- Getting Started
- Prerequisites
- Installing
- Starting Development Server
- Running the tests
- Deployment / Build For Production
- Linting fix
- Eject hidden modules
- Scripts
- Code Styling Conventions
- Code Guidelines
- Setup formatting on Editor
- Prettier Setup for VS Code
- APIs
- Environment Variables
- Structure and Naming
- Workflow
- Built With
- Meet the Team
(Team) - Team
- Contributing
- Requests
- Pull Requests
- Feature Requests
- Issue / Bug Request
- Attribution
- Backend Documentation
- License
- Acknowledgments
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
For development, you will only need Node.js installed on your environment.
$ node --version
v10.16.3
$ npm --version
6.10.3
$ git clone [email protected]:LABS-EU3/flashcards_frontend.git
$ cd flashcards_frontend
$ npm install
$ npm start
Runs the app in the development mode. Open http://localhost:3000 to view it in the browser. The page will reload if you make edits.
$ npm run test
Launches the test runner in the interactive watch mode.
$ npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
$ npm lint:fix
Fixes linting automatically.
Eject hidden modules
$ npm eject
Ejects hidden modules into package.json.
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint . -c .eslintrc.json --ext js,jsx ",
"lint-fix": "eslint . -c .eslintrc.json --ext js,jsx, --fix",
"check-staged": "lint-staged "
- Tab Size: 2
- Use the single quote
' - Always export objects even if only one function is being exported
- Always name your files accordingly
- Only one index.js can exist and must be top level
Async/Awaitinstead of.then()etc...- All component files should have the .jsx extension e.g login.jsx, signup.jsx.
- Use relative units and values for example { fonts-size: 2rem; } instead of hard-coded pixels { fonts-size: 20px } etc
- Use flexbox or percentages for layout instead of rems/ems/px
- TDD is preferable but Test as soon as possible once you finish something
- Never work on the same file!
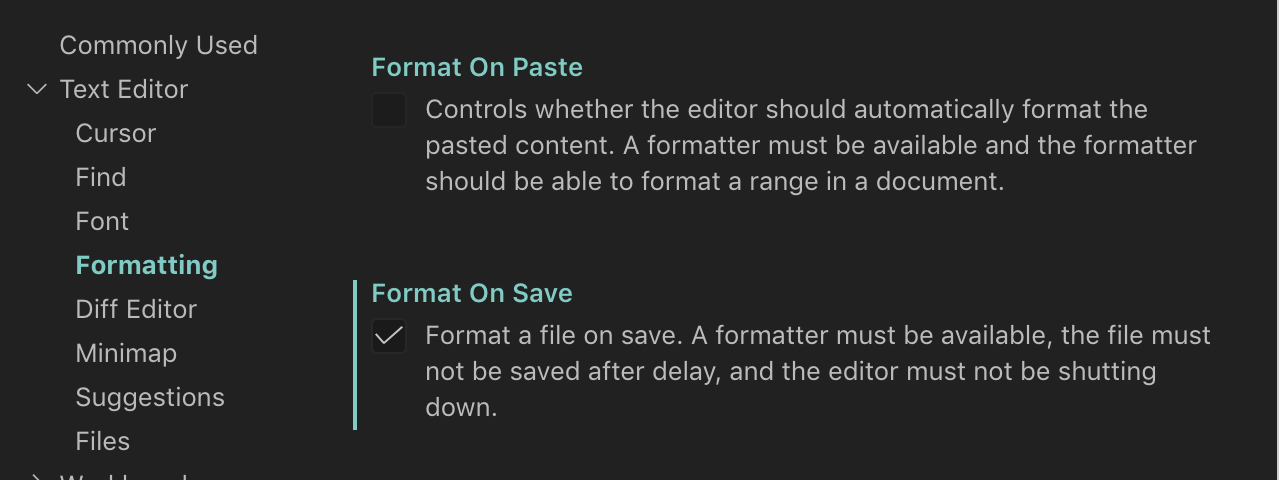
On VsCode:
- Go to
Settings>Text Editor>Formatting - Check
Format on Save
-
Install VS-Code extension below;
- Name: Prettier - Code formatter
- VS Marketplace Link
We use Cloudinary for images/videos content delivery
For the app to function correctly, the user must set up their own environment variables. There should be a .env file containing the following:
PORT = port number on which the app will be open locally --> optional
