- I did this project to further my experience of using Chakra-UI and explored more of its features and learnt and added other libraries to for specific features.
- My biggest challenge was implementing a 'paginator' that lists 6 orders per page because displaying all orders proved to be too heavy on a mobile view.
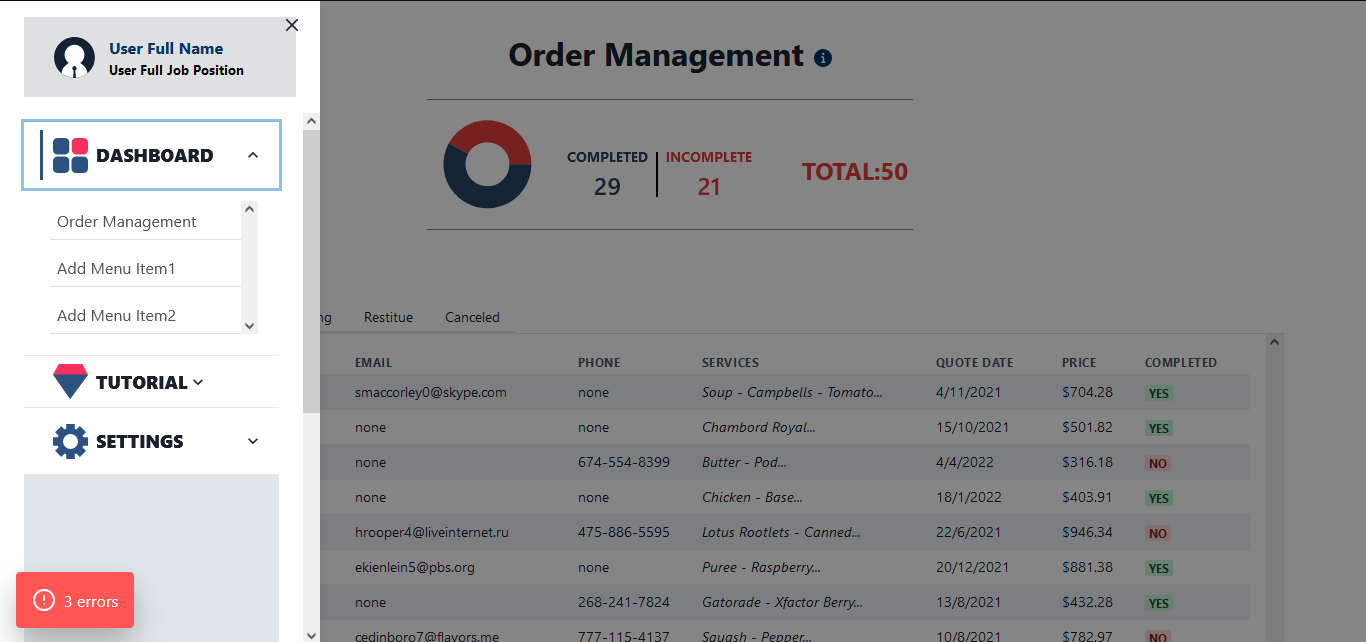
- The Dashboard has a drawer for site navigation, stores the order data in a separate JavaScript file, displays a stat/analysis bar of 'completed vs incomplete' orders, displays the orders in a table on wideview and as small cards on mobile view.
- Libraries/Frameworks: React JS, Chakra-UI, react-minimal-pie-chart, chakra-paginator, react-table
Mobileview displaying the orders in card form. The paginator allows 6 order cards to be diplayed at a time.
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.