- a little game written using JavaScript, TypeScript, Handlebars and Canvas
- 2 types of game:
- text only
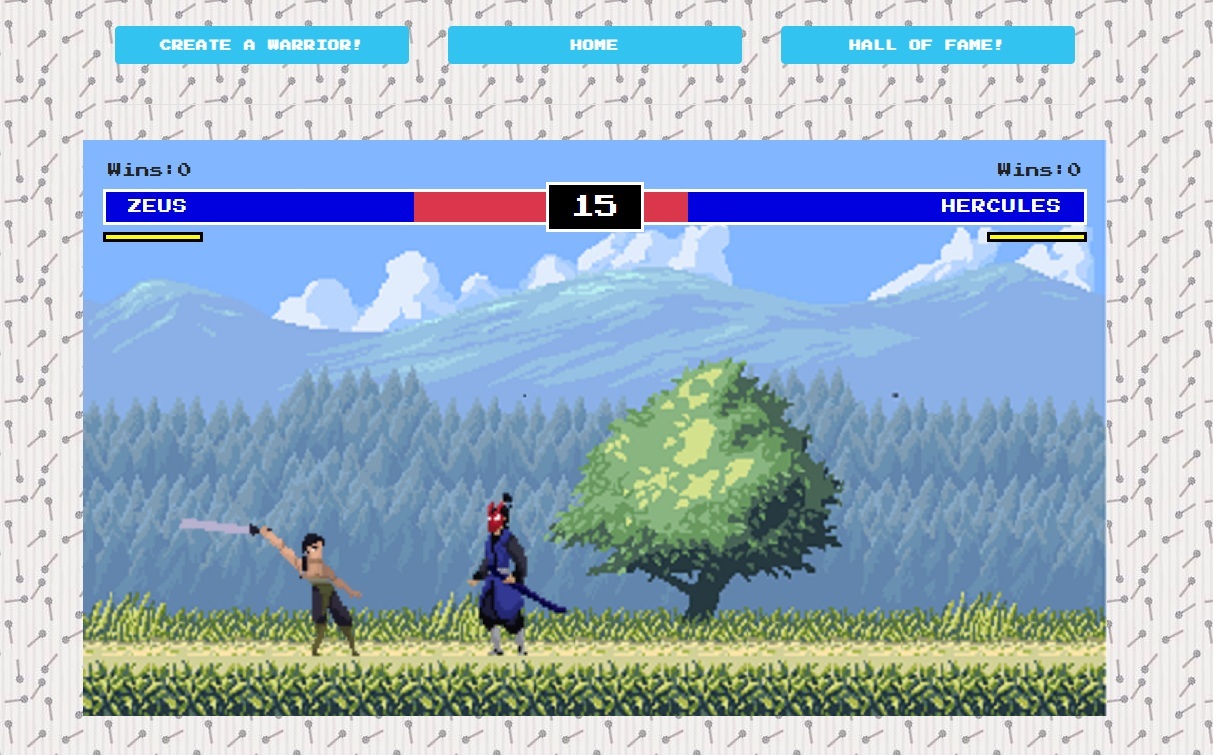
- arcade type, where 2 players can fight with each other
- you can create your own warrior and add him to the rooster
- you can check your win stats in the hall of fame
Client
- JavaScript
- HTML Canvas
- Handlebars
- Skeleton
Server
- Express
- Typescript
Database
- MySQL
- create your own warrior and decide which skills to improve ✔️

- select your warrior, and a game type ✔️

- fight against your opponent in 2d game ✔️


- watch the fight in text mode ✔️


- check your results in the hall-of-fame which shows top-10 warriors ✔️

In order to run this app you need to create config.ts and place it in config folder. File should contain following fields with your correct data, for instance:
const config = {
dbHost: 'localhost',
dbUser: 'user',
dbDatabase: 'yourDatabaseName',
dbPassword: '',
}You have to create your database by using this SQL:
CREATE TABLE IF NOT EXISTS `warriors` (
`id` varchar(36) COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT uuid(),
`name` varchar(20) COLLATE utf8mb4_unicode_ci NOT NULL,
`healPoints` int(2) DEFAULT NULL,
`strength` int(2) DEFAULT NULL,
`defence` int(2) DEFAULT NULL,
`agility` int(2) DEFAULT NULL,
`victories` int(2) NOT NULL DEFAULT 0,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
npm install --global npm Clone the project
git clone https://github.com/RavenPl/warriorsGo to the project directory
cd Warriors Install dependencies
npm install Start the server
npm run start:dev- Arcade game controls:
- player 1: A,D - left and right; W - jump; SPACE - hit;
- player 2: left, right, up arrow keys for movement, down arrow key for hitting;
- Text-only type:
- click fight button to generate fight log;
This project was made to put together HTML, JavaScript, Typescript, Handlebars and DataBase into one, working application.
It was my first introductin to HTML Canvas. I mainly code along tutorial but I was able to add my own elements.
Used readme template:
Used icons:
- Armor icons created by Nikita Golubev - Flaticon
- Sword icons created by pongsakornRed - Flaticon
- Sword icons created by Freepik - Flaticon
- Pixel icons created by Futuer - Flaticon
- Sport icons created by Freepik - Flaticon
- Death icons created by Freepik - Flaticon
- Award icons created by Freepik - Flaticon
- Shield icons created by Parzival’ 1997 - Flaticon
- Gaming icons created by Freepik - Flaticon
- Blood icons created by srip - Flaticon
- Dead icons created by srip - Flaticon
- Win icons created by Wichai.wi - Flaticon
- Attack icons created by Freepik - Flaticon
Arcade mode was inspired by youtube tutorial: