The Athletics eShop is a web-based e-commerce application developed to provide a platform for customers, admins to perform CRUD operations. This project was created as a part of my university coursework.
- User Authentication: Users can create accounts, log in, and manage their profiles.
- Product Catalog: Browse for a wide range of athletic products organized in different categories.
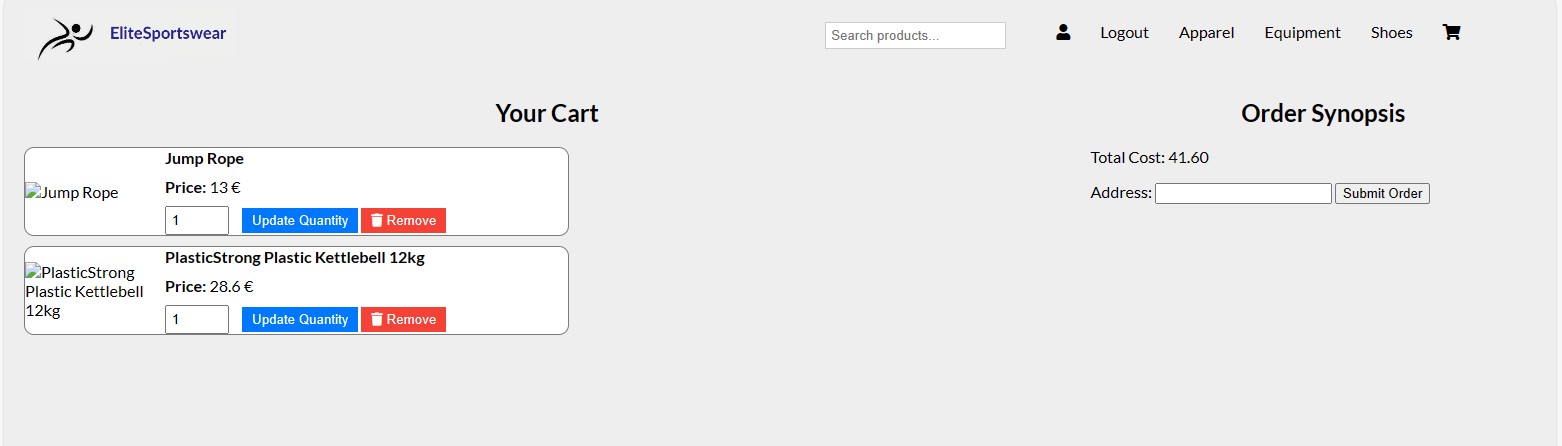
- Shopping Cart: Add products to the cart,delete products from the cart, update quantities, and proceed to submit order.
- Order Management: Users can view their order history and track the status of their orders.
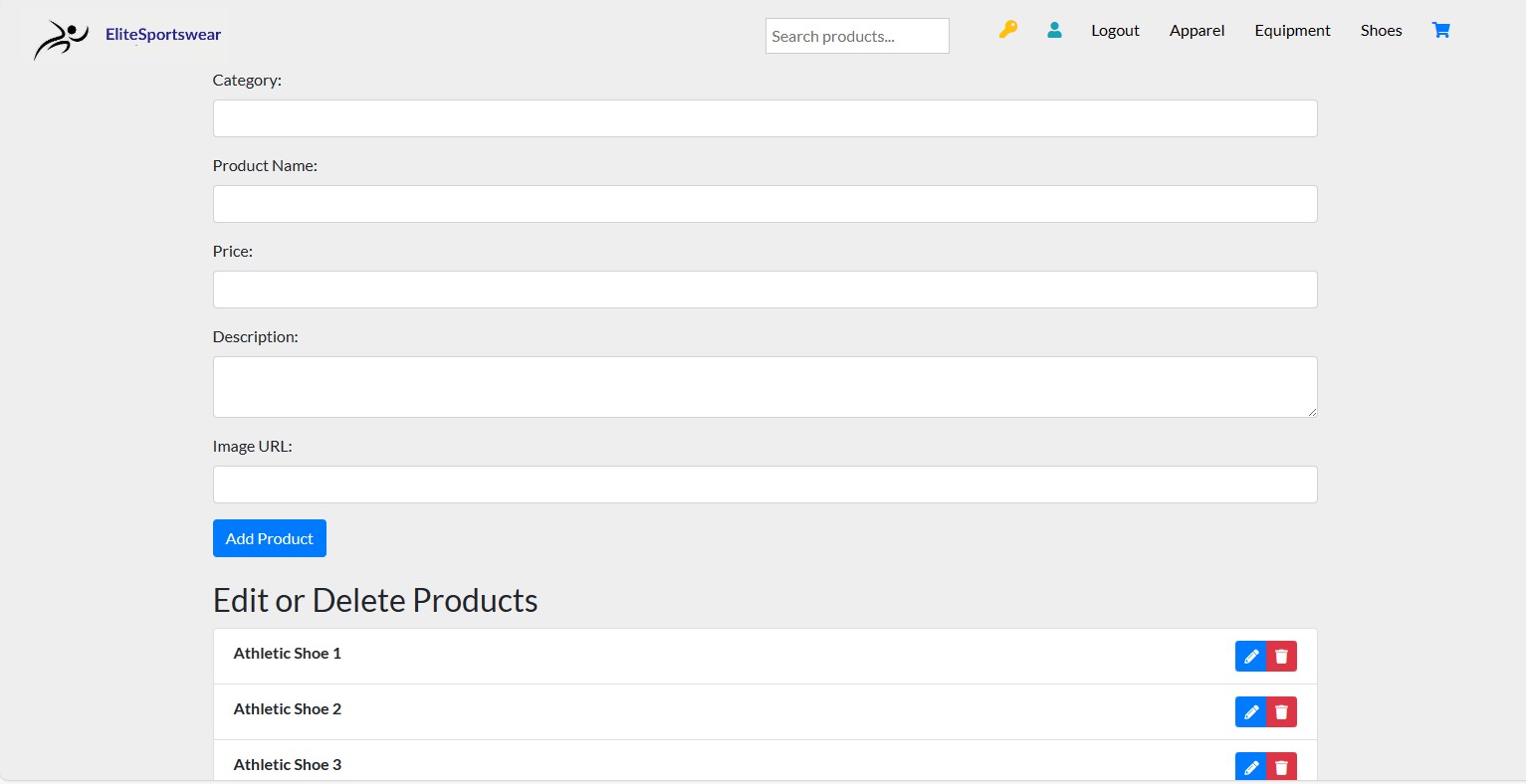
- Admin Panel: Administrators can add, edit, or remove products.
- Responsive Design: The application is designed to be user-friendly on both desktop and mobile devices.
- Front-end: HTML, CSS, JavaScript
