
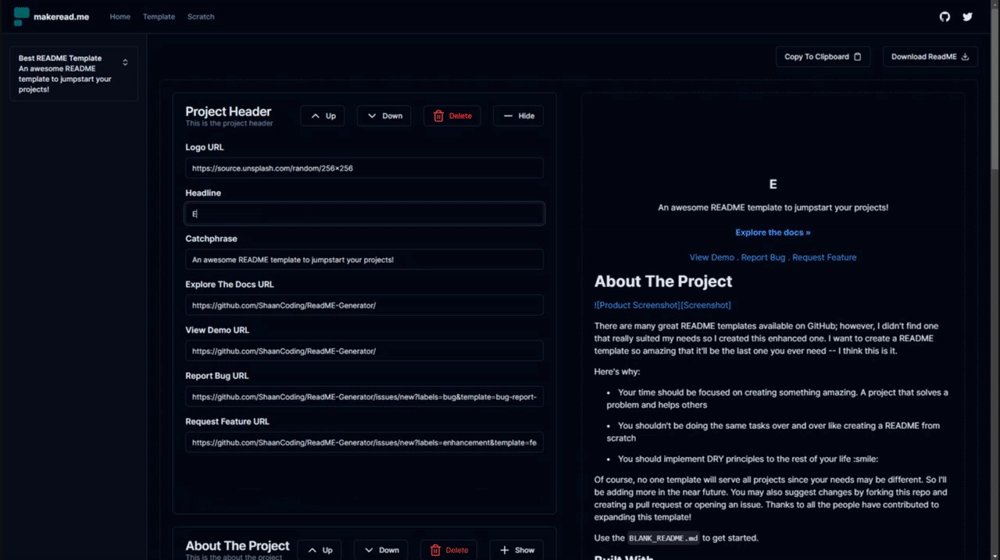
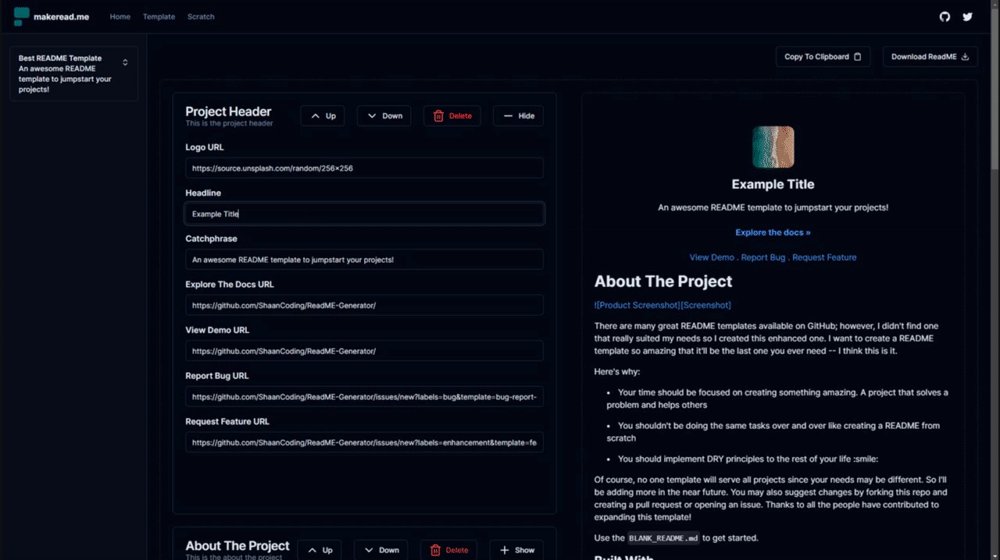
An awesome ReadMe Generator to Jumpstart your Projects!
Explore the docs »
View Demo .
Report Bug .
Request Feature
- Table of Contents
- About The Project
- Getting Started
- Roadmap
- Contributing
- License
- Contact
- Acknowledgments
- Notice
One of the challenges with building and contributing to open source software is that while many projects have amazing functionalities, they often miss out on reaching a wider audience due to lack of clear and user-friendly installation instructions. In addition, lack of efficient showcase of their use cases also contribute to the lower reach of these projects.
While there are ReadME templates that can help address this, the process of manually filling out these templates can be time-consuming and tedious. That's where our project makeread.me comes in.
