 Enable AMP on your WordPress site, the WordPress way.
Enable AMP on your WordPress site, the WordPress way.
Contributors: automattic, xwp, google, westonruter, ryankienstra, batmoo, stubgo, albertomedina, tweetythierry, joshuawold, postphotos
Tags: amp, mobile
Requires at least: 4.9
Tested up to: 5.1
Stable tag: 1.0.2
License: GPLv2 or later
Requires PHP: 5.4
The AMP Project is an open-source initiative aiming to make the web better for all. AMP enables web experiences that are consistently fast, beautiful and high-performing across distribution platforms. The Official AMP Plugin for WordPress supports fully integrated AMP publishing for WordPress sites, with robust capabilities and granular publisher controls.
Features and capabilities provided by the plugin include:
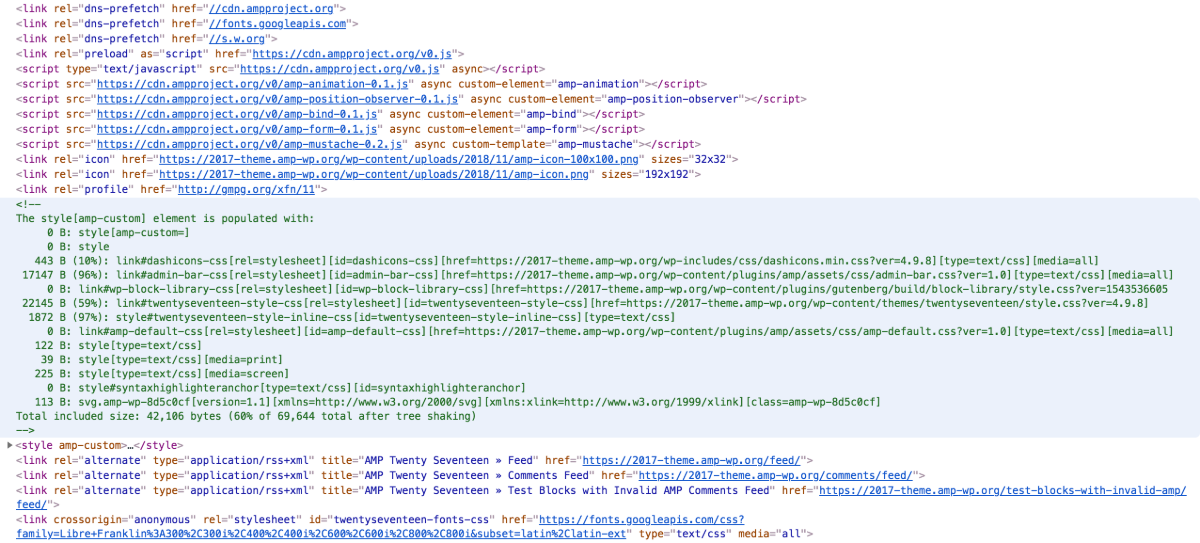
- Compatibility Tool: to assist the development of AMP experiences by enabling AMP debugging with detailed information about validation errors that may exist, the markup/scripts causing them, and the specific components on site (e.g theme, plugin, core) responsible for that page content.
- CSS Tree Shaking: to assist in dealing with cases where the defined CSS rules on a site exceed the CSS size limit allowed on single AMP pages.
- Core Theme Support: enabling full AMP validity for four default themes (i.e. Twenty Fifteen, Twenty Sixteen, Twenty Seventeen, Twenty Nineteen).
- Gutenberg Support: enabling AMP content creation fully integrated with Gutenberg.
- AMP-first Experiences support: enabling full-site AMP experiences without sacrificing the flexibility of the platform, or the fidelity of content.
- Many Optimizations: A myriad of code, performance, and developer experience improvements: from customization flexibility, to better UI flows, internationalization, accessibility, etc.
With the official AMP plugin for WordPress, the WordPress ecosystem is provided with the capabilities and tools it needs to build world-class AMP experiences without deviating from its standard, flexible, and well-known content creation workflow.
- Upload the folder to the
/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- If you currently use older versions of the plugin in
Classic mode, it is strongly encouraged to migrate toPairedorNative mode.
To learn more about the plugin and start leveraging its capabilities to power your AMP content creation workflow check the official AMP plugin product site.
