演示地址:demo
<link rel="stylesheet" type="text/css" href="RedJu.css">
<script type="text/javascript" src="RedJu.js"></script><div id="slideVerify">
<div class="image">
<div class="chip2"></div>
<div class="chip"></div>
</div>
<div class="drag">
<div class="bg"></div>
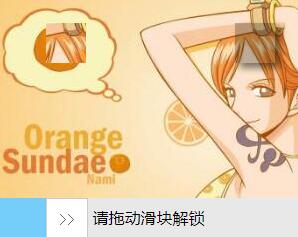
<div class="text" onselectstart="return false;">请拖动滑块解锁</div>
<div class="btn">>></div>
</div>
</div><script type="text/javascript">
var slideVerify = new SlideVerify("img/",9);
</script>SlideVerify()'s first arguments represent the path of your image and the second arguments represent your number of image.You must name your image like 0.jpg,1.jpg...