This demo adheres to the standards of Progressive Web Apps (PWAs) to give users an experience similar to native apps. PWAs provide a number of advantages, including being installable, responsively designed, network independent and secure.
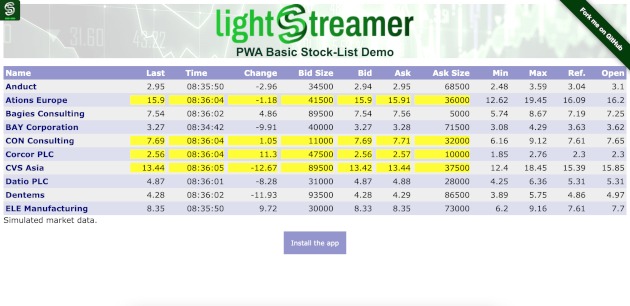
The demo displays real-time market data for ten stocks, generated by a feed simulator.
This page uses the JavaScript Client API for Lightstreamer to handle the communications with Lightstreamer Server. A simple user interface is implemented to display the real-time data received from Lightstreamer Server.
The demo can be installed on the user device. The installation procedure varies from browser to browser. For example on Chrome an installation button should appear just below the stock table. Once installed, the demo runs in a standalone window instead of a browser tab and it is launchable from on the user's home screen, dock, taskbar, or shelf.
Like a native app the demo can run even if the user device is offline.
Try to turn off the network connection: the demo reacts by landing in another page. When the network connection is enabled again, the demo goes back to the main page.
If you want to install the demo pointing to your local Lightstreamer Server, follow these steps:
- Note that, as prerequisite, the Lightstreamer - Stock- List Demo - Java Adapter has to be deployed on your local Lightstreamer Server instance. Please check out that project and follow the installation instructions provided with it.
- Launch Lightstreamer Server.
You can deploy the demo to use the Lightstreamer server as Web server or in any external Web Server you are running.
If you choose the former case, please create the folders <LS_HOME>/pages/PWAStockListDemo then copy here the contents of the src/PWAStockListDemo folder of this project.
The client demo configuration assumes that Lightstreamer Server is at address https://push.lightstreamer.com. If you need to target a different Lightstreamer server, for example localhost, please search this line:
var lsClient = new LS.LightstreamerClient(protocolToUse+"//push.lightstreamer.com:"+portToUse,"DEMO");in app.js and change it accordingly.
The demo is now ready to be launched.
- Our blog post: Push real-time data to Progressive Web Apps (PWA)
- Lightstreamer - Stock-List Demo with Web Push Notifications - HTML Clients
- Lightstreamer - Stock-List Demos - HTML Clients
- Code compatible with Lightstreamer Web Client Library version 8.0.0 or newer.
- For Lightstreamer Server version 7.1 or greater.

 View live demo
View live demo