If you are a developer, we encourage you to follow along or contribute to the development of this plugin on GitHub.
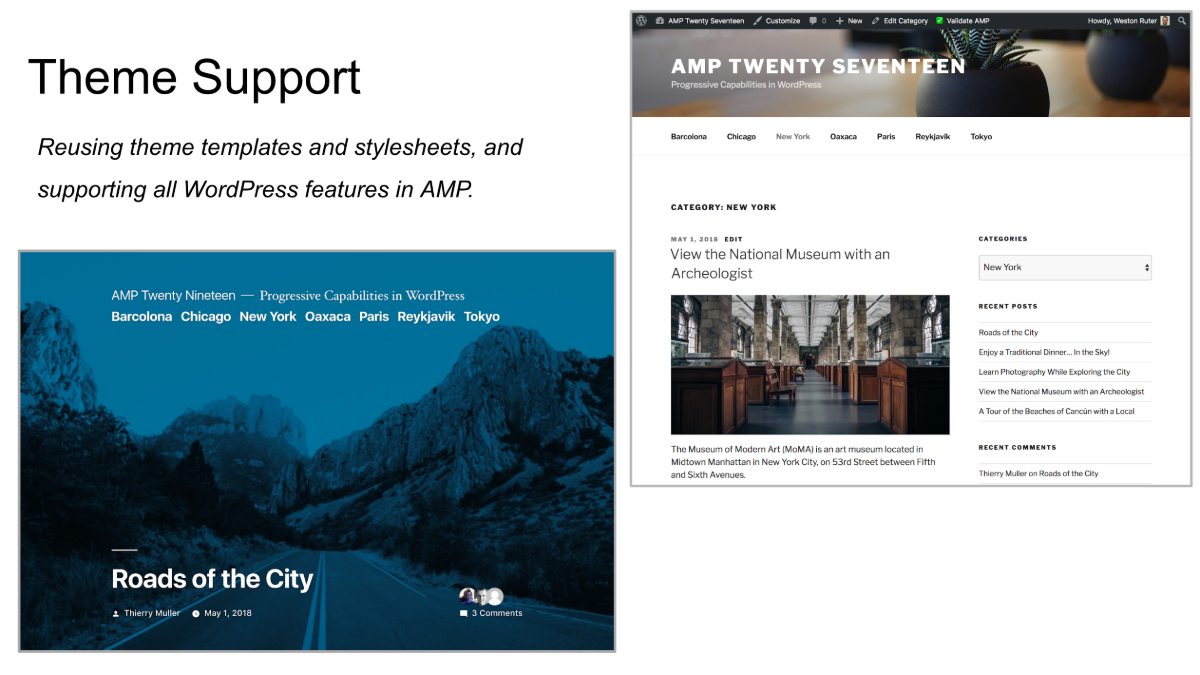
Theme support enables you to reuse the active theme's templates and stylesheets; all WordPress features (menus, widgets, comments) are available in AMP.
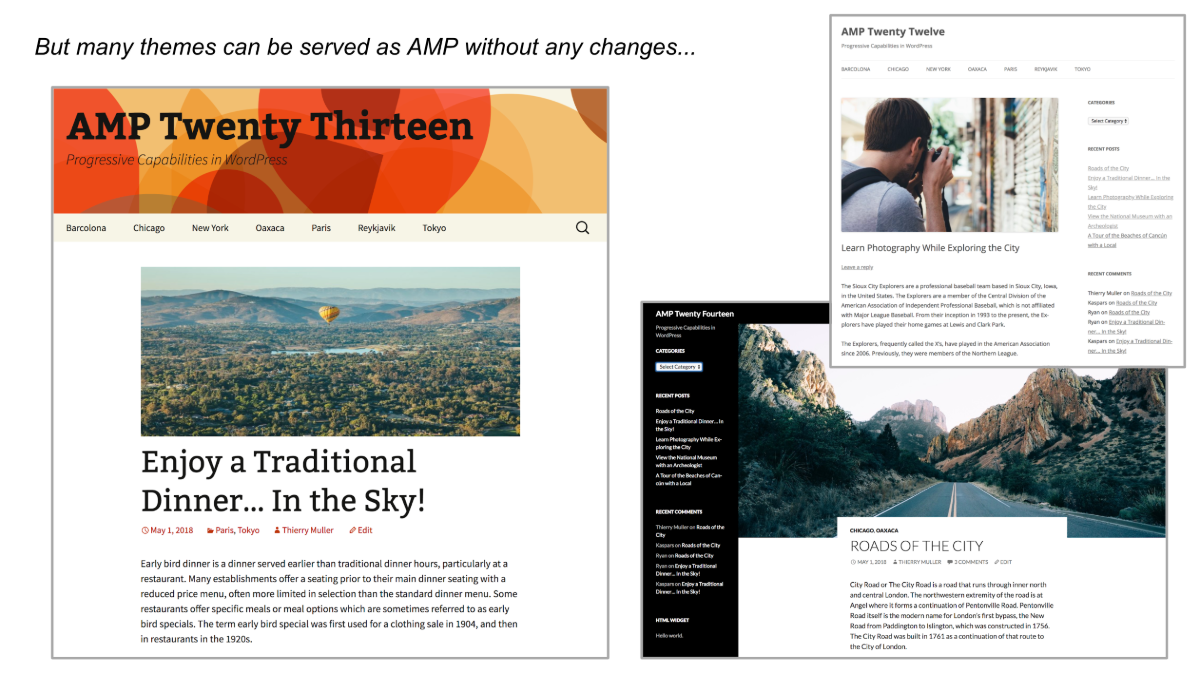
