Image.java— Represents a model in our MVC architecture.ImageController.java— Represents a controller in our MVC architecture.ImageView.java— Represents a view for the text output in our MVC architecture.GUIView.java— Represents a view for the GUi in our MVC architecture.AbstractImage.javaimplements the model and is extended byRGBImageandGrayscaleImage.RGBImagerepresents an RGB (colored) image andGrayscaleImagerepresents a grayscale image (black & white) of our Image implementation. Image is split into these classes to future-proof the application if the need arises to add different method to the respective image types.CommandController.javais where the program starts and the controller manages the application. This application is used to perform image manipulation techniques on an image using command line or a script file.
It can perform the following tasks :
- Load a PPM Image.
- Brighten that image.
- Darken that image.
- Flip the image horizontally.
- Flip the image vertically.
- Split the images into RGB channels.
- Combine the RGB channels to form an RGB image.
- Create a greyscale image using the value, intensity or luma values.
- Creating a greyscale image using either R, G or B channels.
- Save the image.
load res/images/flower.ppm flower
brighten 10 flower flower-brighter
vertical-flip flower flower-vertical
horizontal-flip flower-vertical flower-vertical-horizontal
greyscale value-component flower flower-greyscale
save res/images/flower-brighter.ppm flower-brighter
save res/images/flower-gs.ppm flower-greyscale
load res/images/flower-brighter.ppm flower
rgb-split flower flower-red flower-green flower-blue
brighten 50 flower-red flower-red
greyscale red-component flower-red flower-greyscale
rgb-combine flower-red-tint flower-red flower-green flower-blue
save res/images/flower-red-tint.ppm flower-red-tint
q
run res/scripts/testScript1.txt
load images/flower.ppm fractal
brighten 10 fractal fractal-brighter
vertical-flip fractal-brighter fractal-brighter-vertical
save images/fractal-brighter-vertical.ppm fractal-brighter-vertical
q
load res/images/flower.png flower-png
load res/images/flower.jpeg flower-jpeg
load res/images/flower.bmp flower-bmp
sepia-tone fractal fractal-sepia
blur fractal-sepia fractal-blur-sepia
blur fractal-blur-sepia fractal-blur2-sepia
sharpen fractal fractal-sharpened
sharpen fractal-sharpened fractal-sharpened2
dither fractal fractal-dithered
load res/images/fractal.bmp fractal
sharpen fractal fractal-sharpened
blur fractal fractal-blurred
sepia-tone fractal-blurred fractal-blurred-sepia
`save res/images/fractal-blurred-sepia.png fractal-blur
if you are inside the res folder, use
java -jar A6.jar -file scripts/mainTestScript.txt
or
java -jar A6.jar -text
or
For GUI — java -jar A6.jar
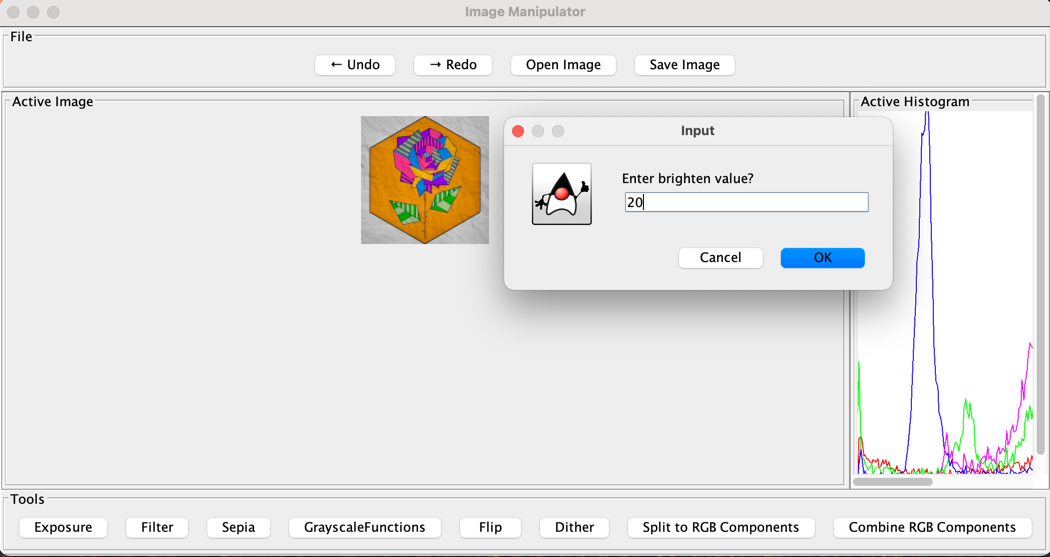
- Exposure - Used to brighten or darken the image.
