Runs a proving loop and displays progress through a simple mobile UI, inspired by the web prover.
The app downloads a program (fast fib) and public parameters over the network on the first run and saves them to disk. The file paths are passed to the Rust side.
On the Rust side, the public parameters are loaded. Then, in a continuous loop;
- Random inputs are generated
- Program execution is traced using the NexusVM
- The trace is converted to a Nova-friendly circuit trace
- Steps in the trace are incrementally proved
While this goes on, progress is streamed back to the Flutter side. There, the progress is aggregated, periodically sent to the Orchestrator and displayed in the UI.
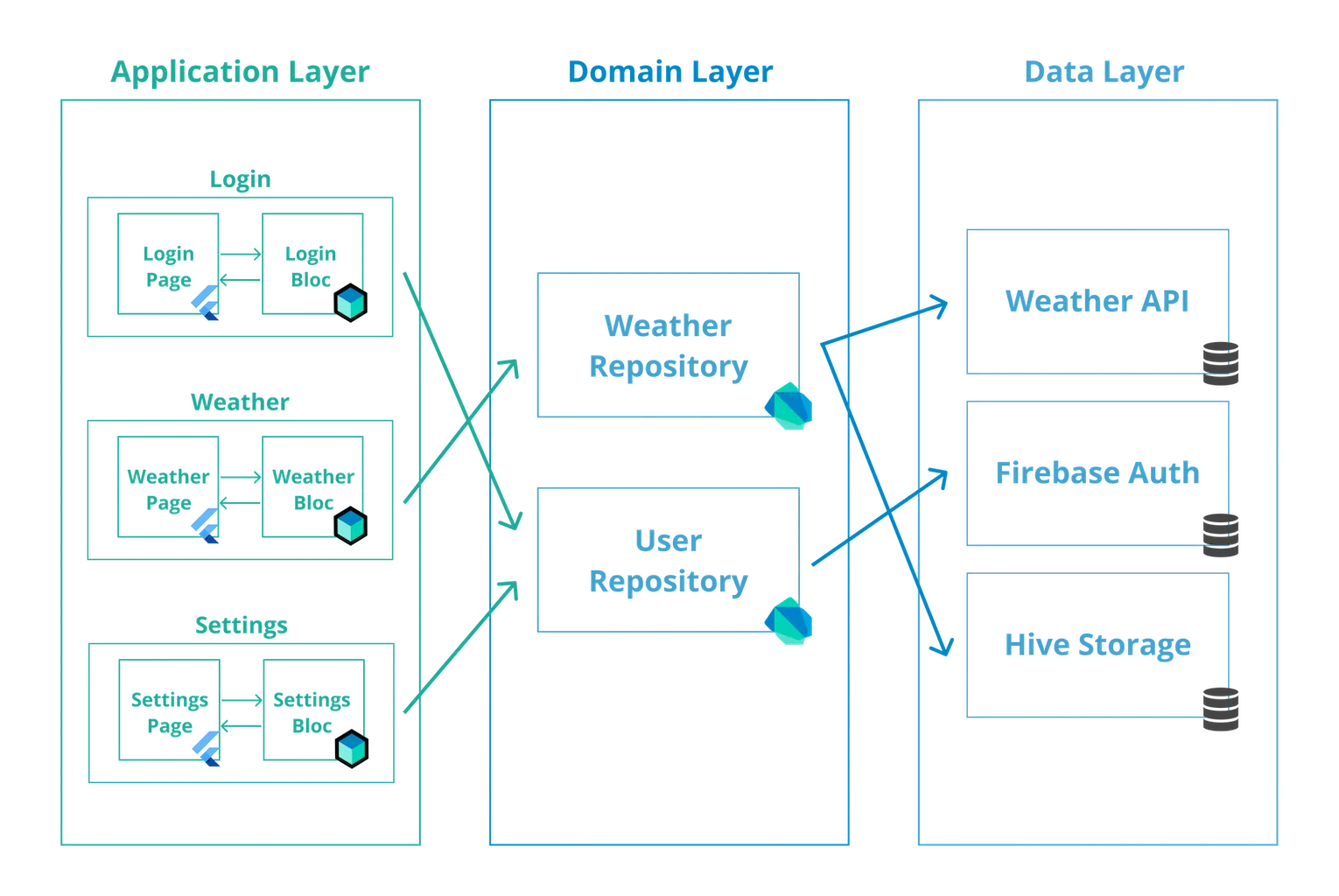
Layered architecture which consists of:
- API/data provider layer
- Repository layer
- Bloc layer
- Presentation layer
A general rule is that the layers should avoid having sibling dependencies. That is, a Bloc should avoid having direct knowledge of any other Bloc.
Layers can depend on more than one package in the layer above. For example, a Bloc can be injected with multiple repositories.
Inspired by Bloc/Very good layered architecture.
Presentation and Bloc layer
- Feature folders
Repository, API layer and other modules
- Packages
Flutter mapping to Figma components and other UI-related details.
Contains the structure of a feature. Adds user events to the Bloc and renders itself based on the states emitted by the Bloc.
Emits states in response to user events based on simple branching. Contains models with feature-related logic and transformations.
Transforms data from the API layer into domain-specific models that may be used by one or many Blocs.
Dart mapping to an internal or external data source, with minimal transformations.