Many themes can be served as AMP without any changes; the default experience is as if JavaScript is turned off in the browser since scripts are removed.
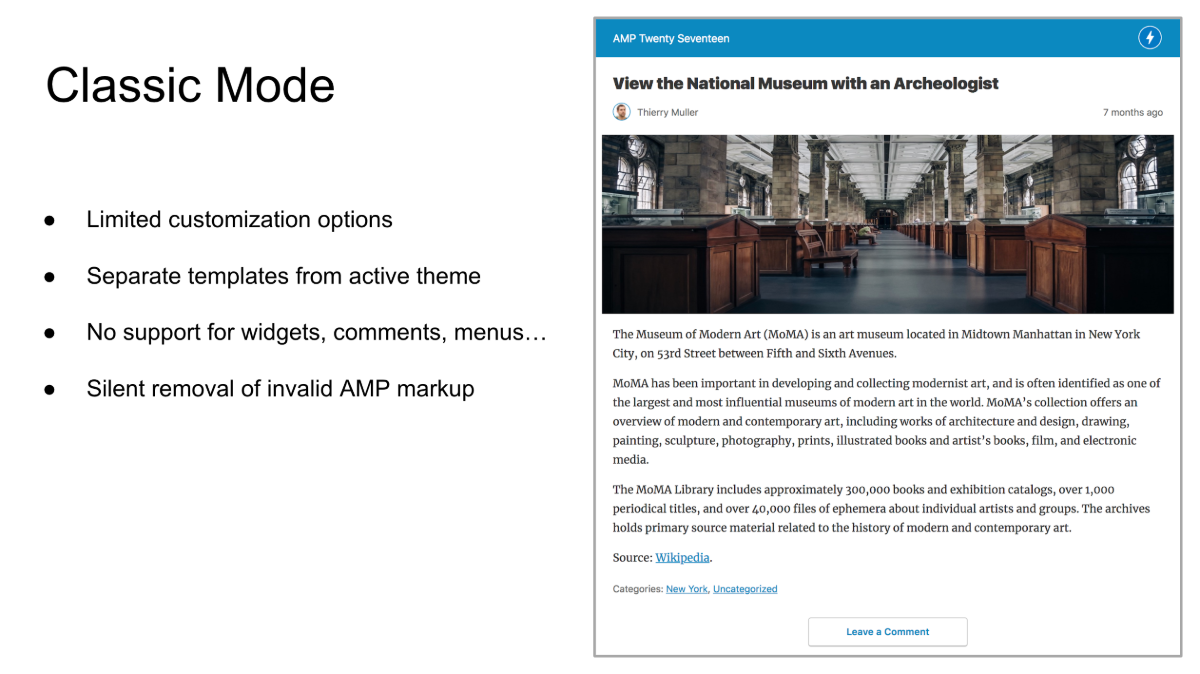
Classic templates are still available, but they are are limited. Not only do they differ from the active theme, any validation errors are silently sanitized.