Give +ve values for brightening and -ve values for darkening the image.

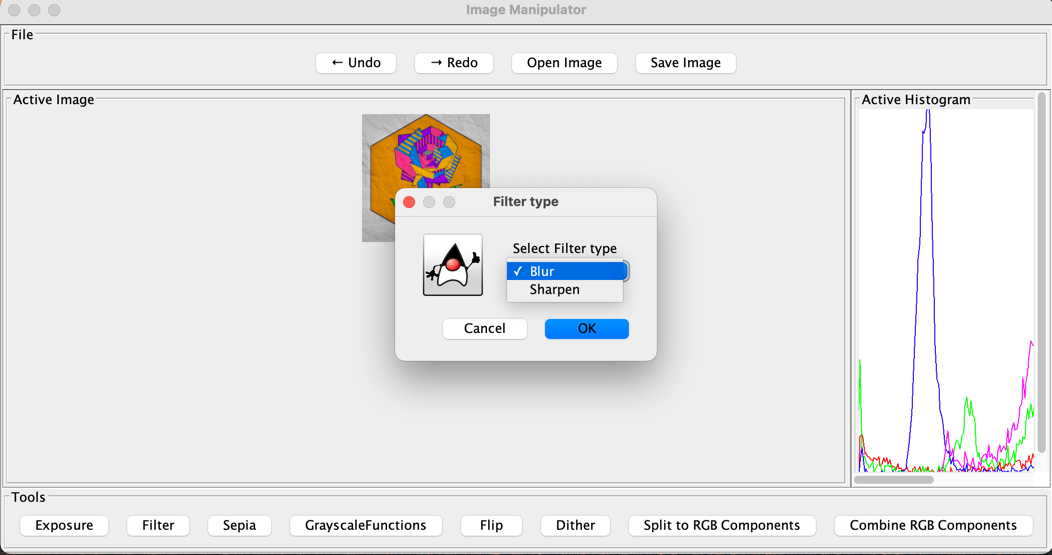
- Filter - Used to Blur or Sharpen an image.

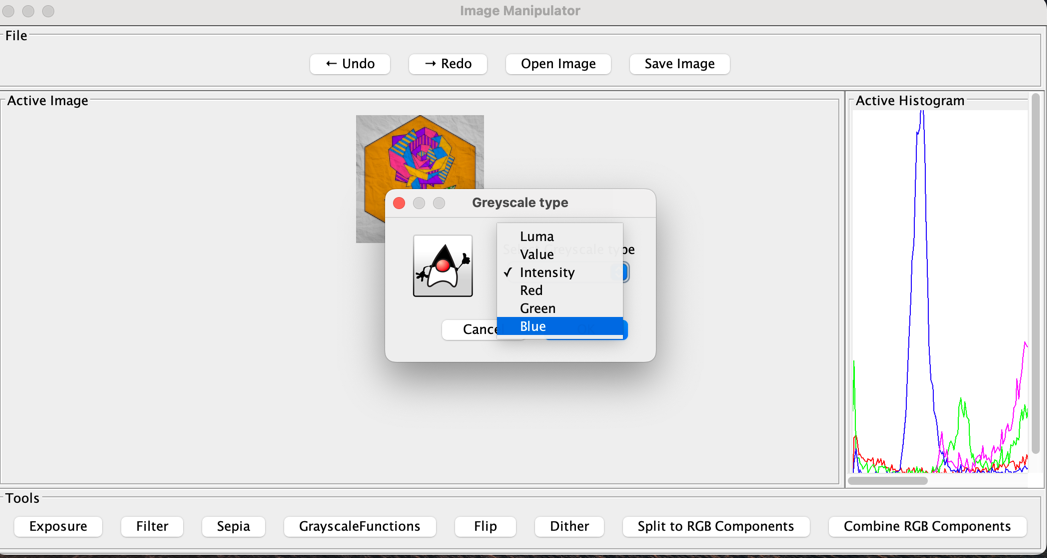
- GreyscaleFunctions — This button is used to turn the image into a greyscale image using one of the below methods.
