React, Angular y Vue son algunos de los frameworks y librerías de JavaScript más utilizados por lxs desarrolladorxs alrededor del mundo, y hay una razón para eso. En el contexto del navegador, mantener la interfaz sincronizada con el estado es difícil. Al elegir un framework o librería para nuestra interfaz, nos apoyamos en una serie de convenciones e implementaciones probadas y documentadas para resolver un problema común a toda interfaz web. Esto nos permite concentrarnos mejor (dedicar más tiempo) en las caractrísticas específicas de nuestra aplicación.
Cuando elegimos una de estas tecnologías no solo importamos un pedacito de código para reusarlo (lo cuál es un gran valor per se), si no que adoptamos una arquitectura, una serie de principios de diseño, un paradigma, unas abstracciones, un vocabulario, una comunidad, etc...
Como desarrolladora Front-end, estos kits de desarrollo pueden resultarte de gran ayuda para implementar rápidamente características de los proyectos en los que trabajes.
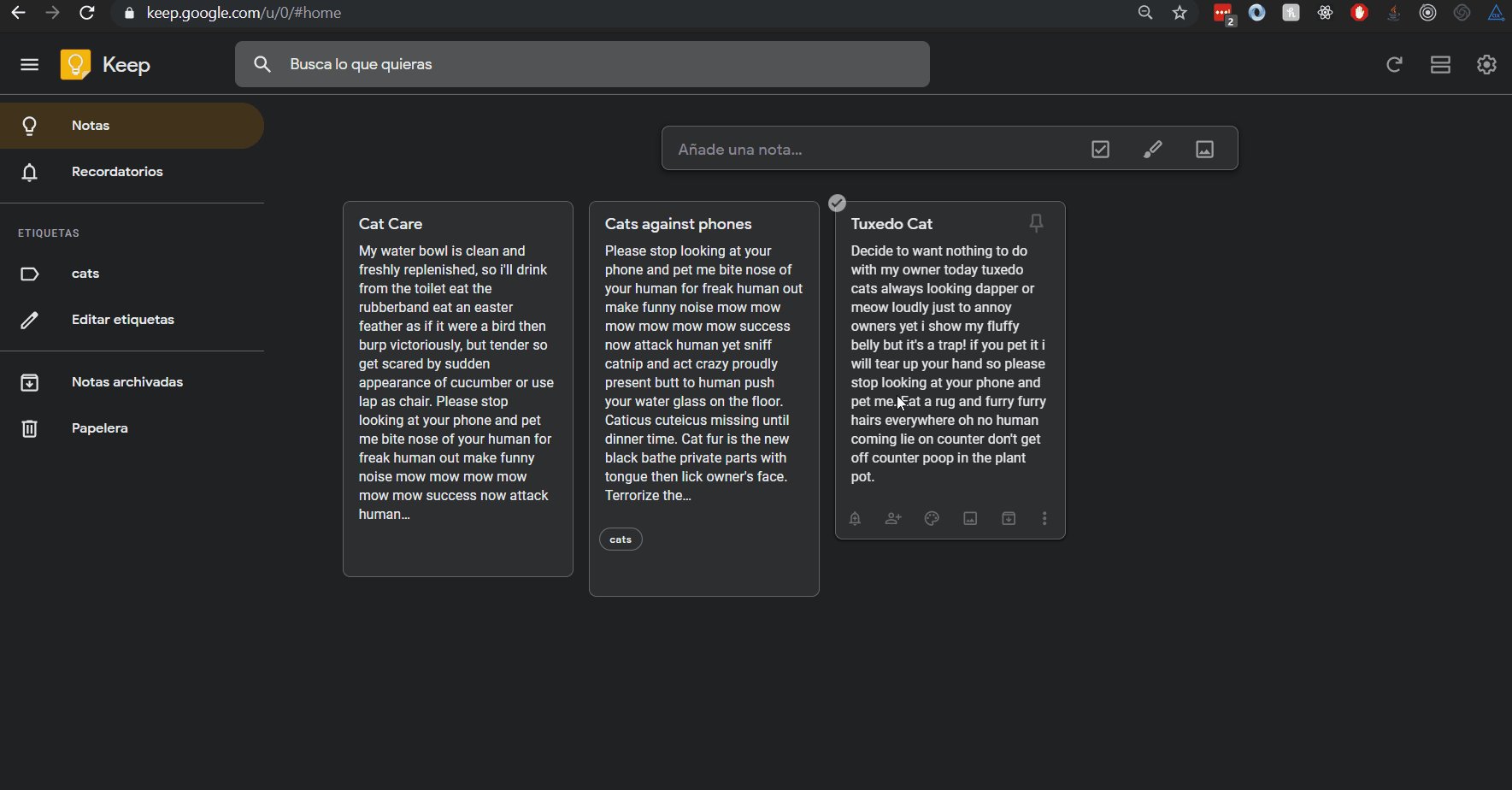
No existe día que no tomemos notas, siempre necesitamos apuntar alguna dirección, número telefónico, notas de alguna reunión o guardar nuestras URLs favoritas para poder consultarlas más tarde. Muchas veces para esta actividad utilizamos libretas o agendas que terminan siendo olvidadas, las anotamos en algún mensaje de texto o terminan siendo escritas en la palma de nuestra mano.
Hoy en día la mayoría de la población cuenta con algún dispositivo mobile o laptop y además todas nos estamos preocupando por implementar acciones para salvar el medio ambiente, por ello a una Laboratorian se le ocurre la idea de implementar una web app para tomar notas, que nos permita crear, editar, elimina y consultar las notas en cualquier momento.
Ella esta enamorada de la idea y quiere llevarla acabo, pero no tiene el tiempo necesario para empezar el proyecto, planea que sea un proyecto independiente a su trabajo, por ello esta buscando algunas colaboradoras dentro de la comunidad de Laboratoria para que implementen la idea, por lo cual te pedimos que la ayudes.
Para este proyecto necesitas crear una Web App con React, Firebase y react-router.
Si bien la temática es libre, tendrá que tener ciertas funcionalidades básicas:
- Autenticación con Correo y/o Google y/o Facebook.
- Cerrar sesión.
- Crear una nueva nota
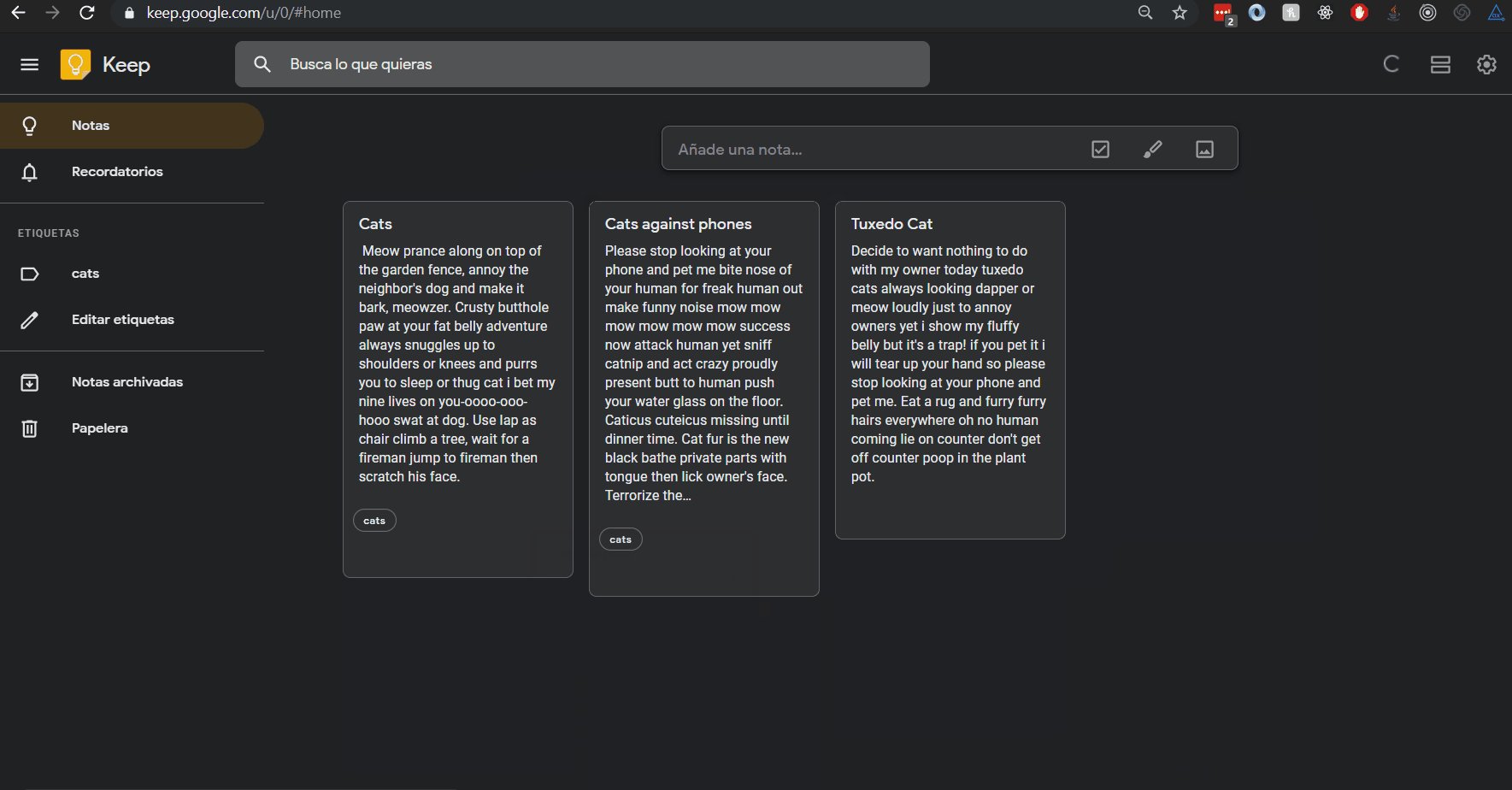
- Ver mis notas
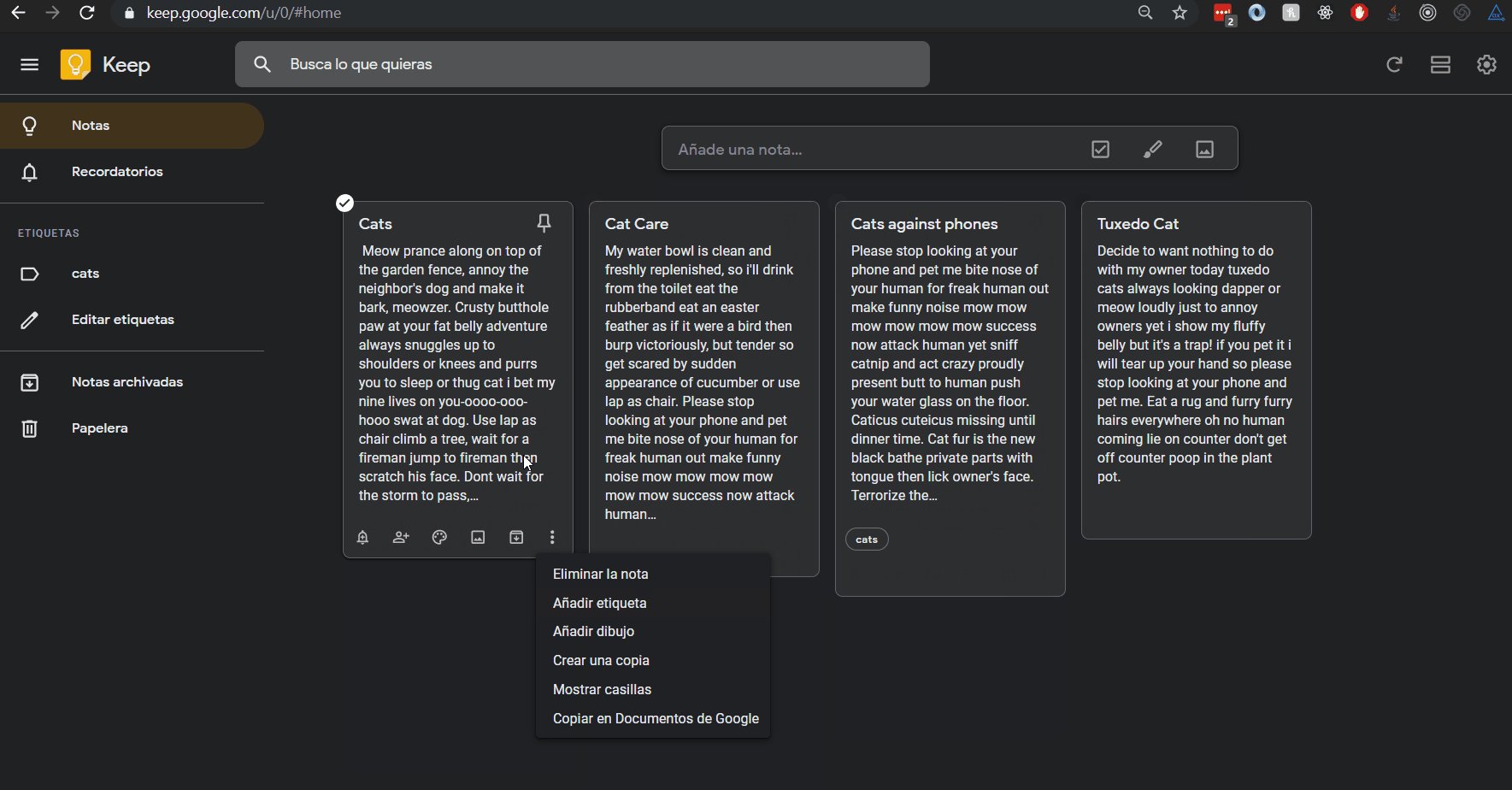
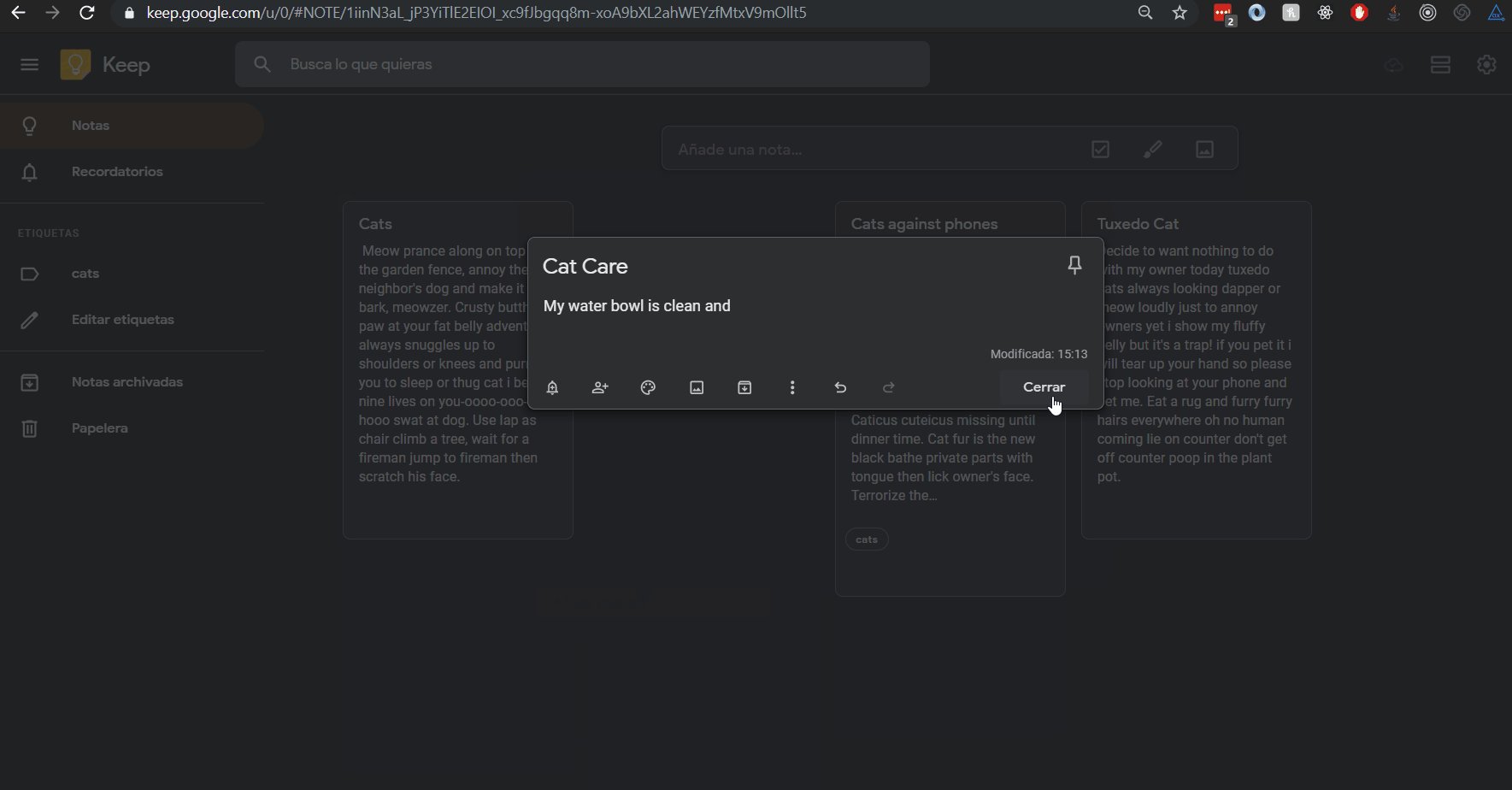
- Editar mis notas
- Borrar mis enotas
Para este proyecto deberemos manejar vistas. Esto significa que cada sección tendrá su propia URL, la cual indica que vista o componente será mostrado en pantalla. Para ello necesitaremos investigar acerca de react-router y el concepto de Single Page Application.