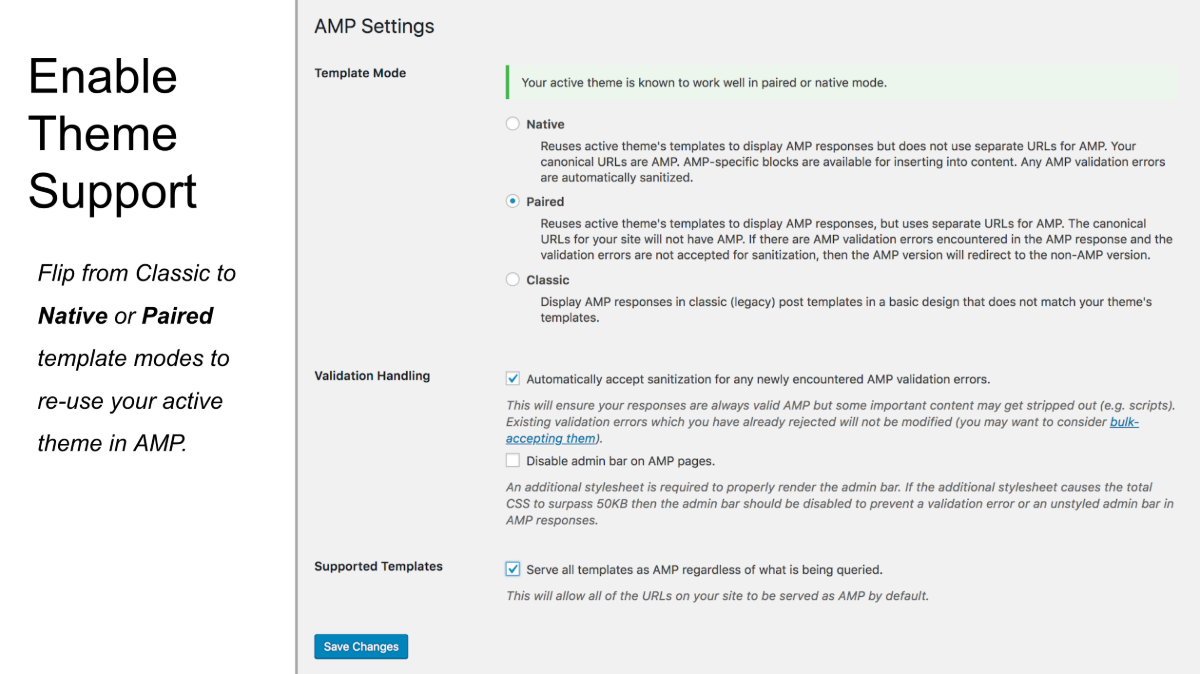
Switch from Classic to Paired or Native modes in AMP settings screen. You may need to disable the admin bar in AMP if your theme has a larger amount of CSS.
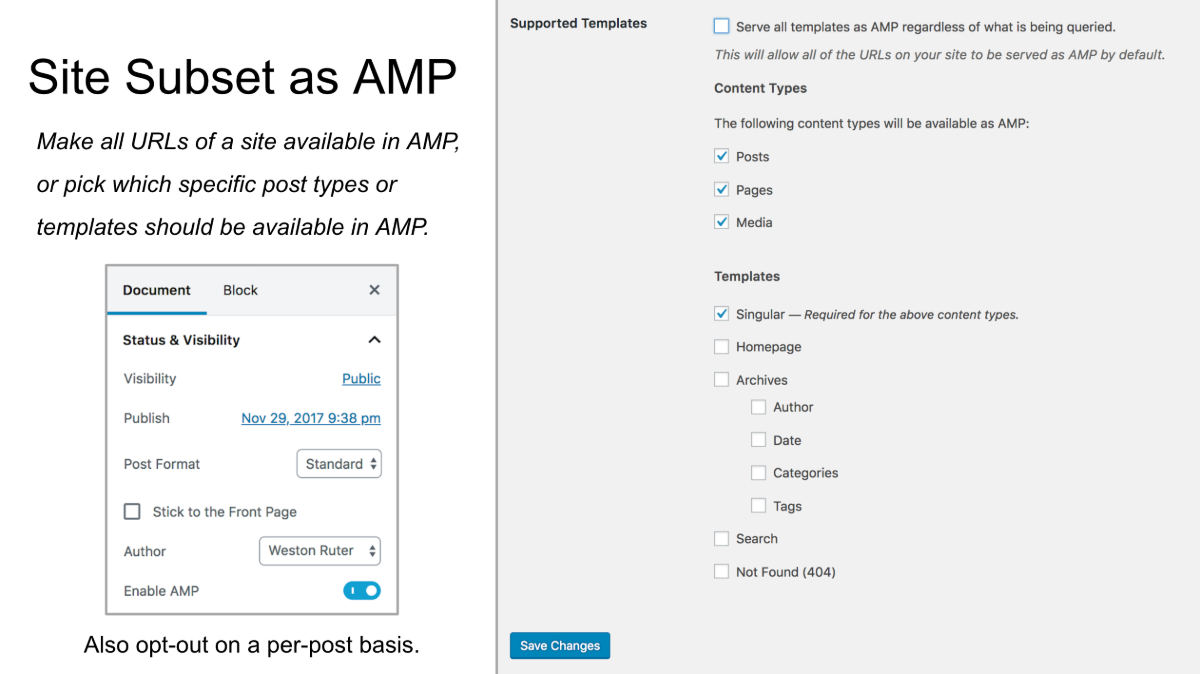
Make the entire site available in AMP or pick specific post types and templates; you can also opt-out on per-post basis.