- value-component — Convert a rgb image to greyscale using the value component.
- luma-component — Convert a rgb image to greyscale using the luma component.
- intensity-component — Convert a rgb image to greyscale using the intensity component.
- red-component — Convert a rgb image to greyscale using the red component.
- green-component — Convert a rgb image to greyscale using the green component.
- blue-component — Convert a rgb image to greyscale using the blue component.

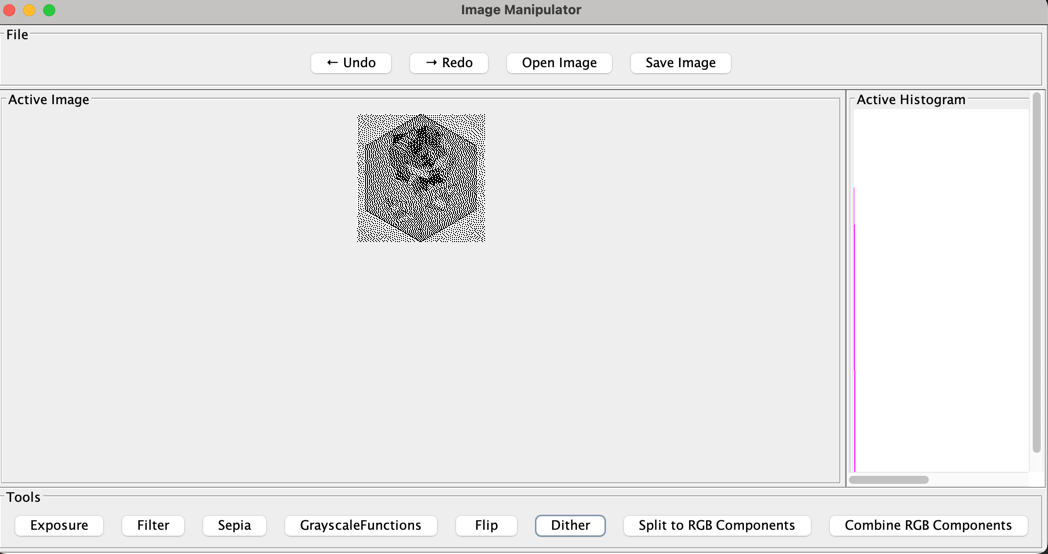
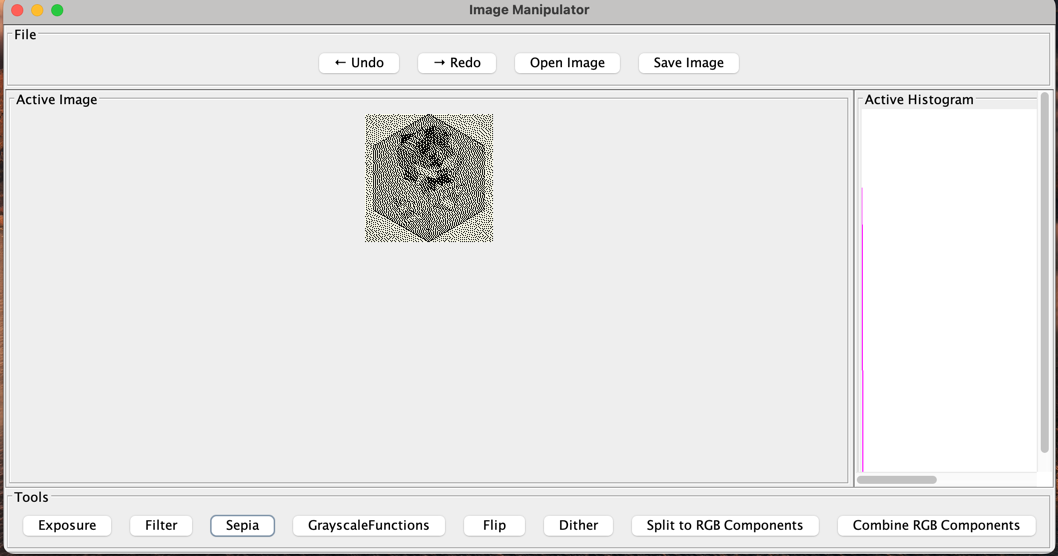
- Dither - This button dithers the existing image.

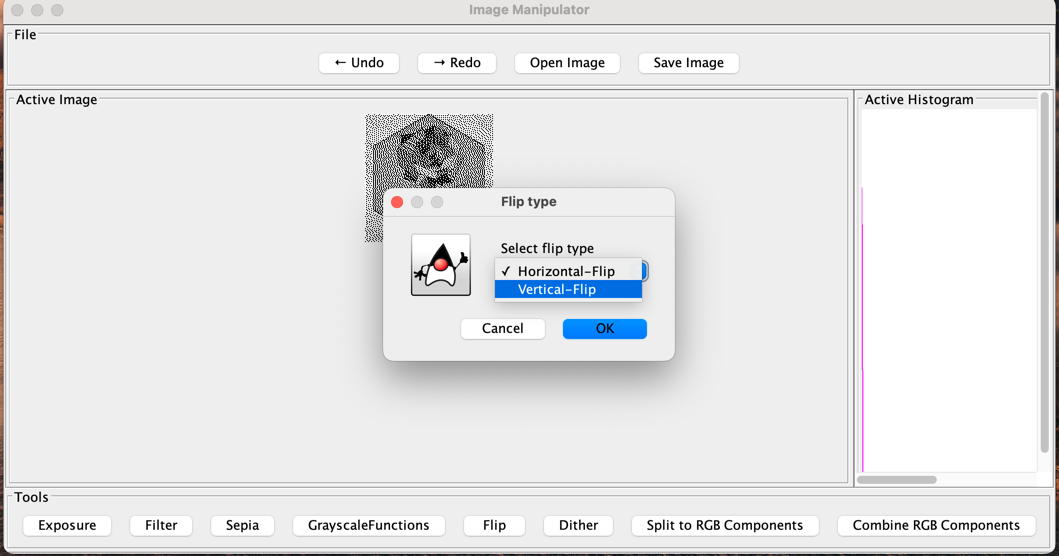
- Flip - The button lets us flip an image horizontally or vertically.

- Sepia - This button add a sepia-tone to the image.

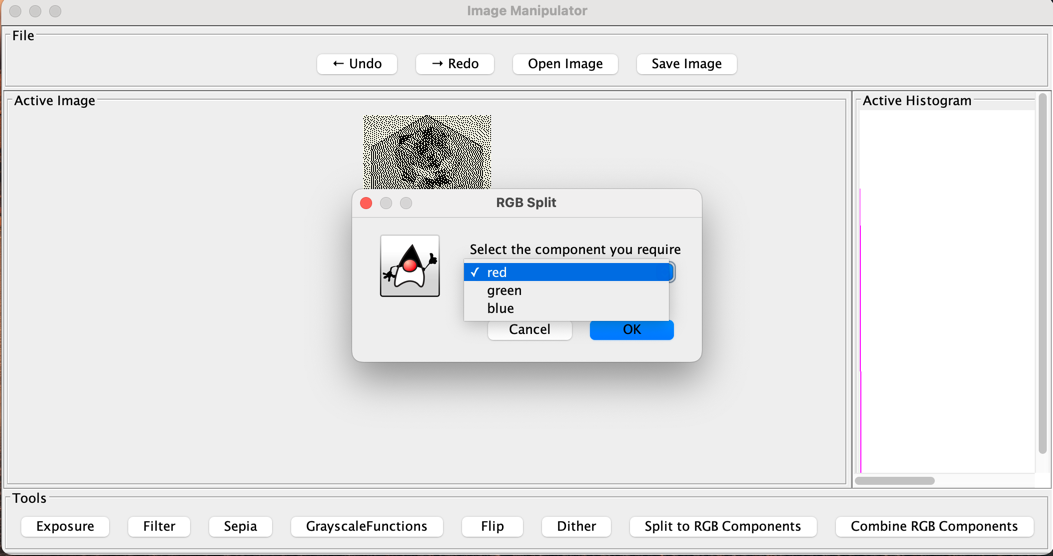
- Split to RGB Components - This button lets us split the rgb into a single channel greyscale image of red, greed or blue component.

