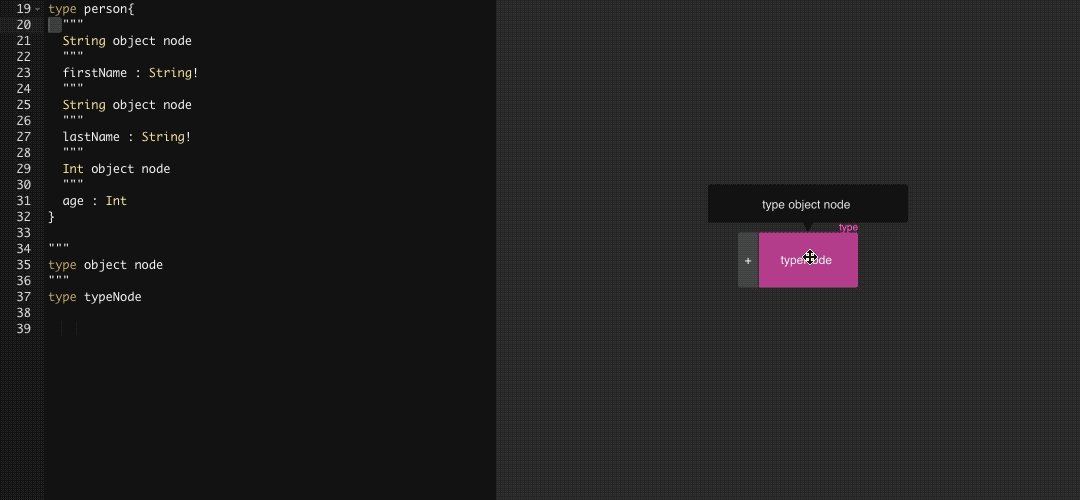
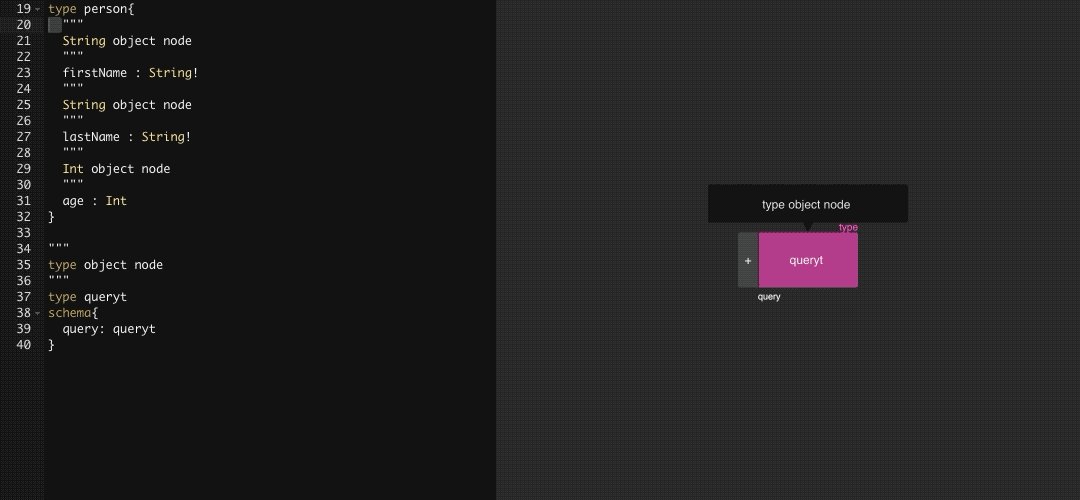
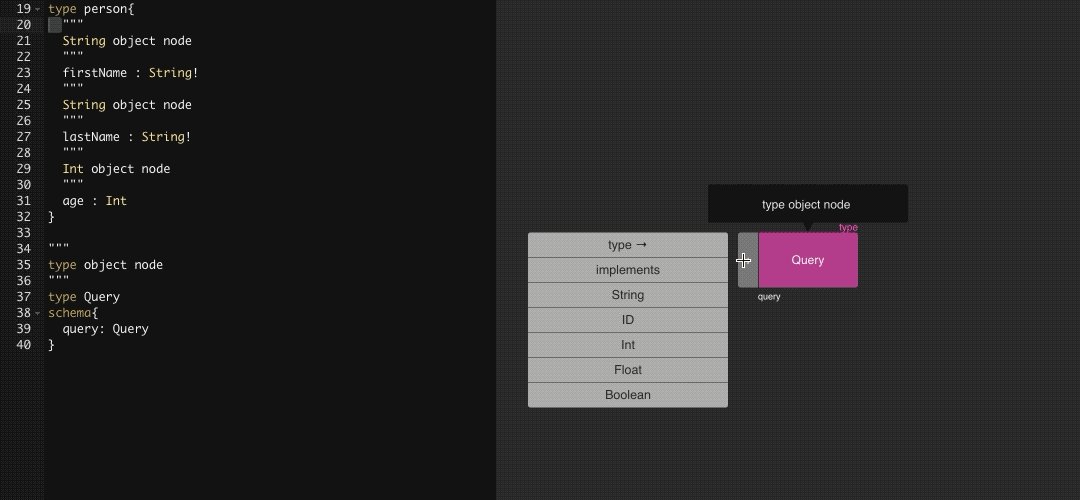
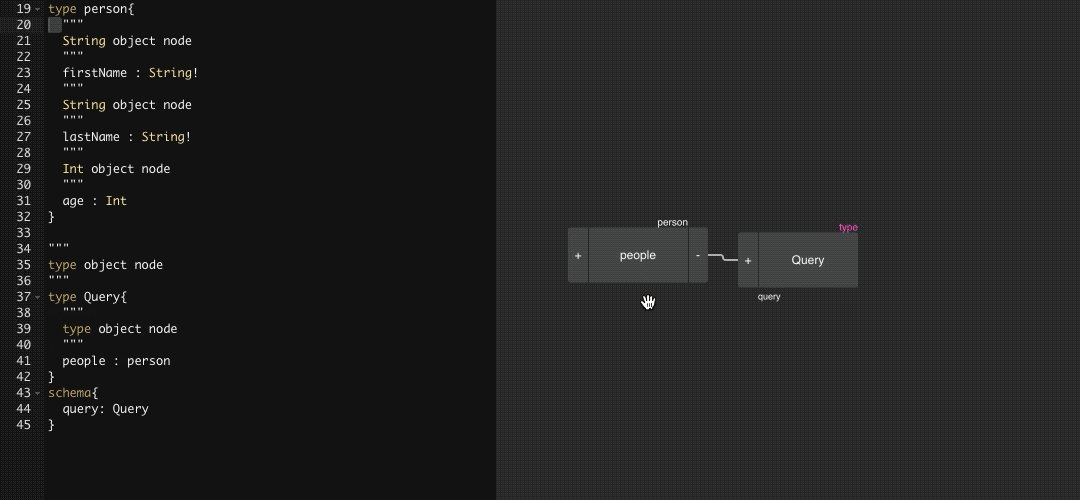
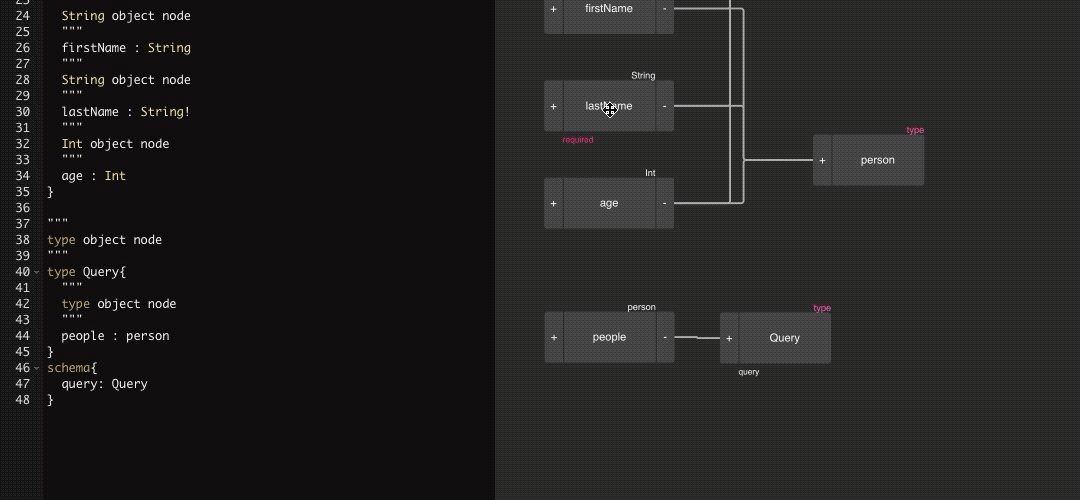
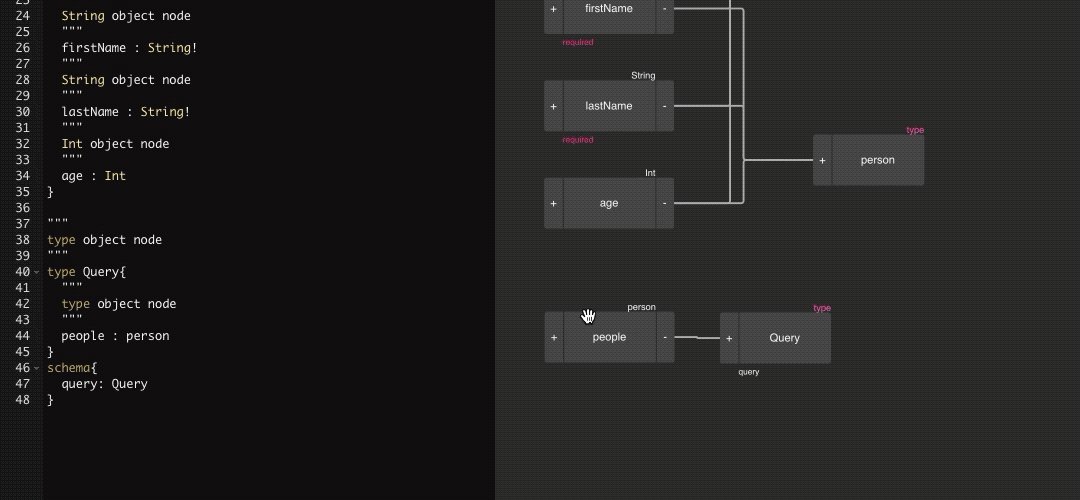
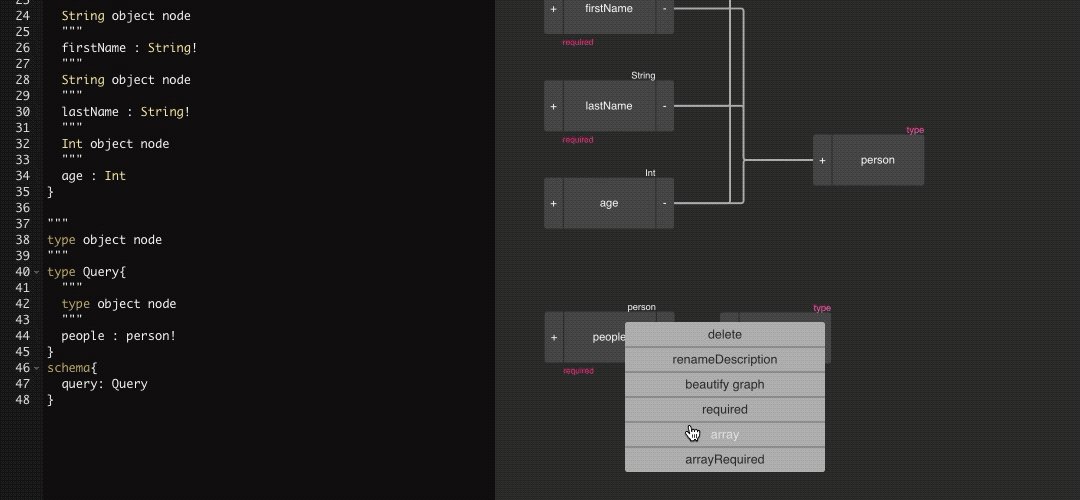