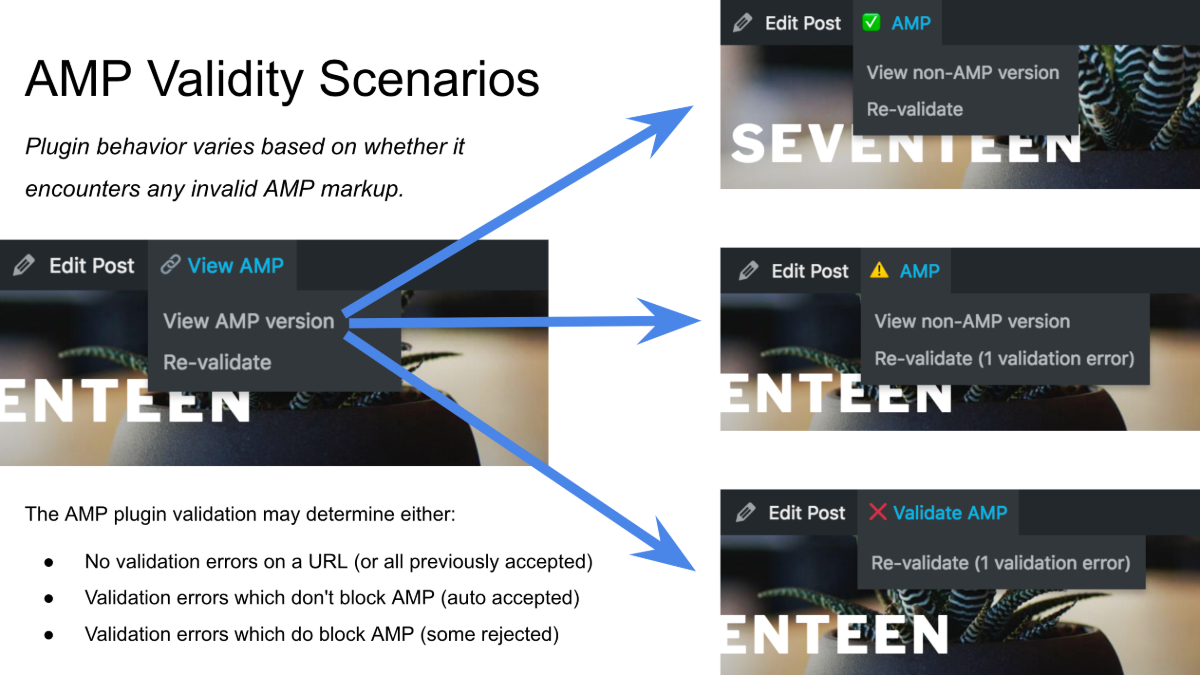
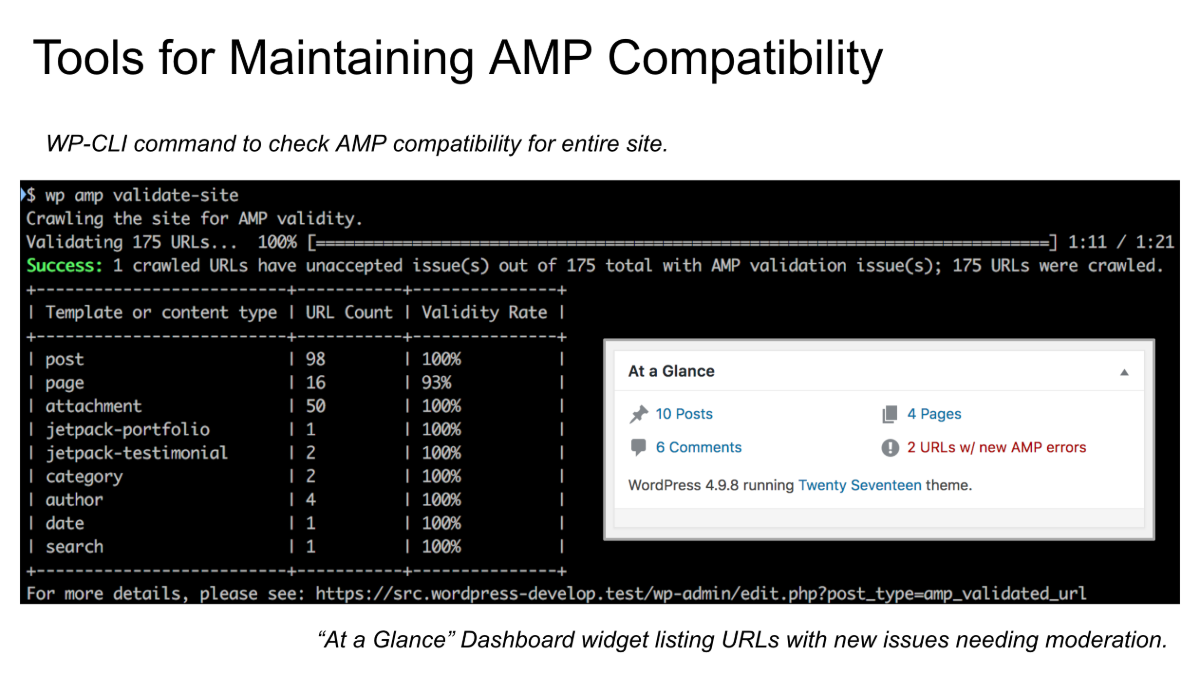
Plugin checks for AMP validity and will indicate when either: no issues are found, new issues need moderation, or issues block AMP from being served.
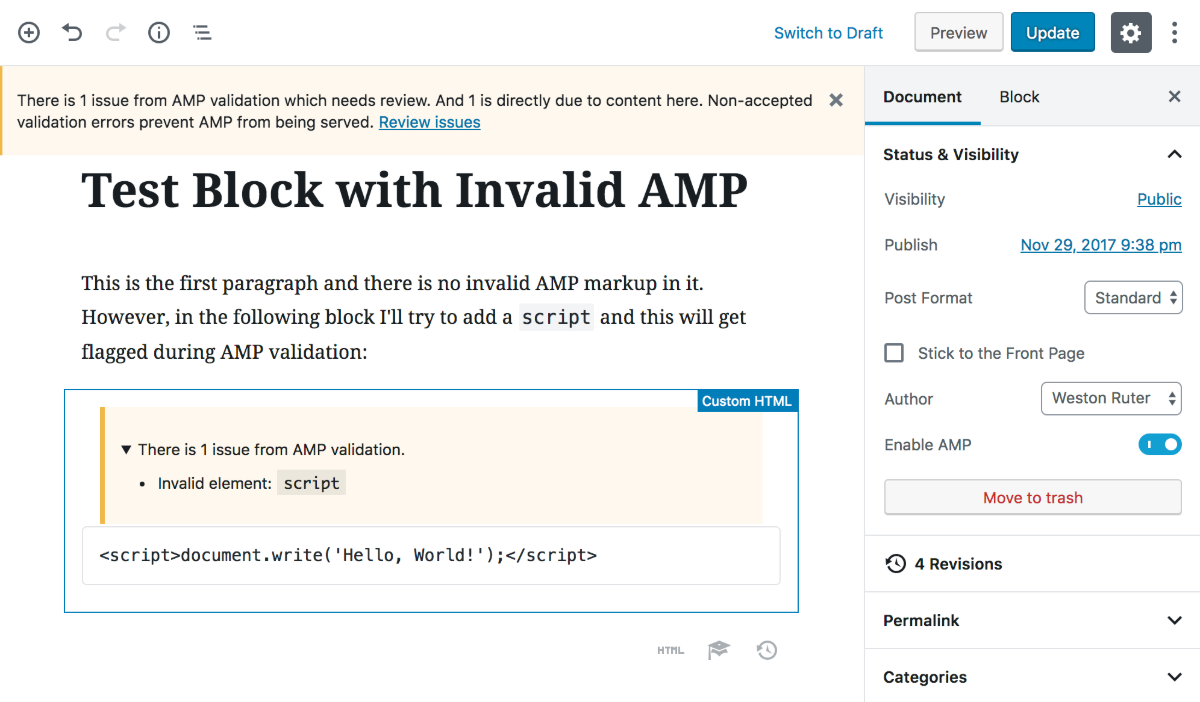