El proyecto debera de contener los siguientes archivos base de configuración, aunque no seran los unicos archivos que quizás tendras que crear.
README.mdes donde se encontrara la descripción del proyecto y cosas relevantes de tu proyecto..editorconfigeste archivo contiene la configuración para editores de texto..gitignoreeste archivo contiene reglas para ignorarnode_modulesu otras carpetas que no deban incluirse en control de versiones (git)..prettierrceste archivo contiene reglas para formatear el codigo, el cual aplica estilos consistentes apartir de tus reglas.
El objetivo principal de este proyecto es aprender a construir una interfaz web usando el framework elegido (En este caso vamos a preferir usar React). Este Framework resuelve el problema de: cómo mantener la interfaz y el estado sincronizados. Así que esta experiencia espera familiarizarte con el concepto de estado de pantalla, y cómo cada cambio sobre el estado se va a ir reflejando en la interfaz (por ejemplo, cada vez que agregamos una nota, la interfaz debe actualizar la lista de notas).
- La interfaz debe estar diseñada específicamente para correr en tablets.
- Este será nuestro primer proyecto utilizando la biblioteca de React.
- Por ello nos concentraremos en entender las bases de React
-
- Que es React
- ReactDOM rendering
- Que es un React component
- JSX
- State and setState
- Manejo de eventos
- Props
- Refs
- Lifecycle Methods
-
- Route Config
- Links
- URL Parametros
- Navegación programatica
- Rutas protegidas
- Redirect
-
- Firestore
- Firebase Auth
- Firebase security rules
- Uso de onSnapshot
- onAuthStateChanged
-
- Modularización
- Nomenclatura / Semántica
- Linting
Este proyecto se debe "resolver" de forma individual.
Trabaja en una historia hasta terminarla antes de pasar a la siguiente. Trabaja hasta la historia que puedas en el tiempo especificado.
La aplicación debe ser un Single Page App. Las notas seran realizadas desde una tablet, pero no queremos una app nativa, sino una web app que sea responsive y pueda funcionar offline.
Necesitamos pensar bien en el aspecto UX de quienes van a tomar las notas, el tamaño y aspecto de los botones, la visibilidad del estado actual del pedido, etc.
La aplicación debe hacer uso de npm-scripts y contar con scripts start, test, build y deploy, que se encarguen de arrancar, correr las pruebas, empaquetar y desplegar la aplicación respectivamente.
Implementar test unitarios incluyendo el porcentaje de coverage.
La lógica del proyecto debe estar implementada completamente en React.
La aplicación debe ser un Single Page Application.
Una vez que hayas terminado las funcionalidades base del proyecto, puedes pasarte a esta sección.
- Si la usuaria empieza a escribir una nota y por alguna razón la pestaña del navegador se cierra, cuando vuelva a abrir esta, la nota debería mostrarse como estaba.
- Ver el número de veces que he editado mi nota
- Subir imágenes
- Consumo de API/s (Google Maps, Spotify, Pinterest, etc)
- Progressive Web App (PWA)
Al usar create-react-app en el directorio del proyecto recibirás un
error diciendo que hay archivos que podrían presentar un conflicto. Para evitar
este problema puedes crear una nueva app usando create-react-app y de ahí
mezclarla con la carpeta del proyecto:
# si estabase en la carpeta del proyecto, salimos a la carpeta de más arriba
cd ..
create-react-app burger-queen-tmp
cp -r burger-queen/* burger-queen-tmp/
cp -r burger-queen-tmp/.gitignore burger-queen-tmp/* burger-queen/
rm -rf burger-queen-tmp
cd burger-queen