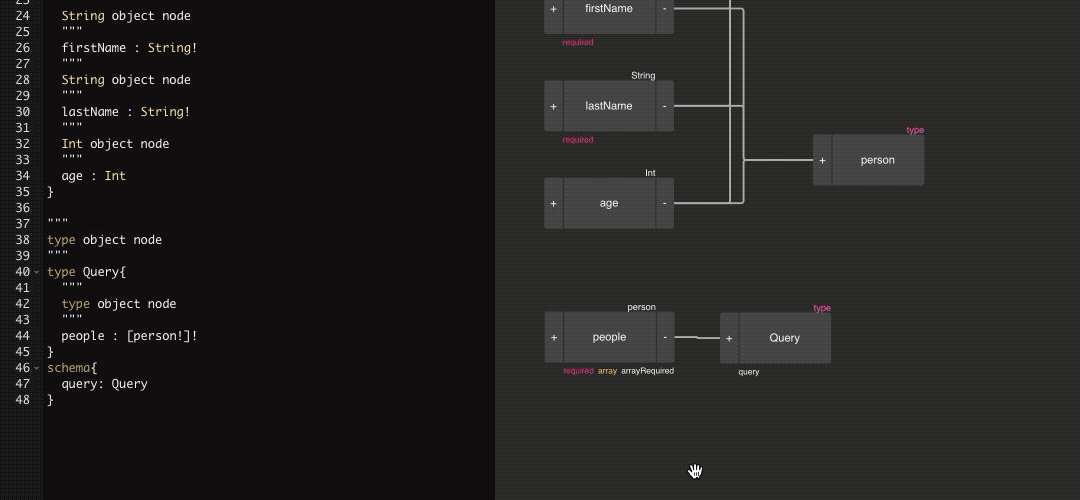
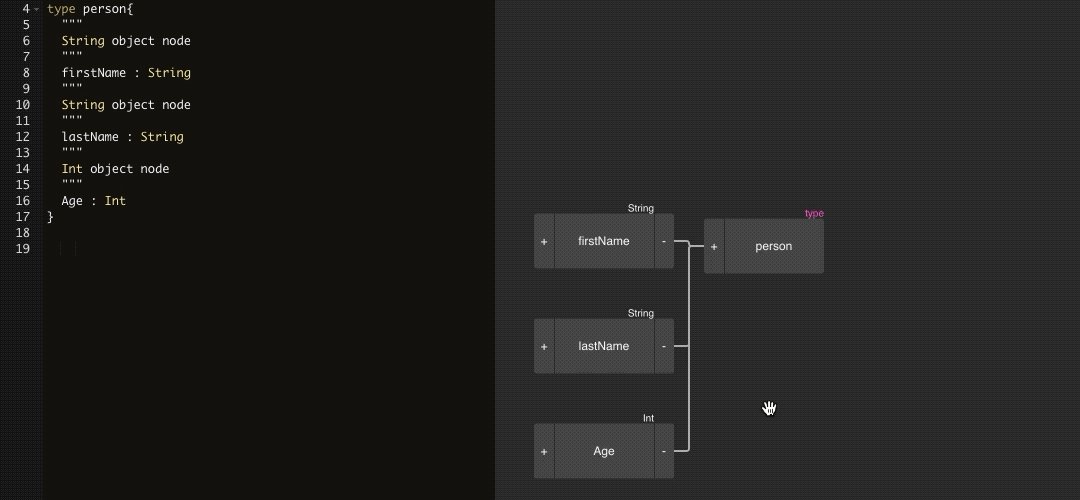
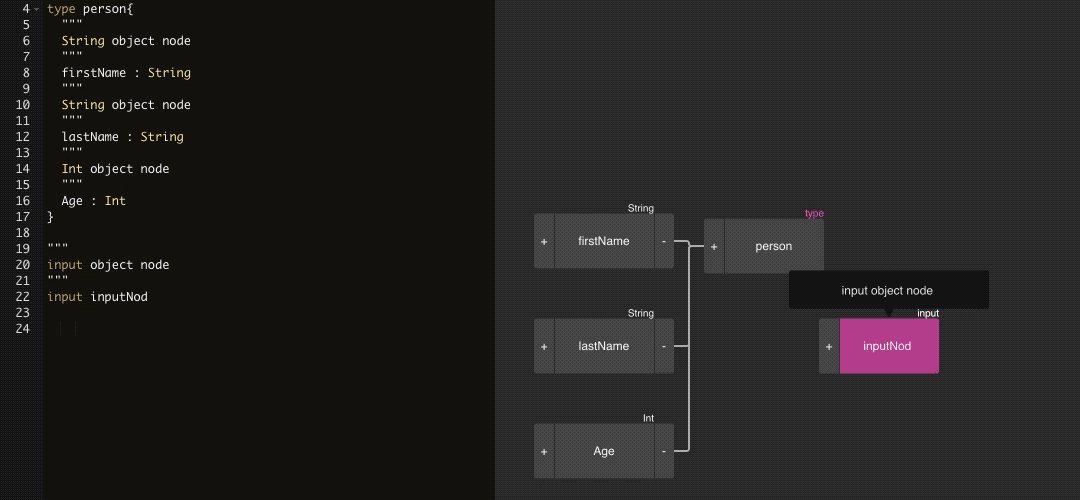
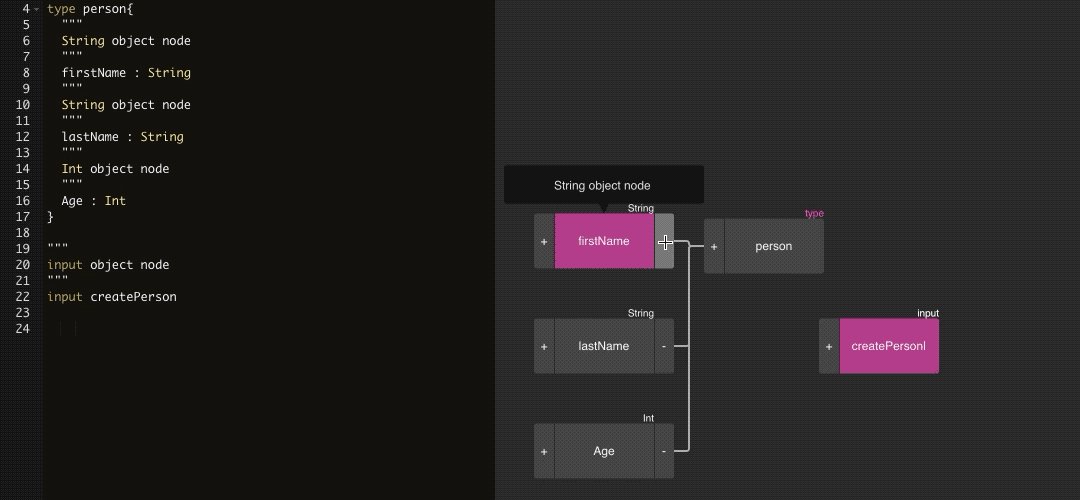
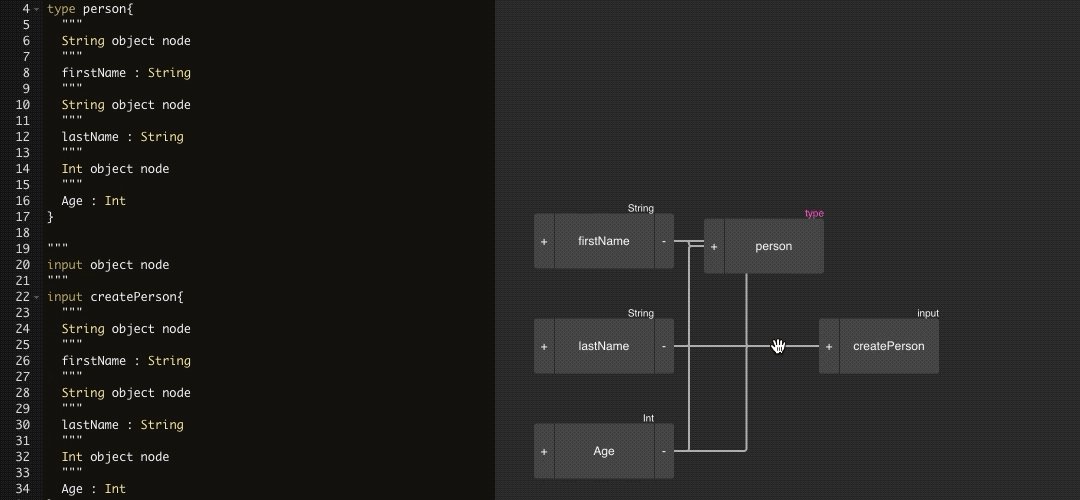
GraphQLEditor makes it easier to understand GrapHQL schemas. Create