The editor will surface validation issues during content authoring. The specific blocks with validation errors are indicated.
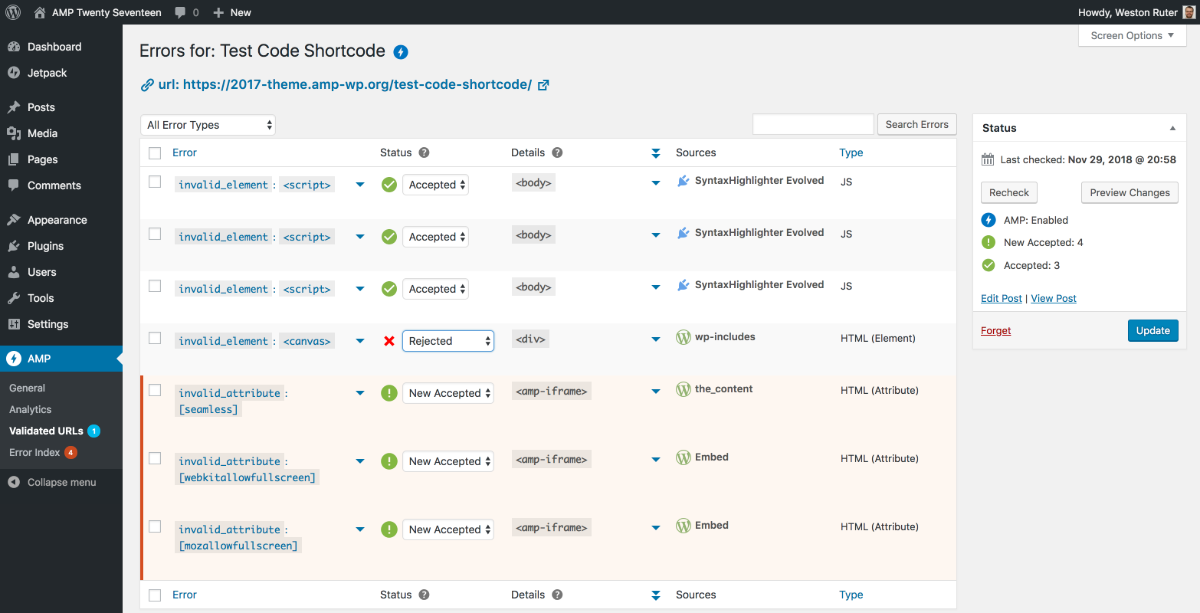
Validated URLs include the list of validation errors encountered, giving control over whether sanitization for a validation error is accepted or rejected.
Styles added by themes and plugins are automatically concatenated, minified, and tree-shaken to try to keep the total under 50KB of inline CSS.
A WP-CLI command is provided to check the URLs on a site for AMP validity. Results are available in the admin for inspection.
For the plugin’s changelog, please see the Releases page on GitHub.