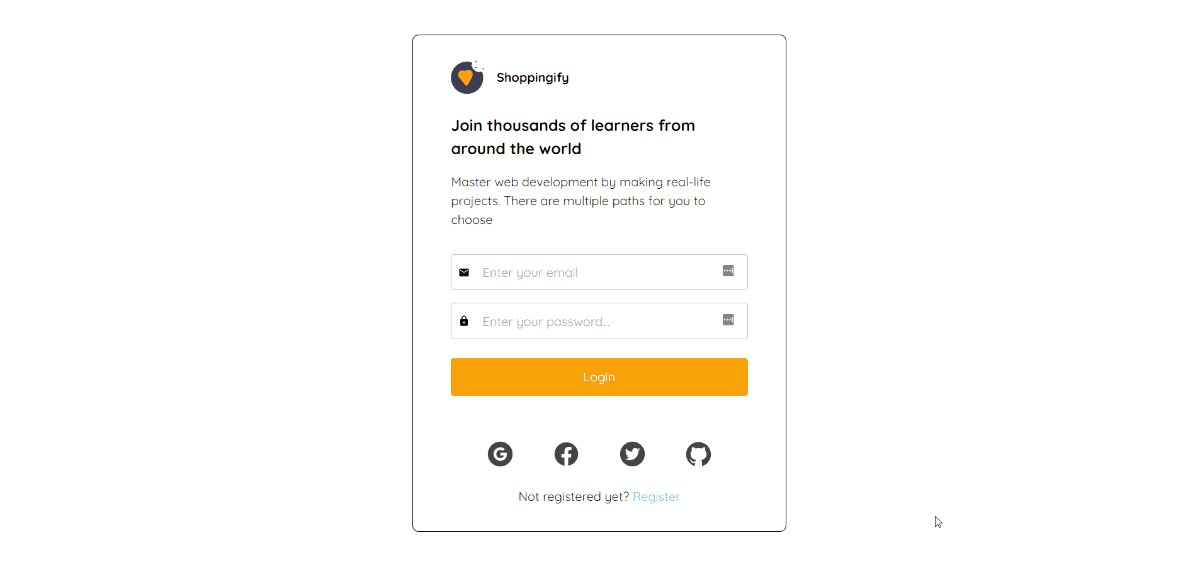
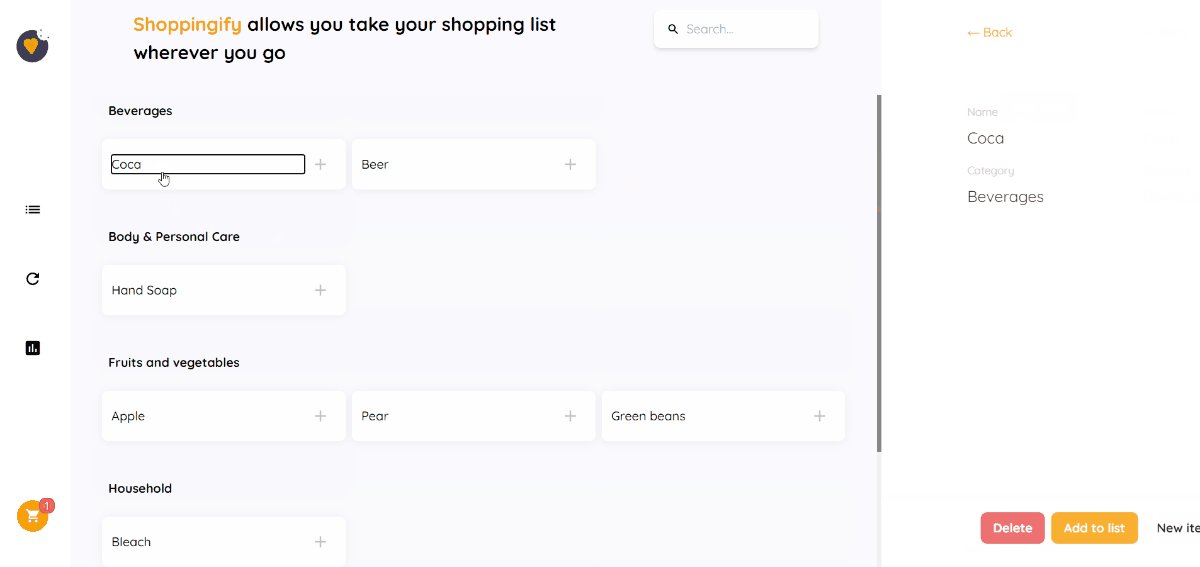
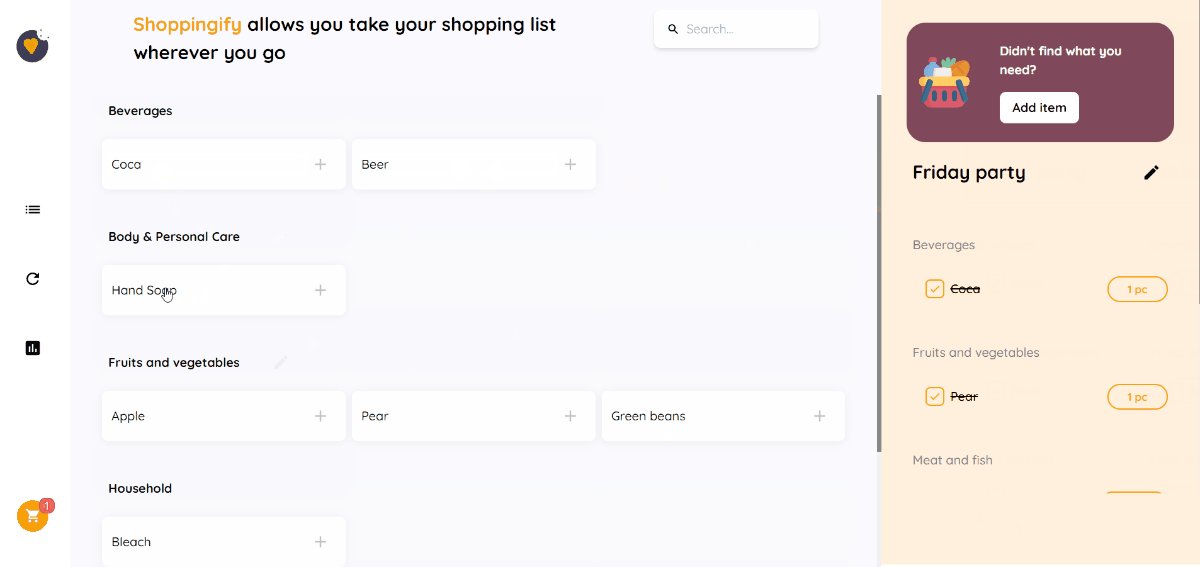
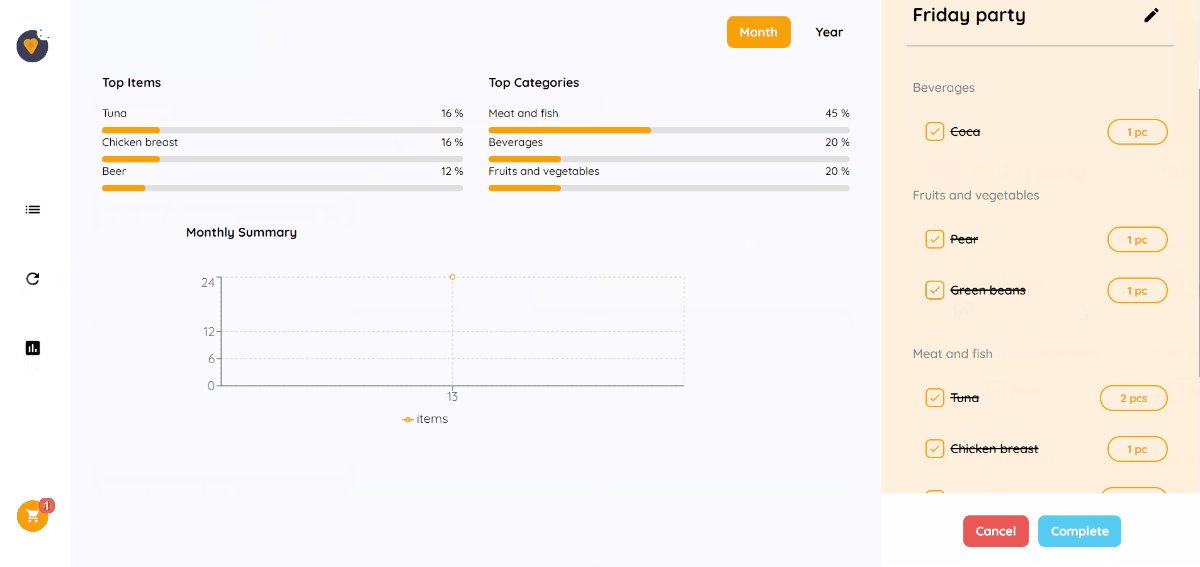
Demo here : https://shoppingify.netlify.app/ ( The backend is deployed on Heroku so it could take some time to wake up )
- You can use "[email protected]" / "password" to test it out.
Frontend repo : https://github.com/Shoppingify/frontend ( React + Typescript )
If you're interested taking the challenge, it's over there: https://devchallenges.io/challenges/mGd5VpbO4JnzU6I9l96x
- Clone the repository
- run "yarn" or "npm install"
- create a .env.development with the same key as the .env.example :
For example:
NODE_ENV="development"
PORT=3000
JWT_SECRET="dev-secret"
DB_HOST="localhost"
DB_NAME="shoppingify"
DB_USER="postgres"
DB_PASSWORD="root"
GITHUB_CLIENT_ID=YOUR_GITHUB_CLIENT_ID
GITHUB_CLIENT_SECRET=YOUR_GITHUB_CLIENT_SECRET
FRONTEND_URL='http://localhost:8080'
DEBUG=knex:query
- run the migration
knex migrate:latest- Start the server With yarn:
yarn devWith npm:
npm run devVisit http://localhost:3000/swagger to see the doc and check which operations you can do. I don't remember if the documentation is complete. So check the controllers to see what you can do ;).
Have fun and if you encounter some difficulties, feel free to contact me on twitter ;).