a schema by joining visual blocks. GraphQLEditor will transform them into code.
With GraphQLEditor you can create visual diagrams without writing any code.
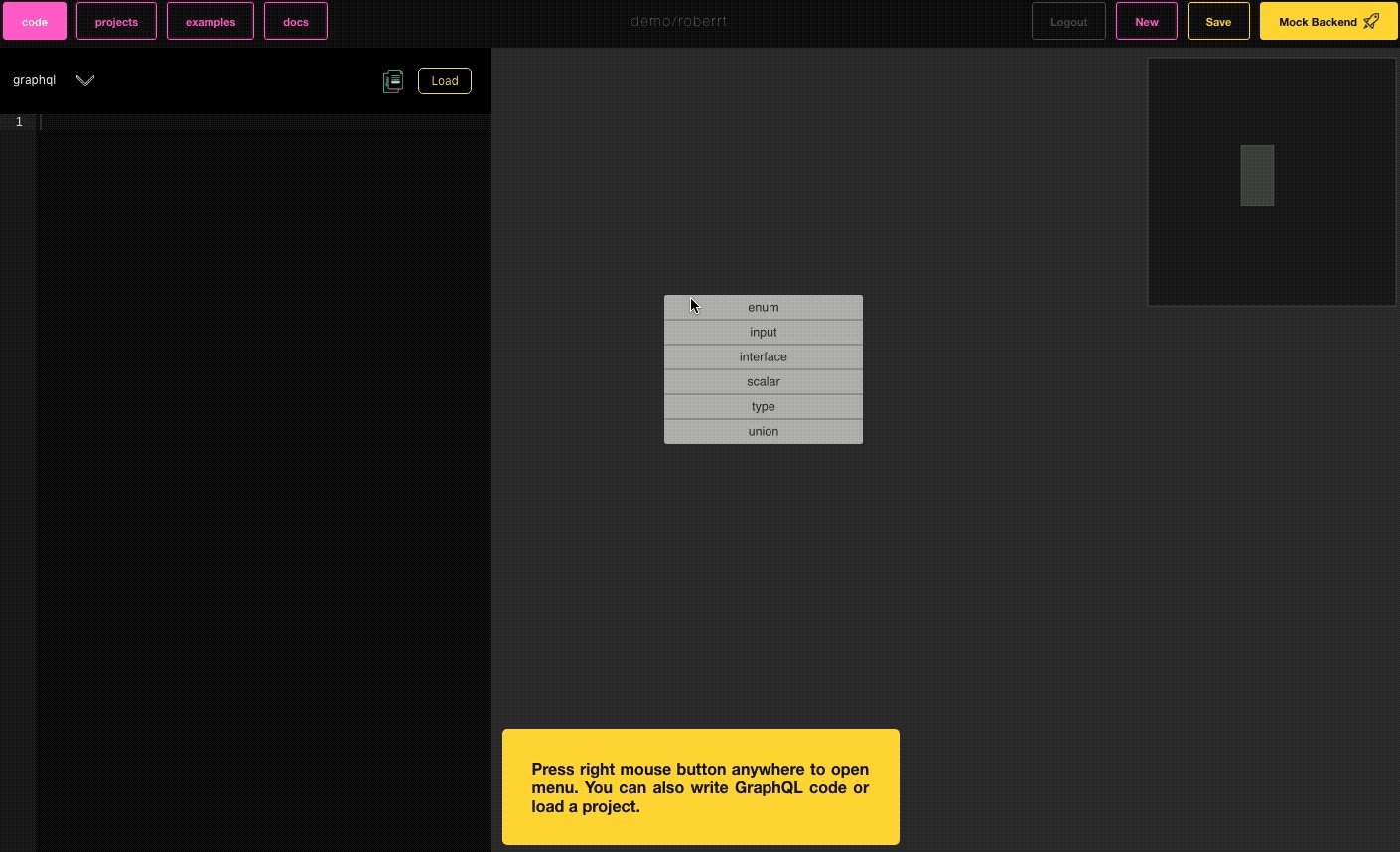
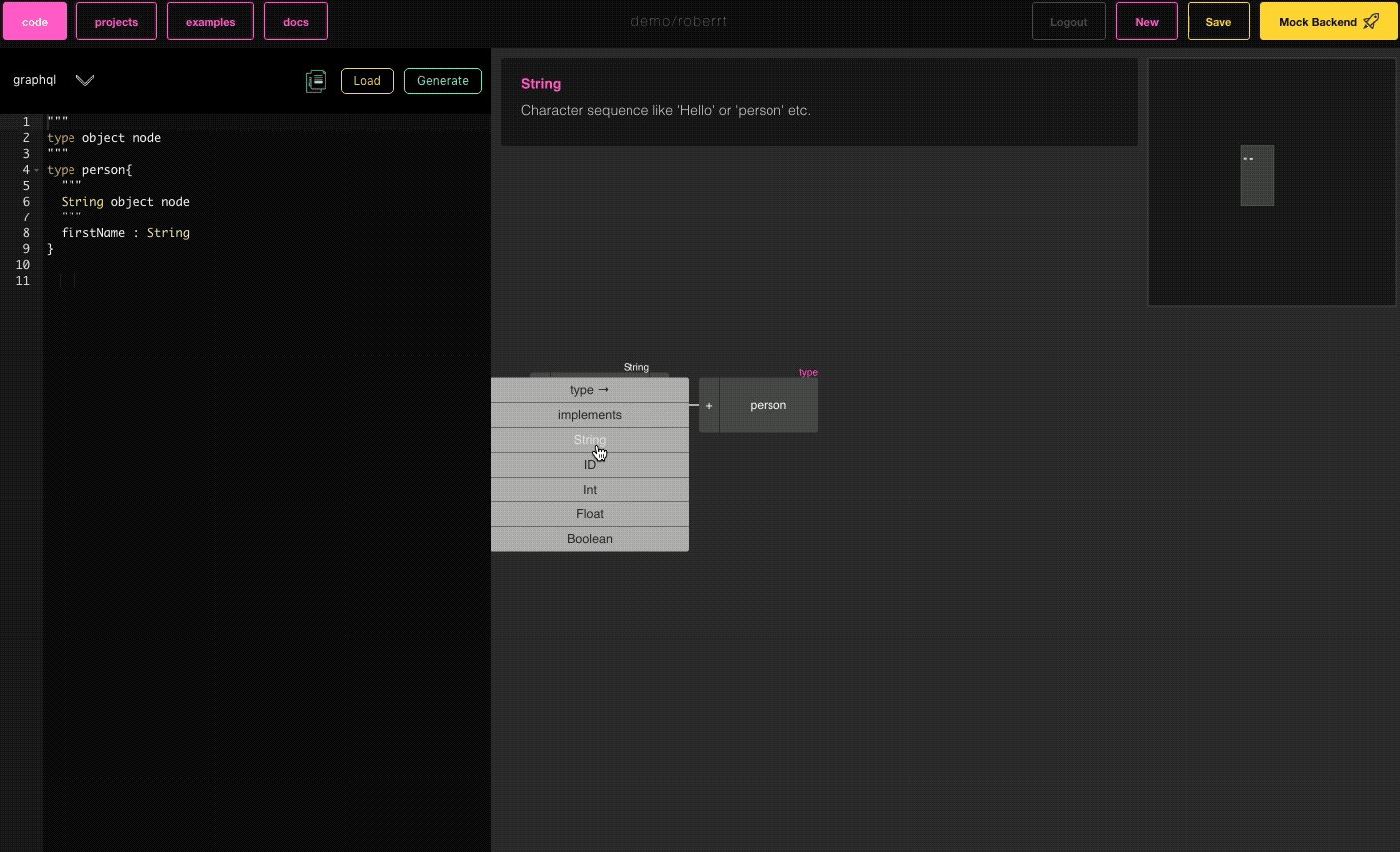
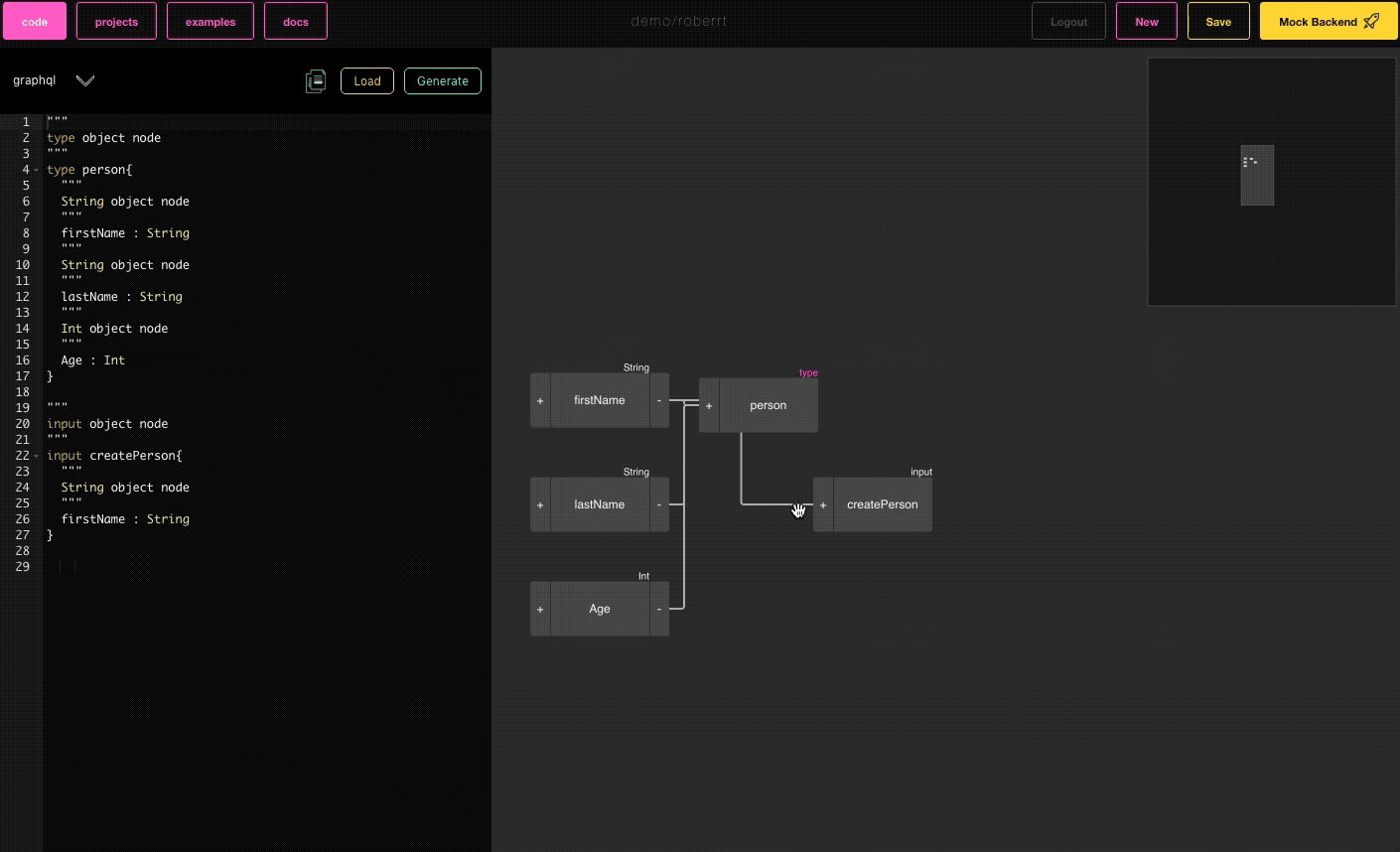
