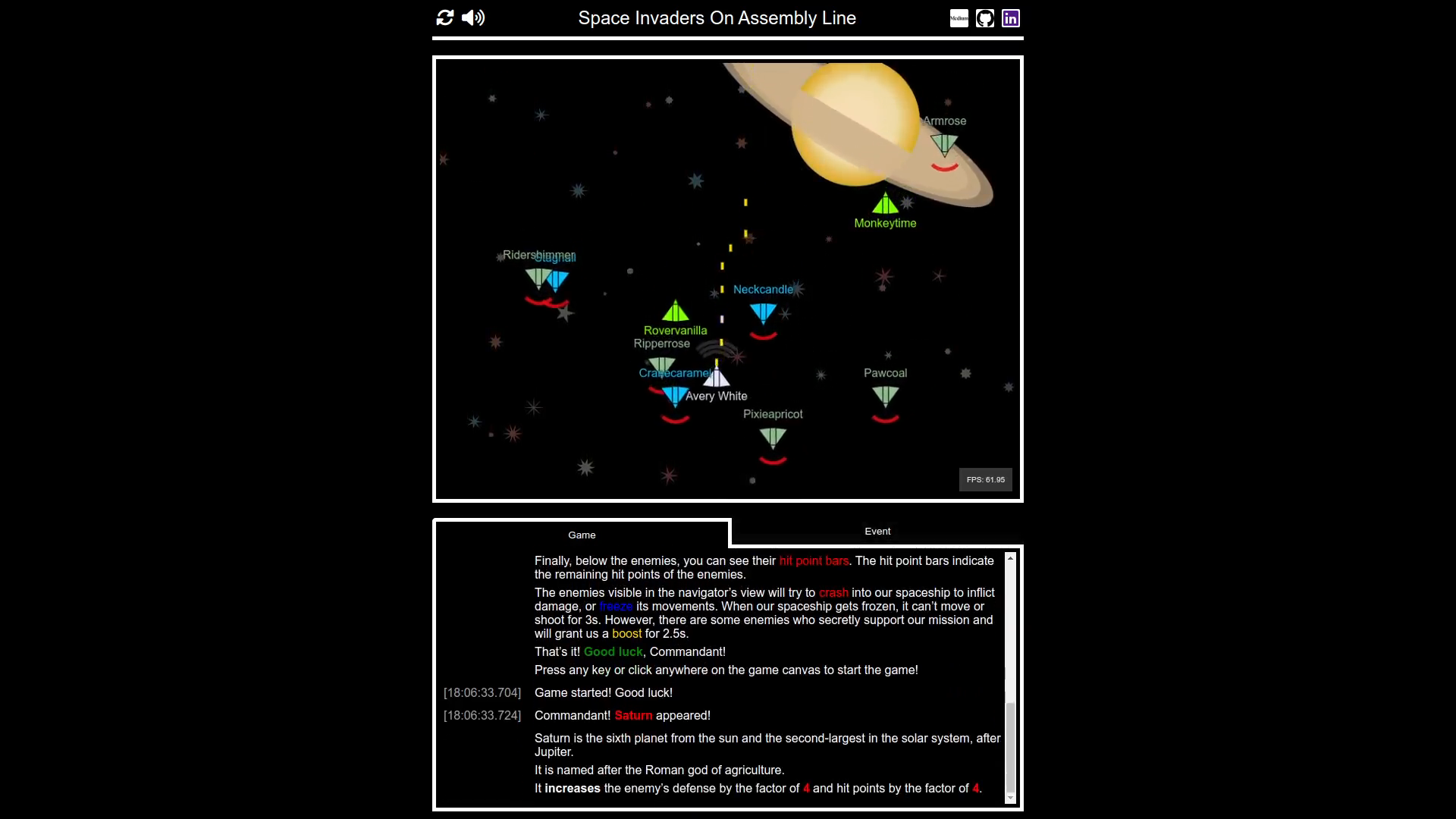
this is an example project to showcase the game development using the Web Assembly Framework in Go. Web Assembly allows us to develop web-frontend applications in a runtime like Go.

Click here to play the game:

To setup similar project follow following steps:
- Create GitHub repository.
- Install git CLI and authenticate it.
- Clone your repository:
git clone https://github.com/[username]/[repository name] cd [repository name] - Initialize new Go module:
go mod init github.com/[username]/[repository name], wheregithub.com/[username]/[repository name]will be your module name. - Start coding. Additional libraries can ben added using
go get [module name]. Usego mod tidyif necessary. - Define unit tests and execute:
go test -v ./... - Generate Assembly files and goodies for the distribution package:
go generate ./... - Execute:
go run [program entrypoint file] - Build:
go build [program entrypoint file] - Utilize version control:
- Status check:
git status - Pull:
git pull - Stage and commit:
git add . git commit -m "[your commit message goes here]" - Push:
git push - Advanced usage:
- Create a temporary branch:
git checkout -b [branch name] - Pull, stage, commit
- Push:
git push --set-upstream origin [branch name] - Create pull request and merge it through the web interface (github.com)
- Create a temporary branch:
- directory cmd
- module file go.mod
- source directory
- package pkg
- package config
- package graphics
- package handler
- package numeric
- package objects
- directory static
- build script build.sh
- script to authenticate jwt.sh
- game entrypoint main.go
- package pkg
The script build.sh is meant to compile the web assembly package (main.wasm) and create a distribution package dist.
To authenticate the WASM application towards the game server, the jwt.sh can be used. The application will then be able to call protected endpoints of the game servers, like POST /scores which is used to publish a highscore record. The JWT based authentication scheme is meant to prevent the manipulation of the scoreboard from outside.
The game server serves the files from the distribution package using the web assembly. The files can be served in any other runtime than Go. Some code components are meant to be compiled only for the JS WASM architecture (e.g. js_util.go and handler_js.go).
To be able to compile the code for other targets and to run tests against it, build tags has been leveraged and some mock-ups haven been defined (e.g. js_placebo.go and handler_os.go). The heart of the web application is the JavaScript script building the bridge between the WASM package: wasm.js and our static web page: index.html.
The game engine uses the Hyperplane separation theorem to detect object collisions.
The game server exposes access to the configuration of the game engine:
You may be interested to take a look at it.
Analyze this project and answer following questions:
- Game engine
- Actors
- What actors and objects do occur in the game?
- What are the relations among them?
- Illustrate with an UML diagram.
- Rules and axioms
- How does the collision detection work?
- What rules make the objects move? (Enemies, Planets, Stars)
- What transitions apply to the objects? (Spaceship, Enemies)
- What role do probabilities play?
- User interface
- What kind of user input is being processed?
- How does the event handling work?
- How is the UI designed? (HTML, CSS, JS, WASM)
- Tests
- What is being tested and how?
- What could be tested?
- What is a subject to manual testing?
- Build
- How does the build process of the WebAssembly module work?
- Actors
- Web API
- Design
- What is the bridge between the WASM frontend and the API backend and how does it work?
- Which endpoints does the Web API expose?
- What kind of web technology stack is being used?
- How is the Postgres Database being used?
- Security
- How does the authentication work?
- How is cryptography being used?
- How is the API protected against common attack patterns (DDoS, XSS, etc.)?
- What are vulnerabilities of the API?
- Design

