One document type to handle them all! (documents, blogs, slides, books, etc.)
- What’s AsciiDoctor?
- Lightweigh languages
- AsciiDoc(tor) syntax
- AsciiDoctor in GitHub
- HubPress: AsciiDoc based blog using GitHub Pages
- AsciiDoc highlighting for Sublime Text
- AsciiDoctor in Chrome
- AsciiDoctor and its backends: ONE TOOL TO RENDER THEM ALL!!!!
- Slides printing
- Some resources
Asciidoctor is a fast text processor and publishing toolchain for converting AsciiDoc content to HTML5, DocBook 5 (or 4.5) and other formats
As suggested by this quote, it is important to distinguish AsciiDoc and AsciiDoctor:
-
[file text] AsciiDoc = lightweigh language, the "syntax" part
-
[wrench] AsciiDoctor = parser + tools
AsciiDoc was created in 2002 by Stuart Rackham, and is written in Python.
AsciiDoctor was initiated in 2012 by Ryan Waldron and Nick Hengeveld, is currently led by Dan Allen and Sarah White, and is written in Ruby.
As said above, AsciiDoc belongs to the category of the lightweigh markup languages (LML).
As the name implies, those last are markup languages, but are intended to be far less complex and verbose than HTML and especially XML.
It is designed to be easy to create with any generic text editor, as well as easy to read in its raw form.
Generally used in wiki, we now also find them in common Web tools like GitHub, Jira, Redmine, etc.
Once the raw format saved, all those tools convert it into HTML for display in the browser.
To my mind, most popular LMLs currently are Markdown and AsciiDoc(tor).
Here is a comparison of the principal ones.
|
📎
|
AsciiDoctor extends AsciiDoc syntax, adding some features not natively present. |
You will find everything you want in the 2 following resources:
Those 2 resources are really awesomely well done, do not hesite to abuse it!
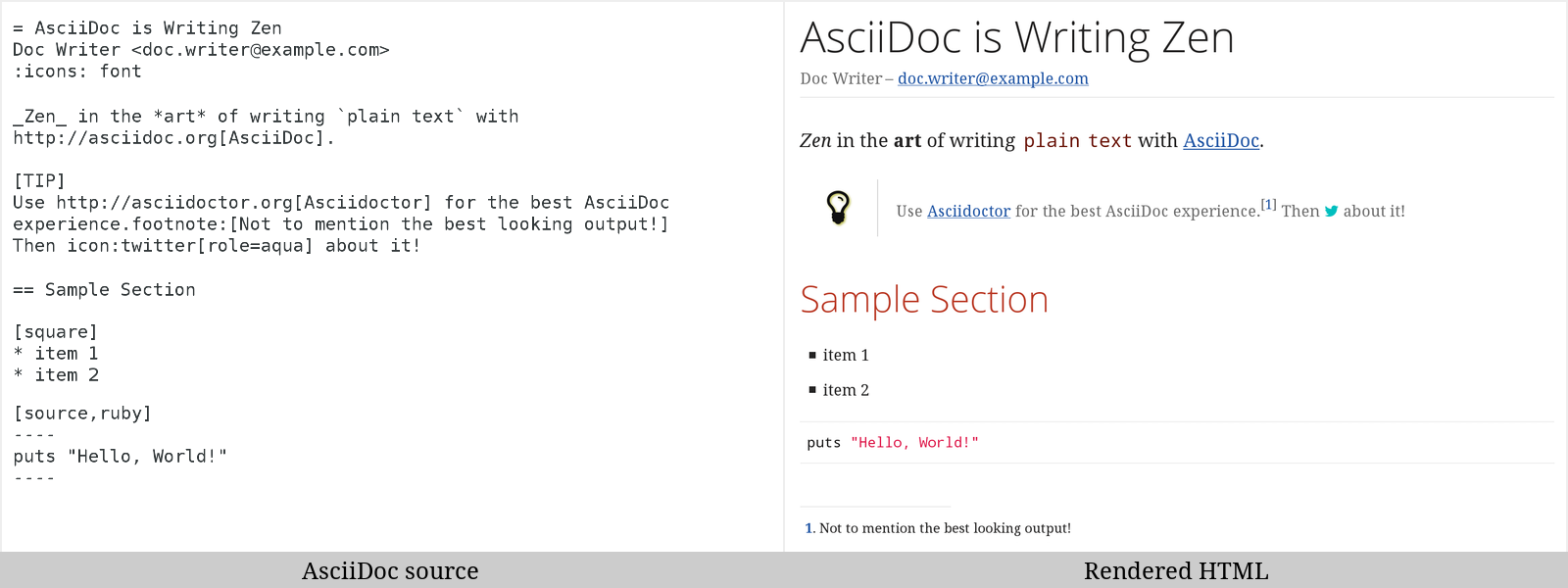
Here is just a small example of the syntax:
|
💡
|
Asciidoctor can “draw” icons using Font Awesome and CSS, which is just a kick-ass feature! |
GitHub natively supports AsciiDoctor, meaning you have nothing to install on your local desktop 😉
Just a have a look at some .adoc in repos to get some examples, like README.adoc or some GitHub wikis.
As an example, here are some of mines:
HubPress is a free, open source tool you can use to build a rich, AsciiDoc based blog using GitHub Pages.
Everything can be done through its web interface, meaning you don’t have to install AsciiDoctor on your local desktop.
Instead of using the HubPress editor, you can also write the raw document on your desktop, and push it to the backing GitHub repo.
The installation instructions are rather simple and can be found, with the documentation, on the HubPress GitHub Repo.
Examples:
To add syntax highlighting and snippets for AsciiDoc to Sublime Text, just follow the instructions at https://github.com/SublimeText/AsciiDoc.
