Expose AWS Cloudwatch Metrics as a public HTML page using AWS Lambda and server-side rendering, for free. Inspired by Yan Cui's concept & status.github.com
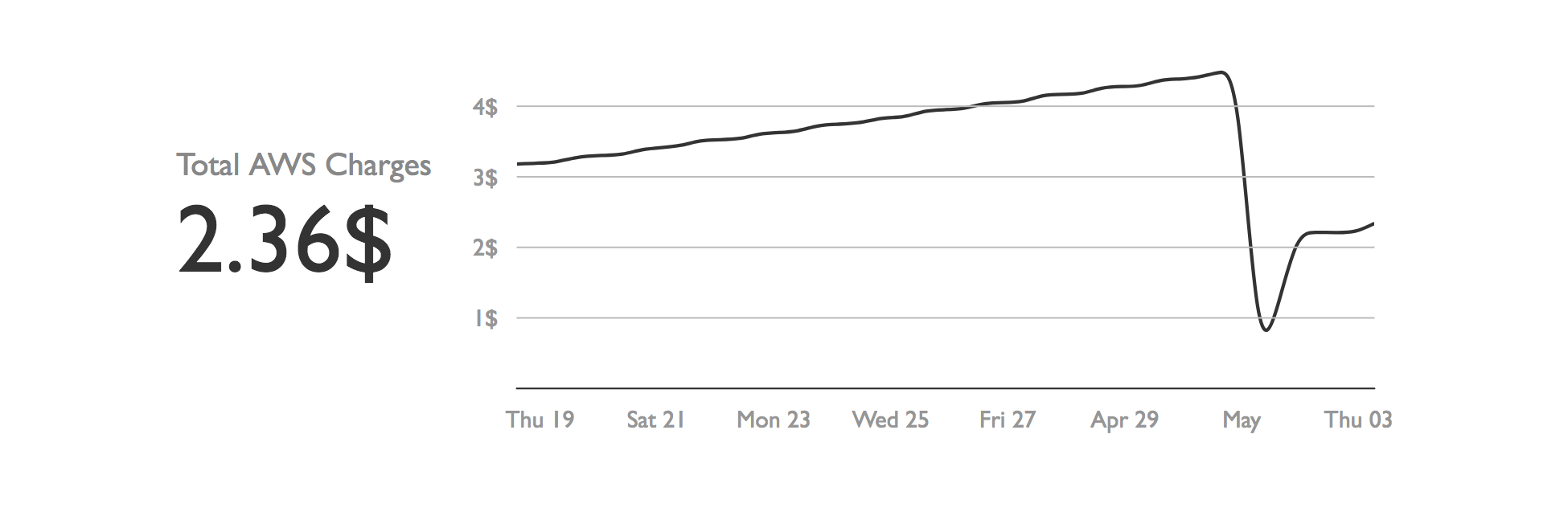
Todo - my AWS account estimated charges
First, ensure that you have Serverless Framework installed. If not, install it:
$ npm install serverless -gClone the repo, install dependencies and deploy function:
$ git clone https://github.com/RafalWilinski/cloudwatch-public-metrics
$ npm install
$ npm run deploy
cloudwatch-public-metrics can be configured in two ways:
- Using
config.ymlfile:
METRIC_NAME: <Use "Namespace//MetricName" format e.g.: AWS/Billing//EstimatedCharges> *required*
METRIC_TITLE: <Add custom title like: "Total AWS Charges">
METRIC_DURATION: <EndDate - StartDate e.g: "7 days"> *required*
METRIC_STATISTIC: <One of: ["Average", "Sum", "SampleCount", "Minimum", "Maximum"]> *required*
METRIC_DIMENSIONS: <Comma separated array of Name=Value pair e.g.: "Currency=USD,InstanceId=123">
METRIC_SUFFIX: <For instance "%", "ms" or "$">
USAGE_PLAN: <Rate limiting configuration, see: https://serverless.com/framework/docs/providers/aws/guide/serverless.yml/>
- Using CLI flags:
$ npm run deploy -- \
--metricName AWS/Billing//EstimatedCharges \
--metricTitle Estimated\ Charges \
--metricDuration 15\ days \
--metricStatistic Average \
--metricDimensions Currency\=USD \
--metricSuffix \$AWS_REGION=us-east-1 npm run watchMIT © Rafal Wilinski
Logo by Dinosoft Labs