REACT_APP_API_HOST = link to your API host --> local backend url
REACT_APP_CLOUD_NAME = quick-decks --> app name
REACT_APP_CLOUDINARY_SECRET = cloudinary client secret key --> from cloudinary registration
REACT_APP_CLOUDINARY_API_KEY = cloudinary client api key --> from cloudinary registration
src
|
├── assets
|
├── components
| ├── addCardForm
| | └── AddCardForm.js
| |
| ├── SearchBox
| | ├── SearchBox.js
| | └── styles.js
| └── signupForm
| └── SignupForm.js
├── config
|
├── module
| ├── dashboard
| | ├── dashboardActions.js
| | ├── dashboardReducer.js
| | └── dashboardTypes.js
| └── user
| ├── userActions.js
| ├── userReducer.js
| └── userTypes.js
|
├── pages
| ├── dashboard
| | ├── route
| | | ├── DeckLibrary
| | | | ├── components
| | | | | ├── DecksSection.js
| | | | | └── TopComponent.js
| | | | └── DeckLibrary.js
| | | ├── LeaderBoard
| | | | └── LeaderBoard.js
| | ├── Dashboard.js
| └── DashboardLayout.js
├── store
|
├── style
| ├── variables.js
| | ├── colours.js
| | ├── fonts.js
| | └── global.js
| ├── background.js
| └── typography.js
|
├── utils
| ├── auth.js
| ├── CloudinaryService.js
| └── useDispatchedActions.js
|
├── App.js
|
└── index.js
-
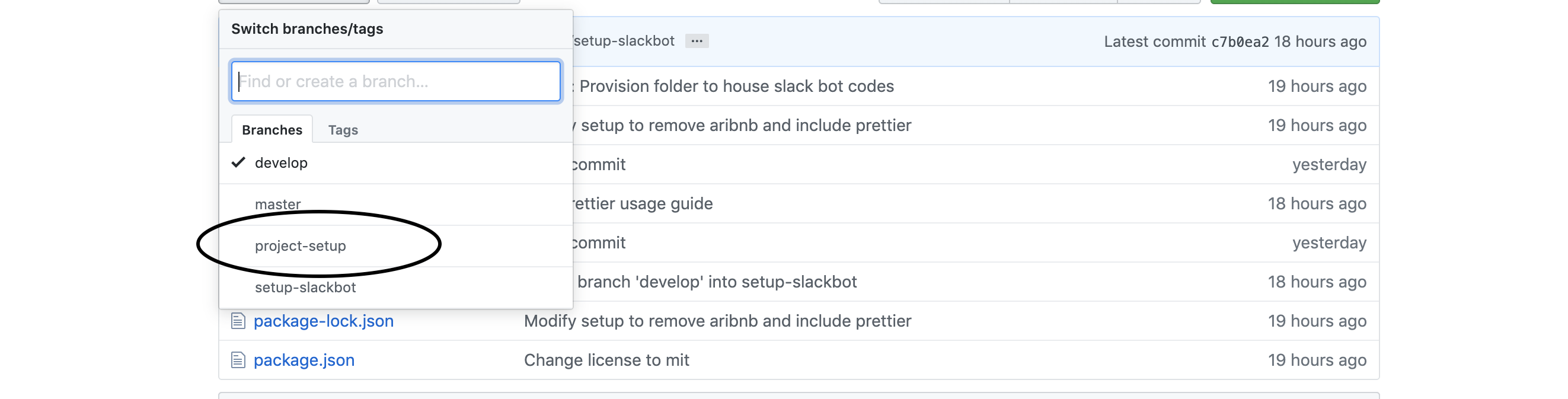
Create a new
feature-branchfromdevelopbranch that describes your work.git checkout -b project-setup
-
Adding a New Feature
-
Create Component named
Home.jsrelated folder.// src/component/Home.js const Home = () => <h1>Welcome to FlashCards</h1>; export default Home;
-
Define Route
// src/App.js import Home from '../components/Home'; ... <Route exact path="/" component={Home} />;
-
Create Action
// src/modules/user/userActions.js export const GET_HOME = 'GET_HOME'; export const getHome = user => { return { type: GET_HOME, payload: user }; };
-
Create Reducer
// src/modules/user/userReducers.js import { GET_HOME } from '../actions/home.js'; const homeReducer = (state = initialState, action) => { switch (action.type) { case GET_HOME: return { ...state, home: action.payload }; default: return state; } }; export default userReducer;
-
Add Reducer to root reducer
// src/store/index.js import userReducer from '../modules/user/userReducers'; const rootReducer = combineReducers({ user: userReducer, }); const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose; const store = createStore( rootReducer, composeEnhancers(applyMiddleware(thunk)), ); export default store;
-
- React - The web framework used.
- Redux - State management tool.
- Styled-components - Write CSS in JavaScript.
| Noble Obioma | Anna Winther | John Omulosi | Richany Alina Nguon | Maaruf Dauda | Oluwajoba Jobsy |
|---|---|---|---|---|---|
When contributing to this repository, please first discuss the change you wish to make via issue, email, or any other method with the owners of this repository before making a change.
If you have developed a patch, bug fix, or new feature that would improve this app, please submit a pull request. It is best to communicate your ideas with the developers first before investing a great deal of time into a pull request to ensure that it will mesh smoothly with the project. Remember that this project is licensed under the MIT license, and by submitting a pull request, you agree that your work will be, too.
-
Ensure any install or build dependencies are removed before the end of the layer when doing a build.
-
Update the README.md with details of changes to the interface, including new plist variables, exposed ports, useful file locations and container parameters.
-
Ensure that your code conforms to our existing code conventions and test coverage.
-
Include the relevant issue number, if applicable.
-
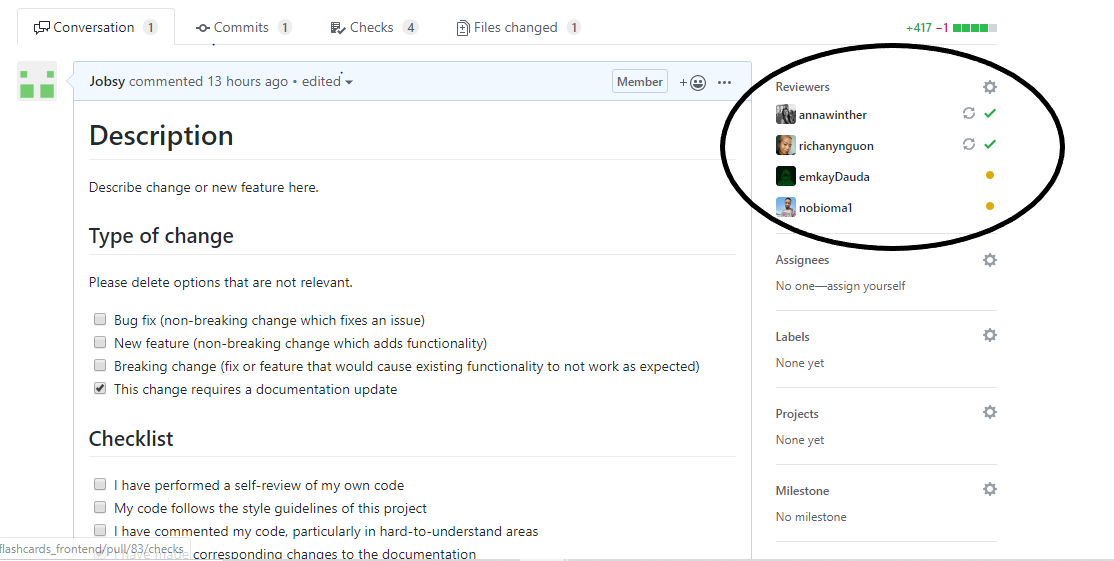
You may merge the Pull Request in once you have the sign-off of two other developers, or if you do not have permission to do that, you may request the second reviewer to merge it for you.
-
Create Pull Request
-
All CI status checks should be green
-
Review approval should have been submitted before merging
We would love to hear from you about new features which would improve this app and further the aims of our project. Please provide as much detail and information as possible to show us why you think your new feature should be implemented.
If you are having an issue with the existing project code, please submit a bug report under the following guidelines:
- Check first to see if your issue has already been reported.
- Check to see if the issue has recently been fixed by attempting to reproduce the issue using the latest master branch in the repository.
- Create a live example of the problem.
- Submit a detailed bug report including your environment & browser, steps to reproduce the issue, actual and expected outcomes, where you believe the issue is originating from, and any potential solutions you have considered.
These contribution guidelines have been adapted from this good-Contributing.md-template.
See FlashCards for details on the backend of our project.
The MIT License (MIT)
Copyright (c) 2020 Pure Retail
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
- Lambda