htmx-debugger is a powerful browser extension (compatible with Chrome and Firefox) designed to help developers debug and analyze htmx applications. It provides a comprehensive and user-friendly interface for viewing htmx events, requests, and responses in real-time. This tool is essential for understanding and troubleshooting htmx-powered web applications, making the development process smoother and more efficient.
- Real-time capture and display of htmx events
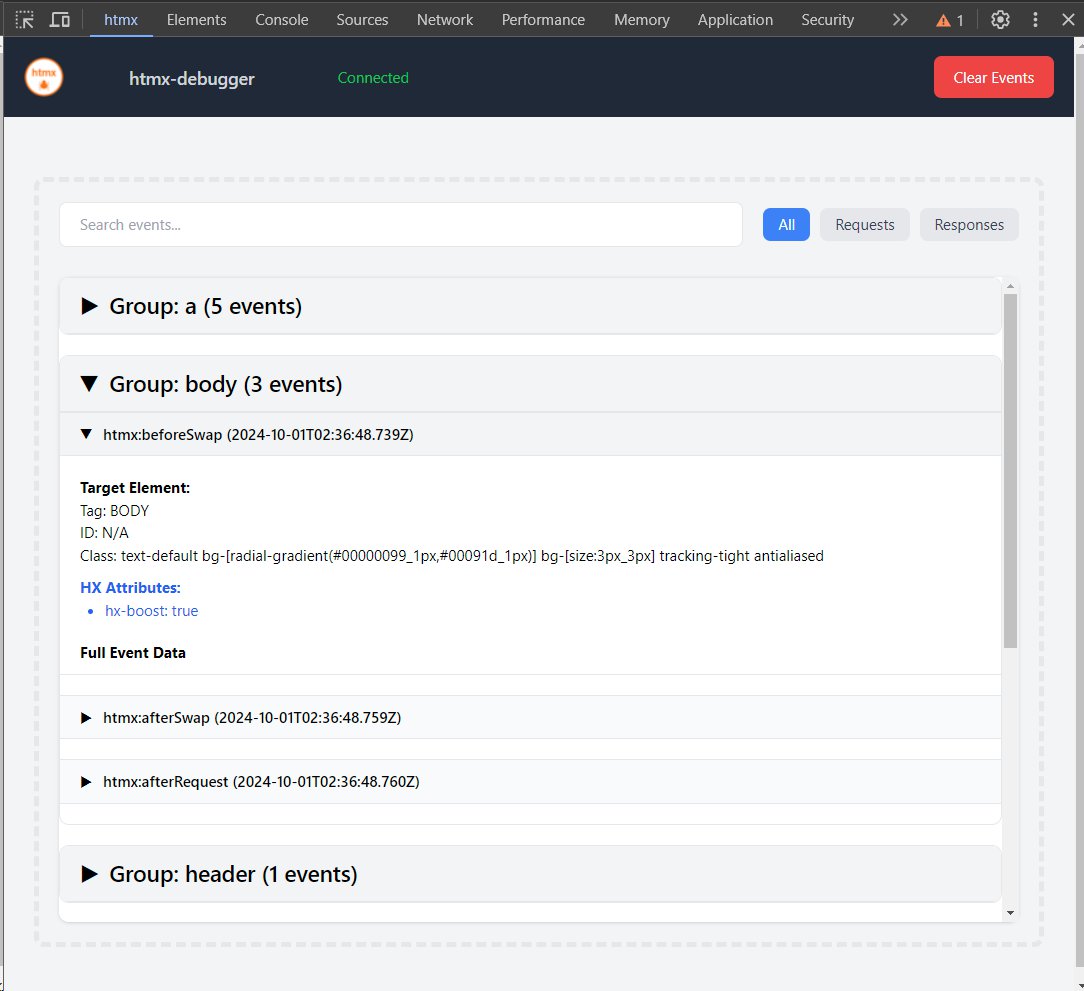
- Intelligent grouping of related events for easier analysis
- Powerful search functionality to filter events
- One-click clear button to reset the debugger view
- Flexible event filtering (All, Request, Response)
- Collapsible event details for a cleaner interface
- Detailed timing information for request-response cycles
- Live connection status indicator
- Automatic periodic connection checks for improved stability
- Robust error handling and reporting
- Export functionality to save captured events as a JSON file
- Import capability to load and analyze events from a JSON file
- Visit the htmx-debugger page on the Firefox Add-Ons website.
- Click the "Add to Firefox" button.
- Confirm the installation when prompted.
- Visit the htmx-debugger page on the Chrome Web Store.
- Click the "Add to Chrome" button.
- Confirm the installation when prompted.
- Clone this repository or download the source code.
- Open Google Chrome and navigate to
chrome://extensions/. - Enable "Developer mode" by toggling the switch in the top right corner.
- Click on "Load unpacked" and select the directory containing the extension files.
- The htmx-debugger extension should now appear in your list of installed extensions.
- Download the latest release file for Firefox browsers.
- Open Firefox and navigate to
about:debugging#/runtime/this-firefox. - Click on "Load Temporary Add-on..." and select the downloaded release file.
- The htmx-debugger extension should now appear in your list of installed extensions.
- Navigate to a webpage that uses htmx.
- Open Chrome DevTools (Right-click > Inspect or press F12).
- Look for the "htmx" tab in the DevTools panel. If you don't see it, click on the ">>" icon to find it in the list of additional tools.
The debugger automatically captures htmx events as they occur on the page. Each event is displayed with the following information:
- Event type
- Timestamp
- Target element details
- Event-specific details
- XHR information (for relevant events)
- Connection Status: Check the connection status indicator in the panel header to ensure the debugger is properly connected.
- Search: Use the search bar at the top to filter events based on their content.
- Clear: Click the "Clear" button to reset the debugger and remove all captured events.
- Event Filtering: Use the filter buttons to show all events, only requests, or only responses.
- Expand/Collapse: Click on an event header to expand or collapse its details.
- Timing Information: For grouped events, the total duration is displayed at the bottom of the group.
- If you don't see any events in the debugger, ensure that the webpage you're debugging is actually using htmx.
- If the htmx tab doesn't appear in DevTools, try reloading the page or reopening DevTools.
- Check the browser console for any error messages related to the extension.
- If the connection status shows "Disconnected", try reloading the page.
- If problems persist, try disabling and re-enabling the extension, reloading the webpage, or restarting Chrome.
background.js: Background script for message handling and service worker setupcontent.js: Content script for capturing htmx events and communication with background scriptdevtools.html: DevTools panel HTMLdevtools.js: DevTools panel functionalitymanifest.json: Extension configuration, permission or configuration changespanel.html: Panel HTML for displaying captured events and debugger controlspanel.js: Panel functionality for handling event display and debugger features
There are many other build/development-related files in addtion to those listed above. If you're contributing or modifying for your own purposes you should recgonize these.
htmx-debugger is committed to protecting user privacy and does not collect or use any personal user data. The extension operates solely within the context of the user's browser to provide debugging functionality for htmx applications.
-
activeTab: This permission is required to access the current tab's content and inject the necessary scripts for debugging htmx events. It allows the extension to interact with the webpage being debugged without requiring broader permissions.
-
alarms: The alarms permission is used to schedule periodic connection checks, ensuring the debugger maintains a stable connection to the webpage. This improves the reliability of the debugging process.
The single purpose of htmx-debugger is to provide a comprehensive debugging tool for web developers working with htmx-powered applications. It captures, displays, and analyzes htmx events in real-time, offering insights into the behavior and performance of htmx interactions within web pages.
htmx-debugger complies with the Chrome Web Store Developer Program Policies regarding data usage. The extension:
- Does not collect any personal user data
- Does not transmit any captured debugging information outside of the user's browser
- Only processes information necessary for its core debugging functionality
- Stores data locally and solely for the purpose of improving the user's debugging experience
By using htmx-debugger, users can be assured that their privacy is respected and that the extension operates within the bounds of its stated purpose as a development tool for htmx applications.
- v1.0.4 (2024-10-03): Fixed excessive permissions per Google review
- v1.0.3 (2024-10-02): Minor update and new Firefox release
- Fixed sanitization issue recommended by Firefox
- v1.0.0 (2024-09-30): Initial release
- core features implemented
- Chrome Web Store release
For a detailed changelog, please check the repository's commit log.
This project is licensed under the MIT License. See the LICENSE file for details.
For any questions, support, or feedback, please contact the author through standard channels.
The source code for this project is available on GitHub:
https://github.com/NomadicDaddy/htmx-debugger
For bug reports or feature requests, please use the issue tracker.