A React 18 + NextJS project, created for fun. I was tired of opening YouTube for some lo-fi music while working 🤭.
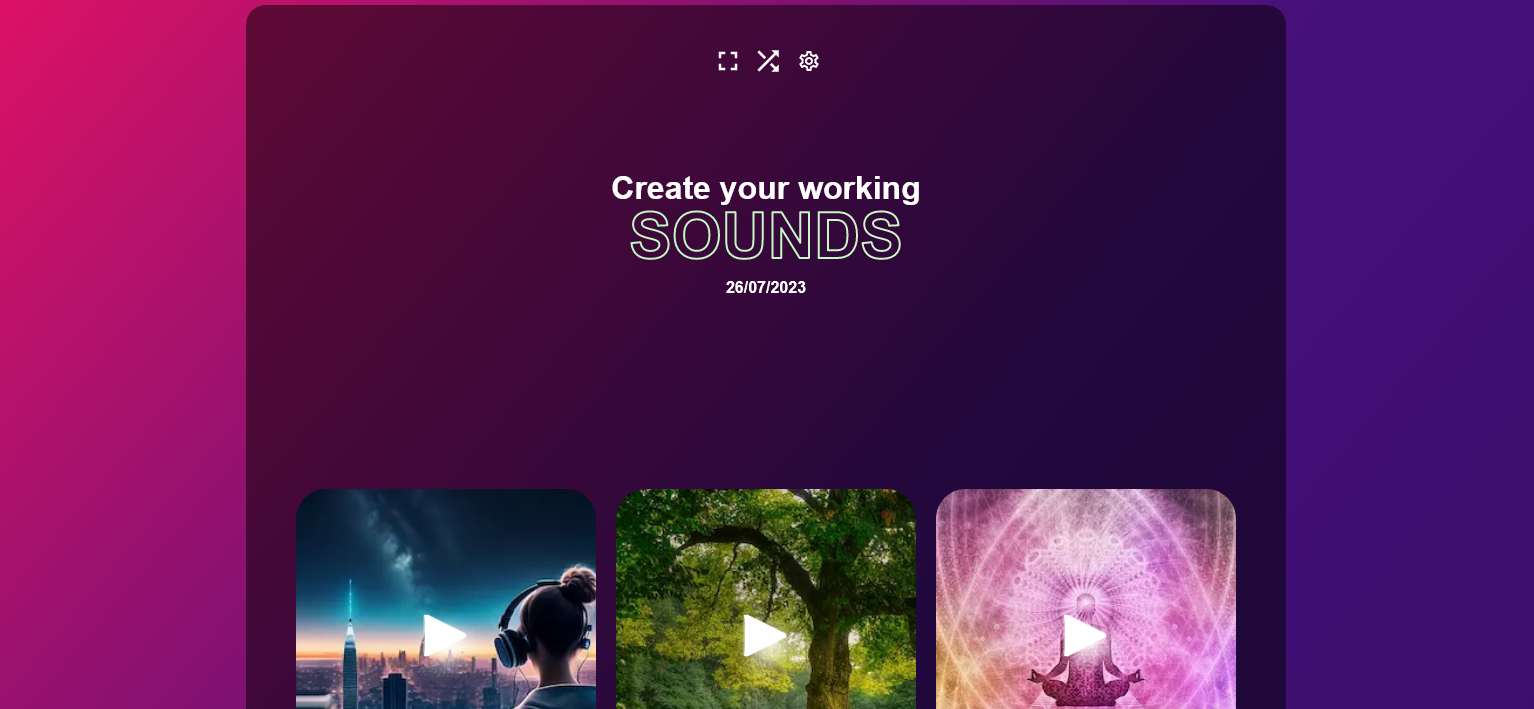
Lofi-Music is a web application that allows you to create custom music while working or studying! Simply click any sounds you like from the wide selection to overlay them into a custom mix.
First, clone the repo to your device using the command:
git clone https://github.com/riccardobertolini/lofi-music.git
Then, change directories into lofi-music with the command:
cd lofi-musicNext, run the following command to install all modules and their dependencies:
npm installTo run the app in development mode, run the following command:
npm run devThen, open http://localhost:3000 (default port) to view it in the browser.
To build the app for production to the build folder, run:
npm run build- To create a sound mix, click on an image to add it to your active sounds.
- To adjust the volume of an individual sound, drag the slider underneath the sound.
- To adjust the volume of all active sounds, drag the slider at the bottom of the screen under
Sounds active:. - To stop all sounds, click
Stop all. - To enter fullscreen mode, click the
window iconat the top left of the icon bar. To exit, click the icon again. - To get a random mix of sounds, click the
arrow iconin the icon bar. - To change the background colors of the app, click the
gear iconin the icon bar and select a color. - To get a random mix of sounds based on your mood, click the
face iconin the icon bar and select your mood.
To run the tests, run the following command:
npm testTo check the test coverage (minimum required global 70%), run the following command:
npm test -- --coverageOnce the command is run, search for the /coverage folder, then /lcov-report, and open index.html in a browser.
.
├── components // All app components (MusicTiles, Shuffler, etc.)
├── constants // Enum of colors
├── contexts // Accessibility Context
├── data // Music list with corresponding image and mp3 sources
├── pages // The app
├── public // Audio and image files
├── styles // CSS file
└── utils // Fullscreen mode
Please feel free to open issues, pull requests, and refactor/fix! This is a living project and any help is welcome. Thanks!
To see current issues, check out the issues page.
To contribute, follow the steps below:
- Create a fork of this repo.
- Create a folder on your device and clone the forked repo into it.
git clone https://github.com/[YOUR-USERNAME-HERE]/lofi-music.git
- Create a feature branch.
git checkout -b new-feature
- Commit your changes.
git commit -m 'Added feature'
- Push to the branch.
git push origin new-feature
- Submit a pull request.
Distributed under the MIT License. See LICENSE for more information.