- Combine RGB Components - This button lets us combine the rgb into a 3 channel rgb image of red, greed or blue component.

- ← Undo - This button is used to revert the latest change to an image.
- → Redo - This button is used to repeat the operation which was previously undone.
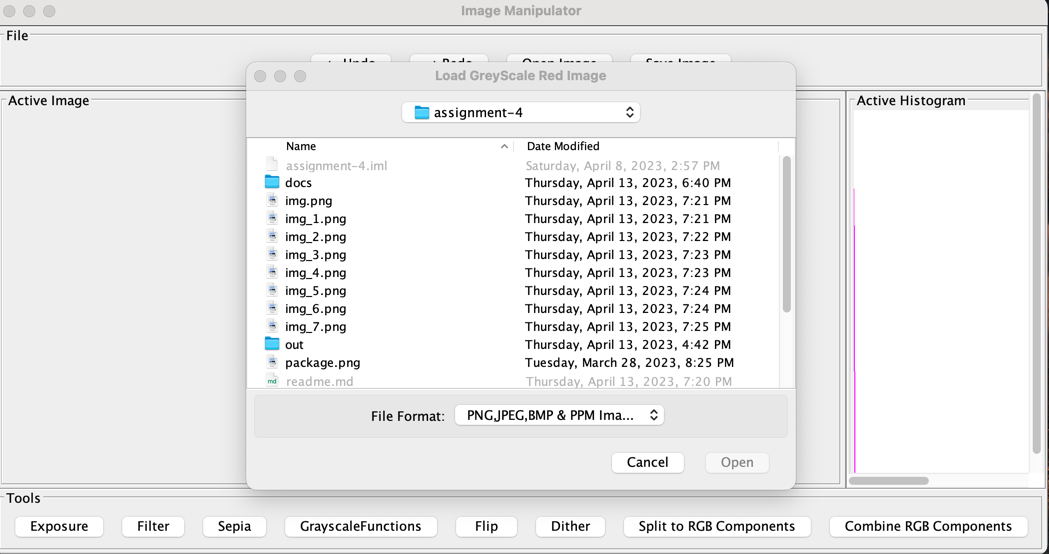
- Open a file - This button lets us load an image to the application.
- Save a file - This button is used to save the latest image.
- Removed
darkenmethod from model and used onlybrightenand a helper method (clamp) to perform both the operations. - Extracted the concrete
Pixelclass to an interface andPixelImplto implement its methods. - Extracted the
main methodto a different class calledIMEApplication. - Implemented the Command Design Patterns for the controller and created different classes for each
of the commands in
controller.commandspackage. - Created a
viewfor the application calledImageView. - Removed save functionality from the AbstractModel.java.
- Created a new controller implementation called
GUIController( implementsFeatures) to handle all requests from the GUI application. - Created a new view
GUIViewto display a GUI to interact with the application. - Added 2 new methods for ImageControllerImp
calculateHistogram&updatedImage. - Added a method
getFileNamein theImageUtilas a utility method. - Added a method
calculateHistograminAbstractImage. IMEApplicationis changed to handle running the application using script (command line arguments), terminal commands & GUI.- Added a class for constants for readability and to remove magic numbers/strings in view
Identifiers - Added interfaces for
GUIViewto split the view operations between pane:Operations,ScrollPane AbstractOperationsis an abstract class that implement methods fromOperationsthat are commonToolPanelextendsOperationsand contain image operations that belong to the tool panelToolPanelImpimplements operations ofToolPaneland extends implementations ofAbstractOperationsFilePanelextendsOperationsand contain image operations that belong to the file panelFilePanelImpimplements operations ofFilePaneland extends implementations ofAbstractOperationsAbstractScrollPaneis an abstract class that implement methods fromScrollPanethat are commonHistogramScrollPaneandImageScrollPaneextends implementations ofAbstractScrollPaneand implements operations ofScrollPanedisplayImageinGUIViewImpwill always update the histogram for every operation each time the image changesGUIViewImpdelegates every operation to the respective class method implementing the operation belonging to eitherToolPanelorFilePanel
We have created the image using our ipad and have not depended on any other sources for the project.