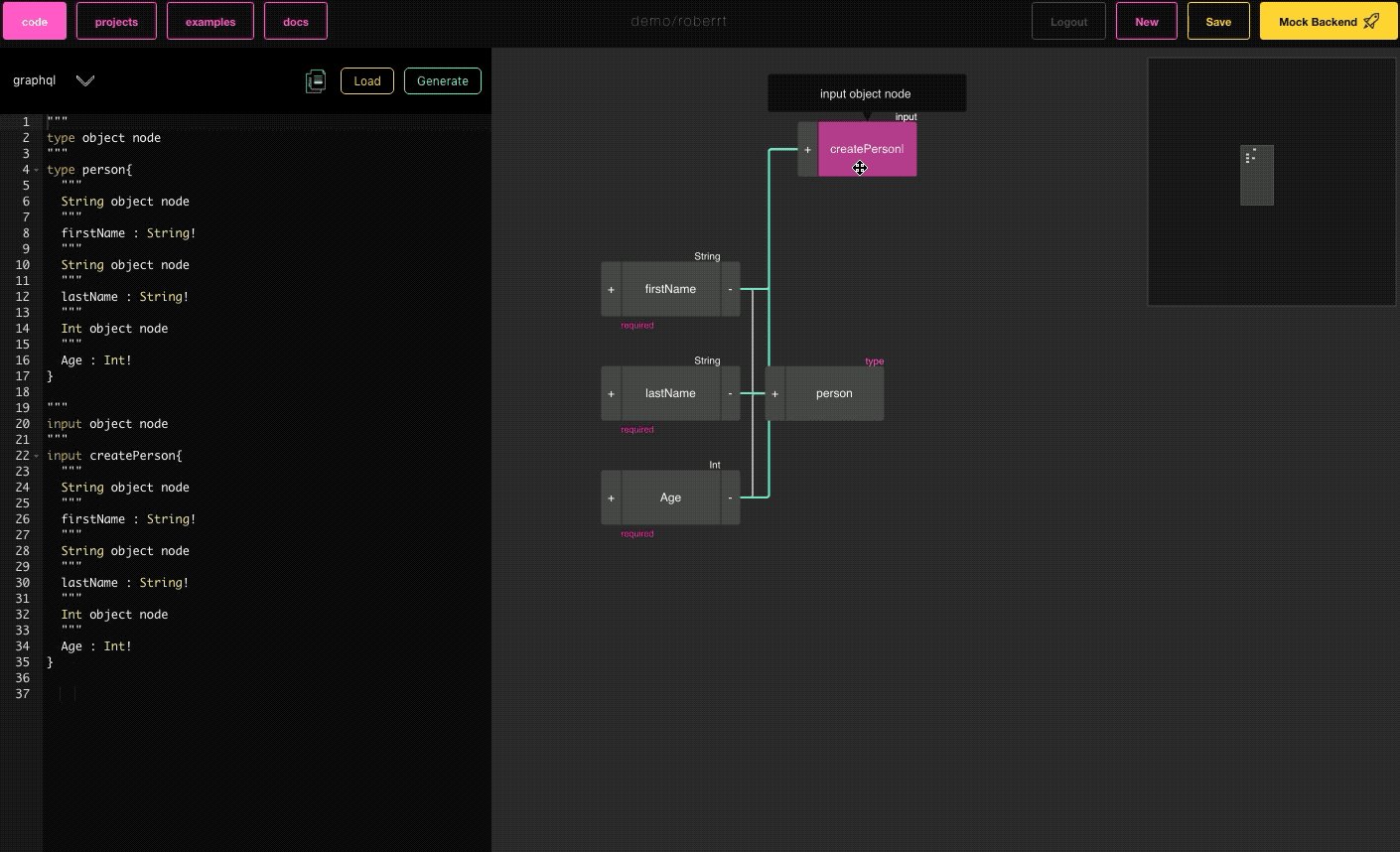
Here is a live demo example of GraphQLEditor.
Full docs are available here. How to use in your project, develop etc.
https://docs.graphqleditor.com
MIT
Create GraphQL nodes and connect them to generate a database schema. You can also use builtin text IDE with GraphQL syntax validation
live demo also provides GraphiQL in cloud and faker based GraphQL mock backend
npm i graphql-editor
import * as React from 'react';
import { render } from 'react-dom';
import { Editor } from '../src/index';
class App extends React.Component<
{},
{
editorVisible: boolean;
}
> {
state = {
editorVisible: true
};
render() {
return (
<div
style={{
width: '100%',
height: '100%',
display: 'grid',
gridTemplateColumns: this.state.editorVisible ? `auto 1fr` : '1fr',
gridTemplateRows: '1fr'
}}
>
<Editor editorVisible={this.state.editorVisible} />
</div>
);
}
}
render(<App />, document.getElementById('root'));Ask the community on Spectrum
For a complete guide to contributing to GraphQL Editor, see the Contribution Guide.
- Fork this repo
- Create your feature branch: git checkout -b feature-name
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request
As cloud backend is coming soon, please do subscribe on our website to stay tuned.
Whole graphql-editor is based on underlying diagram technology. We need much more help there feel free to contribute!