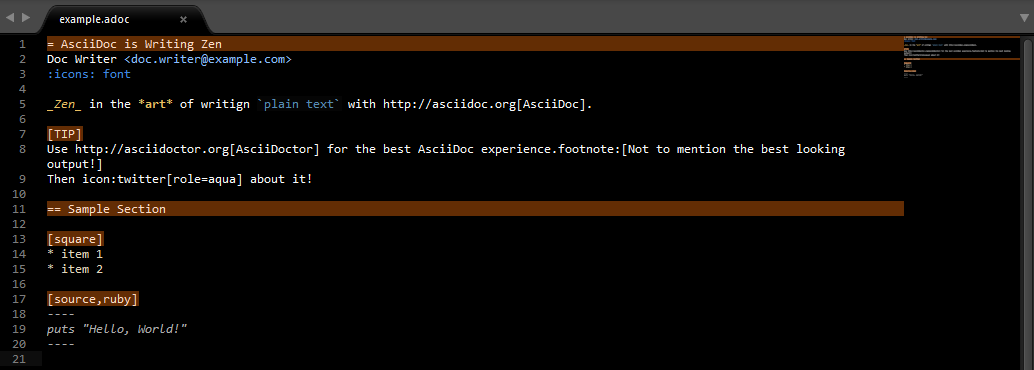
Here is an example of rendering:
|
📎
|
From the original repo https://github.com/mrchief/AsciiDoc.SublimeText2, you learn that the AsciiDoctor syntax highlighting works best in Sublime Text with theme Sunburst or Twilight. |
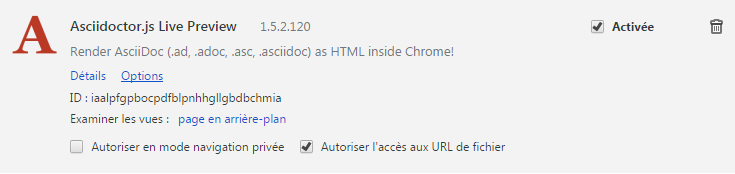
Using the extension Asciidoctor.js Live Preview, AsciiDoc documents can be rendered as HTML directly in Chrome, without a prior transformation on your desktop (meaning you don’t even need to install AsciiDoctor on your Desktop).
For your information, this extension uses the asciidoctor.js script to perform its rendering.
|
❗
|
Be sure to have a look to the extension GitHub repo, and its documentation. |
Here comes the big part, the one where the magic happens 😤
From this point, you will have to install AsciiDoctor and its backends on your local desktop.
First, to install AsciiDoctor, just follow those instructions at this page: https://docs.asciidoctor.org/asciidoctor/latest/install/#installation-methods
|
📎
|
EASIEST WAY : Just use the Docker image, as explained a bit below 😉 OLD WAY : |
AsciiDoctor has 4 native backends: html5, xhtml5, docbook and docbook45.
Several others exist (deck.js, DZSlides), that require a complementary install, check https://github.com/asciidoctor/asciidoctor-backends for more details.
To know how to render a document, check this link http://asciidoctor.org/docs/render-documents/
In the directory that contains your .adoc document, just run:
asciidoctor mysample.adocIn the directory that contains your .adoc document, just run:
asciidoctor -b docbook mysample.adocAgain, as a not native backend, it requires a complementary install, which is described here:
Thanks to Docker, you now even don’t need to install the Asciidoctor stack anymore, (nearly) everything is available in the Asciidoctor Docker image 😎
Its use is explained here : https://github.com/asciidoctor/docker-asciidoctor
And it is as simple as docker run -it -v <your directory>:/documents/ asciidoctor/docker-asciidoctor to create the Asciidoctor container and run it 😉
As can be seen, the reveal.js backend is installed in the image, and so you can use it by simply running in the container the following command:
asciidoctor-revealjs </path/to/asciidoctor-document> -D </path/to/output-dir> -o <generated-filename>
|
|
Beware of the compatibility !
Always beware of the compatibility between the Asciidoctor reveal.js converter version AND the reveal.js version !
|
|
💡
|
Use Docker Asciidoctor instead!
Since a Docker Asciidoctor is available, I find it the best way to run Asciidoctor
|
Using Bundler proved to be a very convenient and efficient way to install the Asciidoctor / reveal.js stack for a projet.
|
|
|
Once done, the render command is the following (using bundler):
bundle exec asciidoctor-revealjs </path/to/asciidoctor-document>If you want to precise an output directory and a specific filename, you can use:
bundle exec asciidoctor-revealjs </path/to/asciidoctor-document> -D </path/to/output-dir> -o <generated-filename>Several keyboard shortcuts are available in the browser while viewing reveal.js slides:
| Shortcut | Purpose |
|---|---|
Up, Down, Left, Right |
Navigation |
f |
Full-screen |
s |
Show speaker notes interface (open a separate browser window) |
o |
Toggle overview |
b, . |
Turn screen black |
Alt+click |
Zoom in and out |
As DZSlides is not a native backend, it requires a complementary install, which is described here https://github.com/asciidoctor/asciidoctor-backends/tree/master/slim/dzslides#initial-setup
The 2 main parts of additional backends are:
-
the template directory: required for the transformation of the .adoc into an HTML document
-
the presentation library: required for the rendering of the final HTML document
Once done, the render command is the following:
asciidoctor -T </path/to/asciidoctor-backends> -E slim </path/to/asciidoctor-document>|
💡
|
To know what |
Examples of rendering:
Examples of rendering:
To print the slides, you first need to convert them in PDF.
To realize that easily, you can use the excellent deck2pdf from Cédric CHAMPEAU.
Once done, the printing itself can be done using you favorite PDF viewer.