- Back-end: Node.js, Express.js
- Database: MySQL
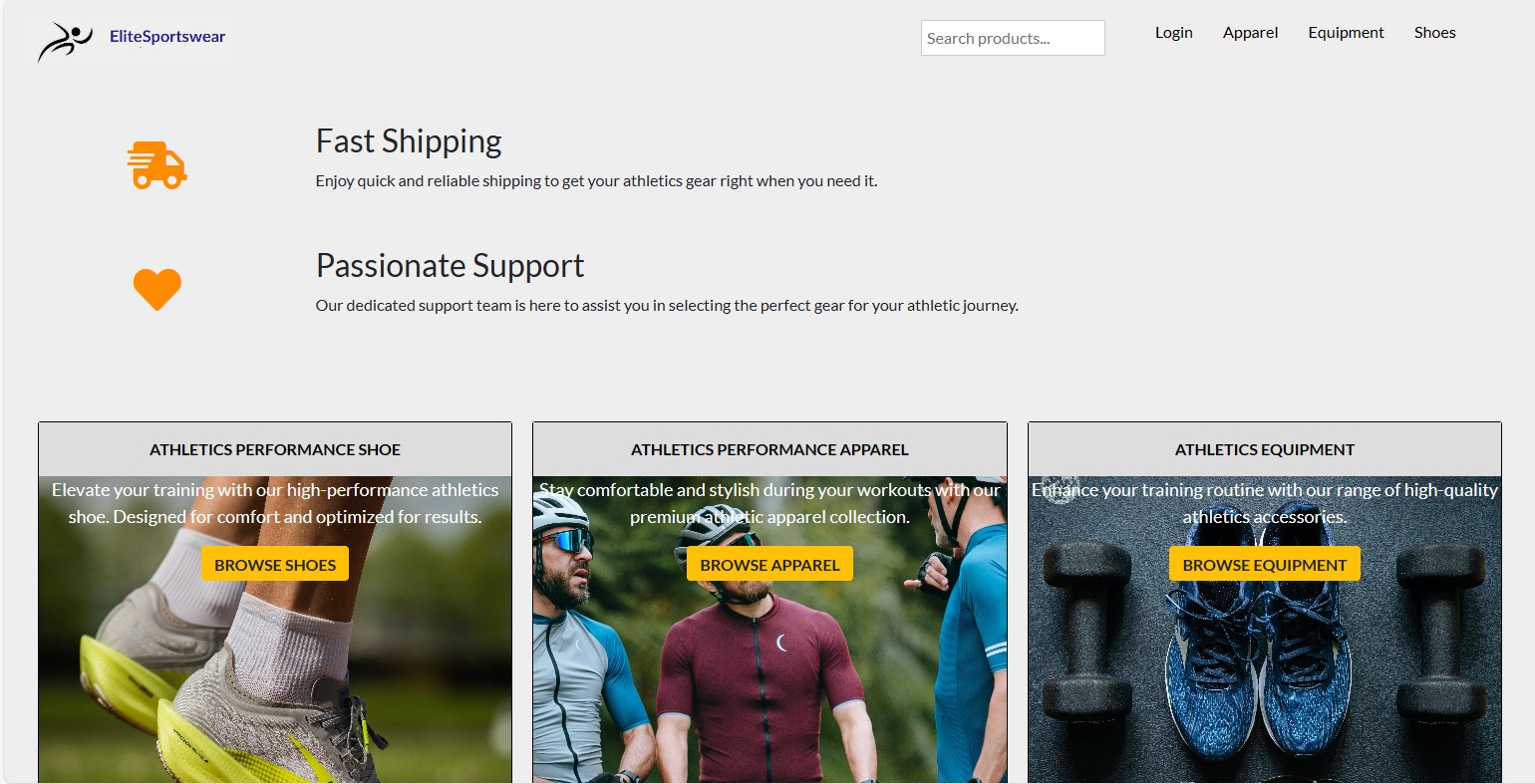
Here are some screenshots from the Athletics eShop application:
- Clone the repository to your local machine:
git clone https://github.com/MelinaMoraiti/Athletics-eShop.git- Navigate to the project directory:
cd "Athletics-eShop"- Install project dependencies:
npm update
npm install- Create a .env file in the root directory (Athletics-eShop) of the project :
touch .envLocate the database backup file in the project directory Database/backup_file.sql.
Use MySQL Workbench or the command line to import the database into your MySQL server.
mysql -u [username] -p [database_name] < backup_file.sqlCreate your own .env file and provide the necessary values similar to the .env.example file.
- DB_HOST: The hostname or IP address of your database server.
- DB_USER: The username for your database.
- DB_PASSWORD: The password for your database.
- DB_DATABASE: The name of the database you want to connect to.
- PORT: The port on which your server will run.
- DB_CONNECTION_LIMIT: The maximum number of database connections (adjust as needed).
- SESSION_SECRET: This is used to compute the hash used to encrypt your cookie!, which helps prevent session data tampering. Give it a long, randomly generated value.
- Start the application:
npm start- Visit http://localhost:[PORT] in your web browser to access the application. (Replace [PORT] with the port configured in .env file)
The "database script" populates some users on DB with different roles their passwords are securely hashed with bcrypt before being stored in the database. Use the following examples:
Regular user email: [email protected] password: user123
Admin email: [email protected] password: admin12345
Thank you for exploring the Athletics eShop web application.