This project demonstrates how to implement file uploading using the Spring framework, Kotlin, and MongoDB.
- Java 8 or higher
- MongoDB installed and running on your local machine (or a remote instance with proper credentials)
- Spring Boot
- Kotlin
- MongoDB
- Gradle
- Clone the repository
- Open the project in your favorite IDE
- Configure the MongoDB connection properties in the application.properties file.
- Run the project using bootRun
- Access the application at http://localhost:8080
- POST /users - Upload a user which has file and json array
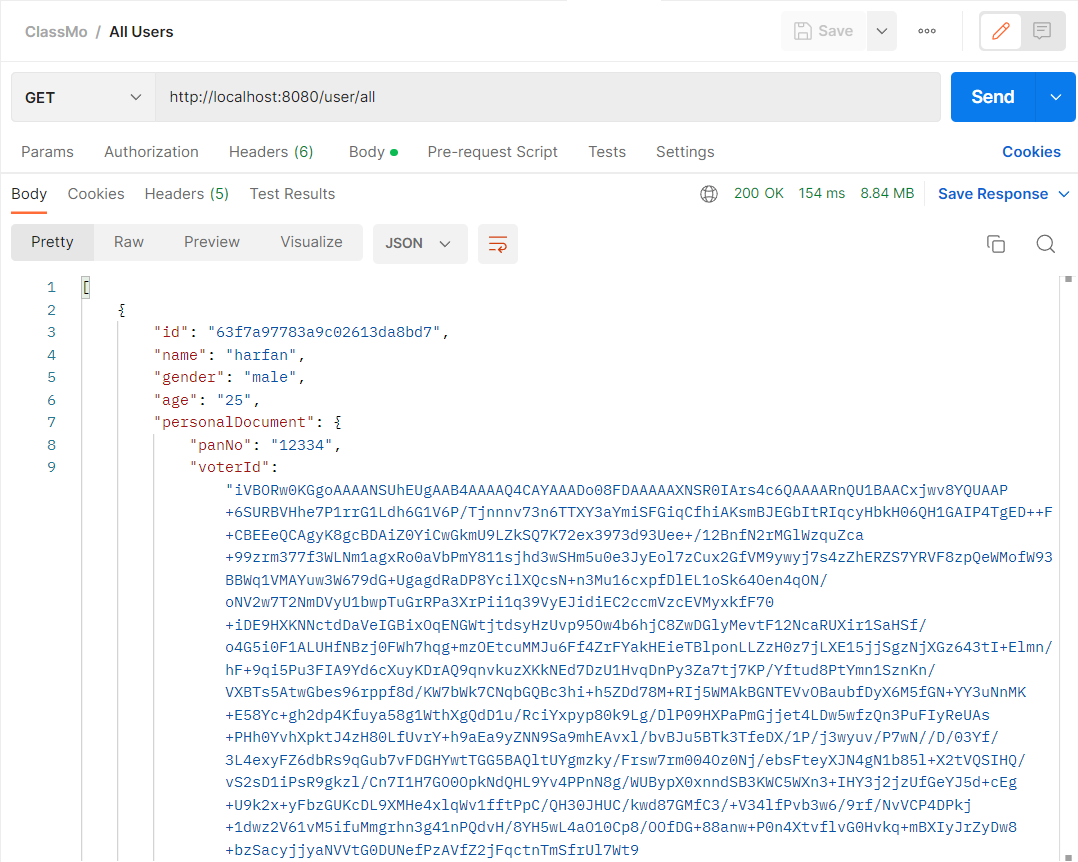
- GET /users/all - Retrieve a list of all users
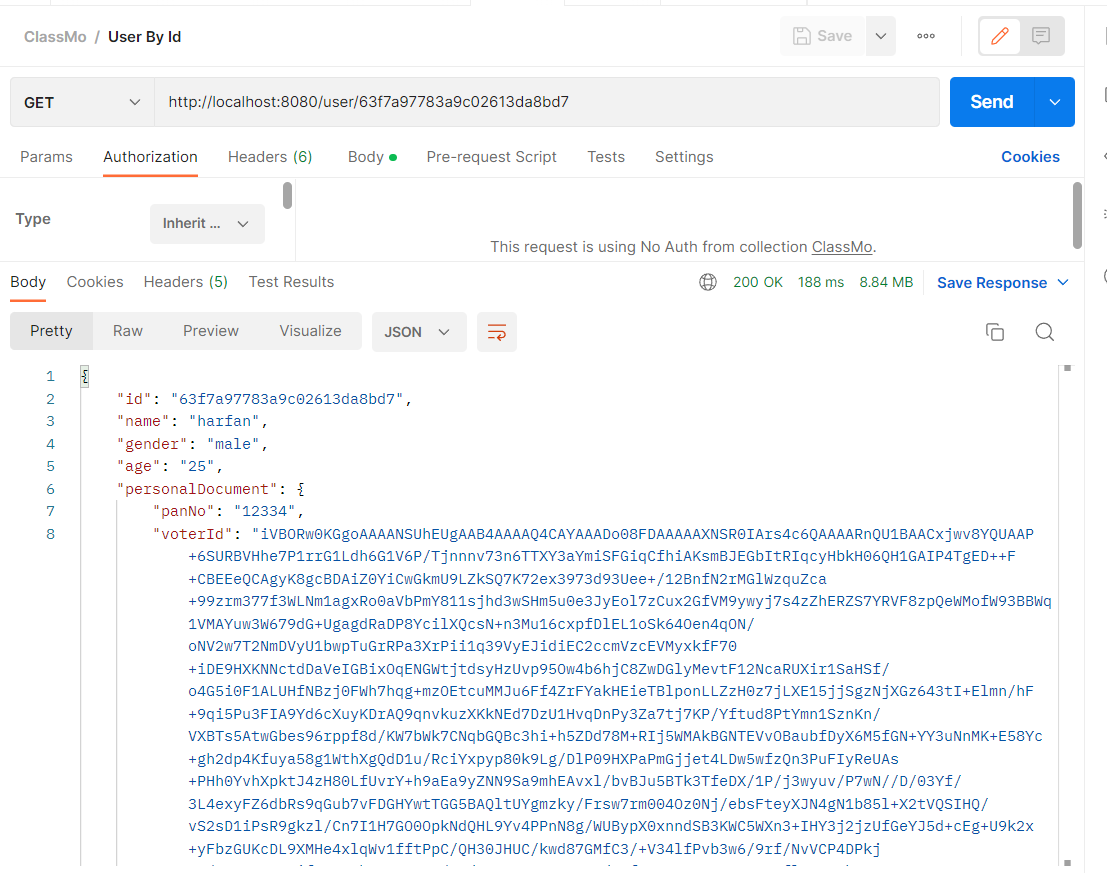
- GET /users/{id} - Retrieve a specific user by ID
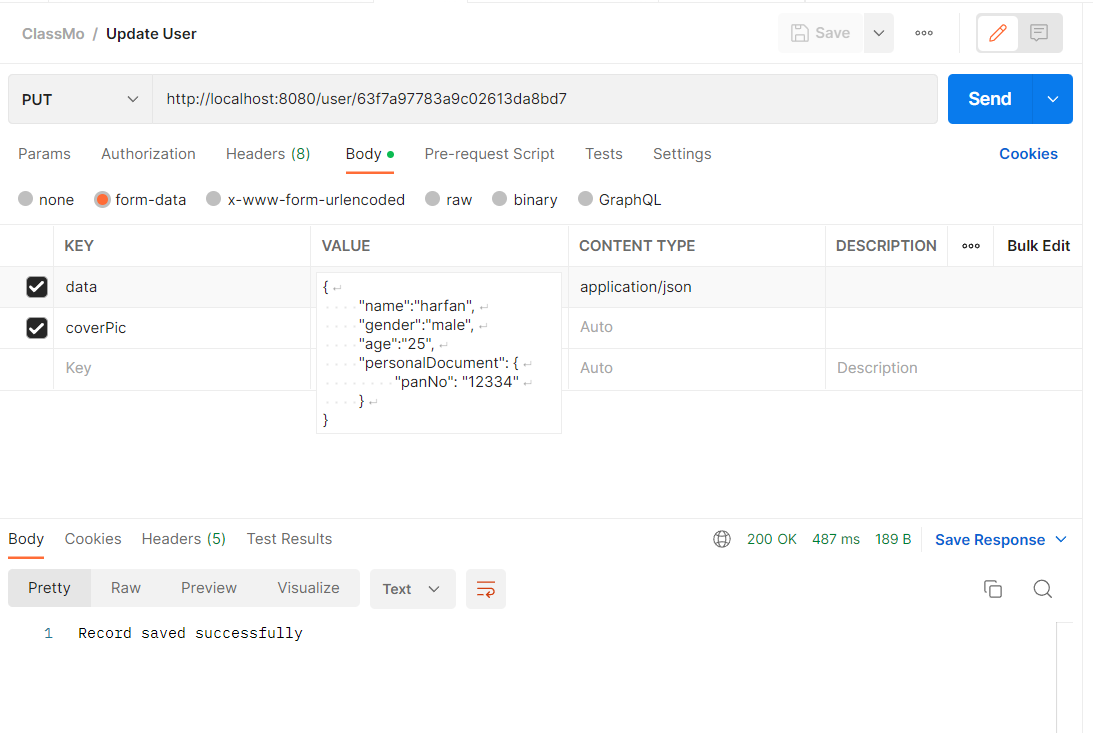
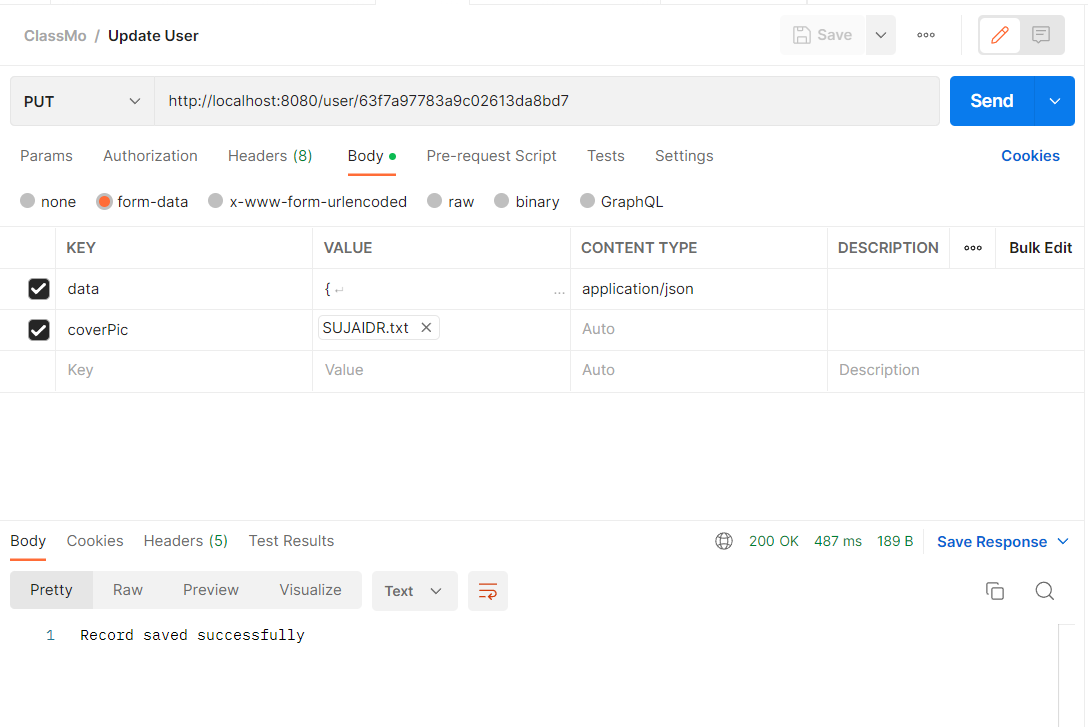
- PUT /users/{id} - Update a specific user by ID
- DELETE /users/{id} - Delete a specific file by ID
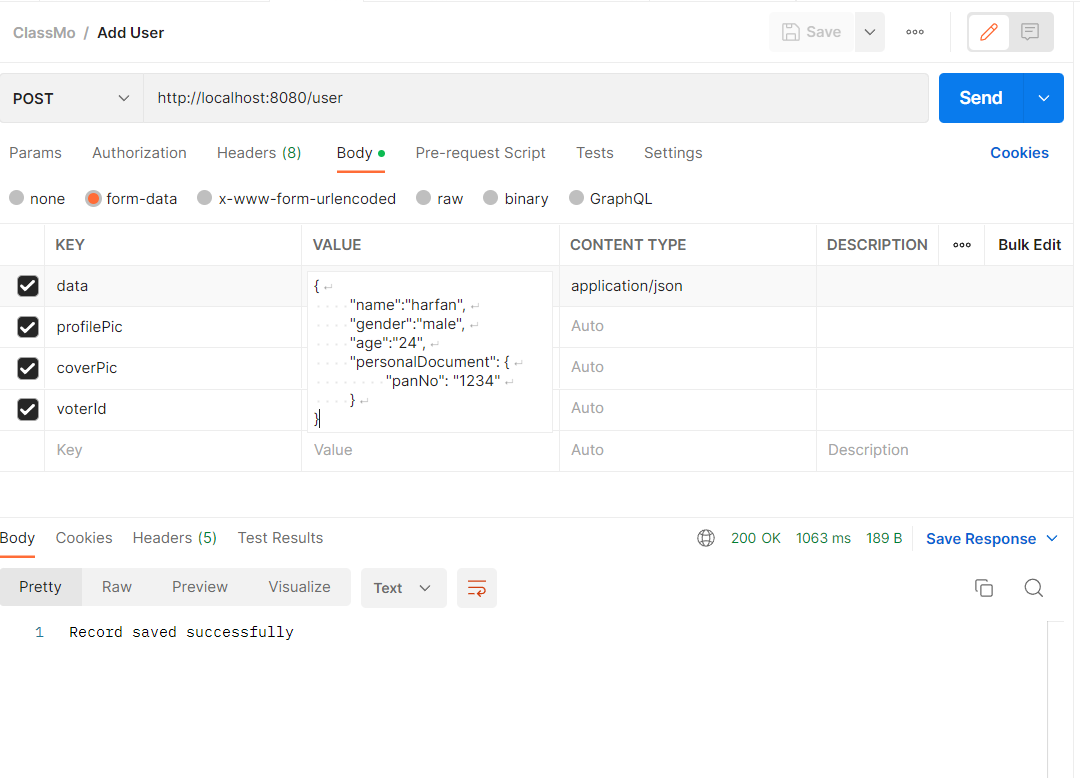
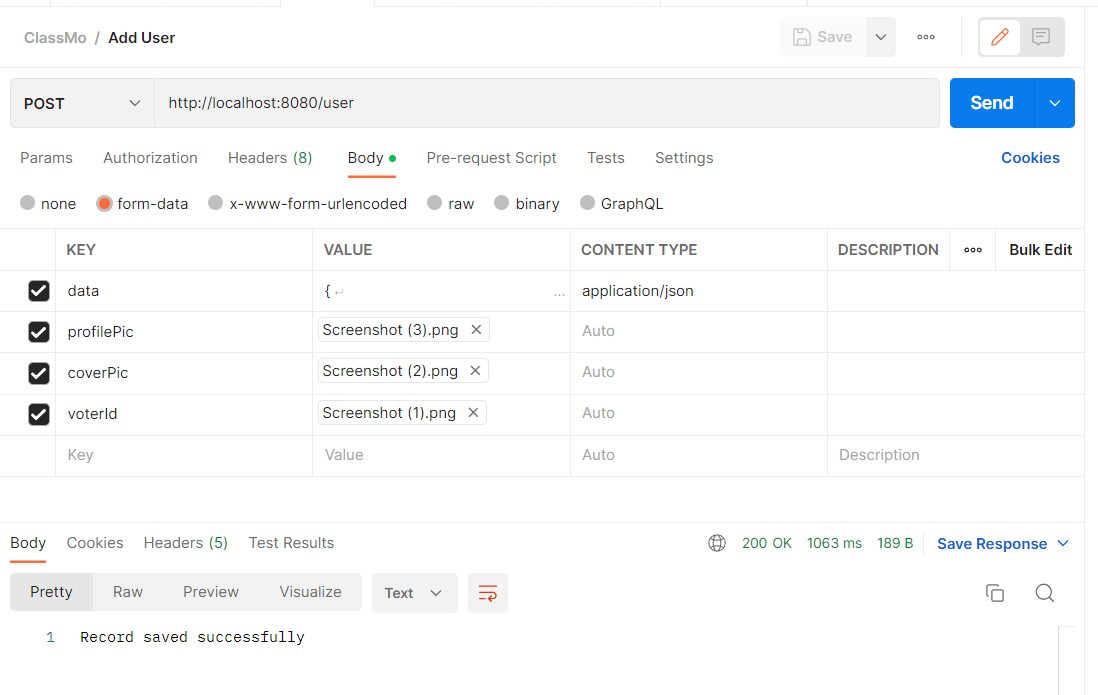
In this project, we are implementing a method for uploading both a file and a JSON payload in a single request using form-data. This approach can be useful when you need to associate metadata or other data with the file being uploaded.
To upload both a file and JSON in a single request using form-data, follow these steps:
- Open your preferred HTTP client, such as Postman, and create a new request.
- Set the request method to POST and the request URL to the endpoint for file upload.
- In the request body, select the form-data option.
- Add two fields to the form-data: one for the file and another for the JSON payload.
- For the file field, set the key to file, and set the value to the file you wish to upload.
- For the JSON field, set the key to json, and set the value to the JSON payload you wish to upload.
- Ensure that the Content-Type header is set to application.json for json body.
Here is an example of what the request might look like in Postman:
By following these steps, you can successfully upload a file and a JSON payload in a single form-data request.
- Spring Boot documentation
- MongoDB documentation
- Kotlin documentation