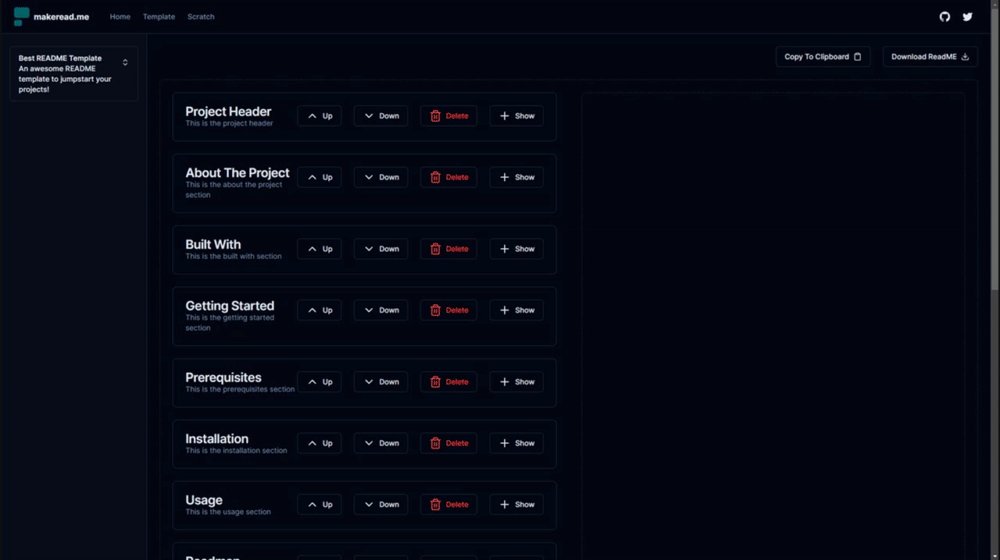
Introducing makeread.me, an automated ReadMe Generator that can revolutionize how you create your project documentation. It is designed to:
- Save your valuable time enhancing your focus on development,
- Automate redundant tasks, and,
- Implement DRY (Don't Repeat Yourself) principles to your documentation.
It's free, open-source, and highly customizable. Feel free to modify our templates to fit your needs. If you find that a particular component is missing, you are more than welcome to contribute and expand the project.
We've made it easy for you to contribute to the project by using Nunjucks and JSON templates for programmatic mapping. Enjoy the benefits of clear and concise project documentation with makeread.me!
This project was built with the following technologies:
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This project requires Yarn to be installed in your system. If you don't have it installed, you can follow these steps:
-
Install Yarn globally using npm (Node Package Manager). Open your terminal and run:
npm install -g yarn
Please ensure that you have Node.js and npm installed before running Yarn.
-
Verify that Yarn has been installed on your machine by running the following command in your terminal:
yarn --version
If Yarn has been installed correctly, your terminal should display the version of Yarn installed on your machine.
Now you are ready to use Yarn for managing and versioning your project dependencies!
Please follow the following steps for successful installation:
-
Clone the Repository: Get started by cloning the repository to your local machine.
https://github.com/ShaanCoding/makeread.me -
Install Frontend Packages: Navigate to the "/frontend" directory and install the required yarn packages by executing the following command in your terminal:
yarn install
-
Install Backend Packages: Similarly, navigate to the "/backend" directory and install the required yarn packages by executing the following command in your terminal:
yarn install
-
Set Up Environment:
-
In the "/backend" directory, copy the content of ".env.example" file and create a new file named ".env". Adjust the environment variables according to your requirements or you can leave them as it is.
-
Navigate to "frontend/api/generated/readMeGenerator.ts" and set the BASE parameter to your backend API route. For instance, if you are running backend on your local server at port 8080, you should set:
BASE: "http://localhost:8080/api";
-
-
Run the Backend: Navigate to "/backend" directory and type the following command in your terminal to run your backend server:
yarn dev
-
Run the Frontend: Finally, navigate to "/frontend" directory and type the following command in your terminal to run your frontend server:
yarn dev
Now, your application should be successfully up and running!
The roadmap includes both completed and future goals. Here's what we have accomplished and looking forward to:
- Add backend swagger generation
- Add backend
- Set up CI/CD on railway
- Allow dynamic input field generation based off a JSON file
- Textarea
- Input
- Objects
- Array
- Allow users to set the order of components or delete them
- Allow templating via Nunjucks
- Add Plausible Analytics
- Add old readme generator template
- Add more templates
- Move rendering logic to the backend with debounce
- Replace useEffect with react query
- Add caching
- Write up README best practice articles
- Avoid key collisions when using non-unique-names as Ids in templates
We continue our commitment to improving and expanding the capabilities of makeread.me to provide an efficient and seamless readme generation experience to our users.
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the Mozilla Public License 2.0 License. See Mozilla Public License 2.0 License for more information.
If you have any questions or suggestions, feel free to reach out to us:
- Raise an issue on the repository: GitHub Repository
- Connect with us on Twitter: @ShaanCoding
A special thanks to the following for their contributions, support and inspiration:
This ReadMe was generated using makeread.me 🚀