A WebXR-based virtual art gallery that allows users to view full-size artwork in virtual or augmented reality.
Try it out: Live Demo
This project was created as part of a university course on Mixed Reality at the Hochschule für Technik und Wirtschaft (HTW) Berlin.
- Create an accessible virtual art gallery experience
- Support both VR and AR viewing modes
- Present artwork with proper size, lighting and spatial context
- Provide artwork information in an immersive way
- Immersive 3D gallery environment
- Dynamic room sizing based on artwork dimensions
- Optimal viewing distances and heights
- Artwork information display (title and medium)
- Svelte and SvelteKit - Feature rich Javascript/UI framework, with server-side rendering
- TypeScript - Type-safe JavaScript
- Artsy API - Artwork and artist information
- threlte – A Three.js-Wrapper for Svelte applications
- @threlte/core - Svelte components for Three.js
- @threlte/extras - Additional Threlte utilities
- @threlte/xr - Effortless WebXR support for Threlte
- Vite - Build tool and development server
- WebXR - Web-based VR/AR experiences
- Install dependencies:
npm install
3. Create a `.env` file in the root directory with the following content:
```bash
ARTSY_API_URL=https://api.artsy.net
ARTSY_API_CLIENT_ID=***YOUR_CLIENT_ID***
ARTSY_API_CLIENT_SECRET=***YOUR_CLIENT_SECRET***- Start the development server:
npm run dev- Build for production:
npm run buildBrowse the gallery in your HMD's browser and select an artwork. Start the VR or AR experience to view the artwork in full size.
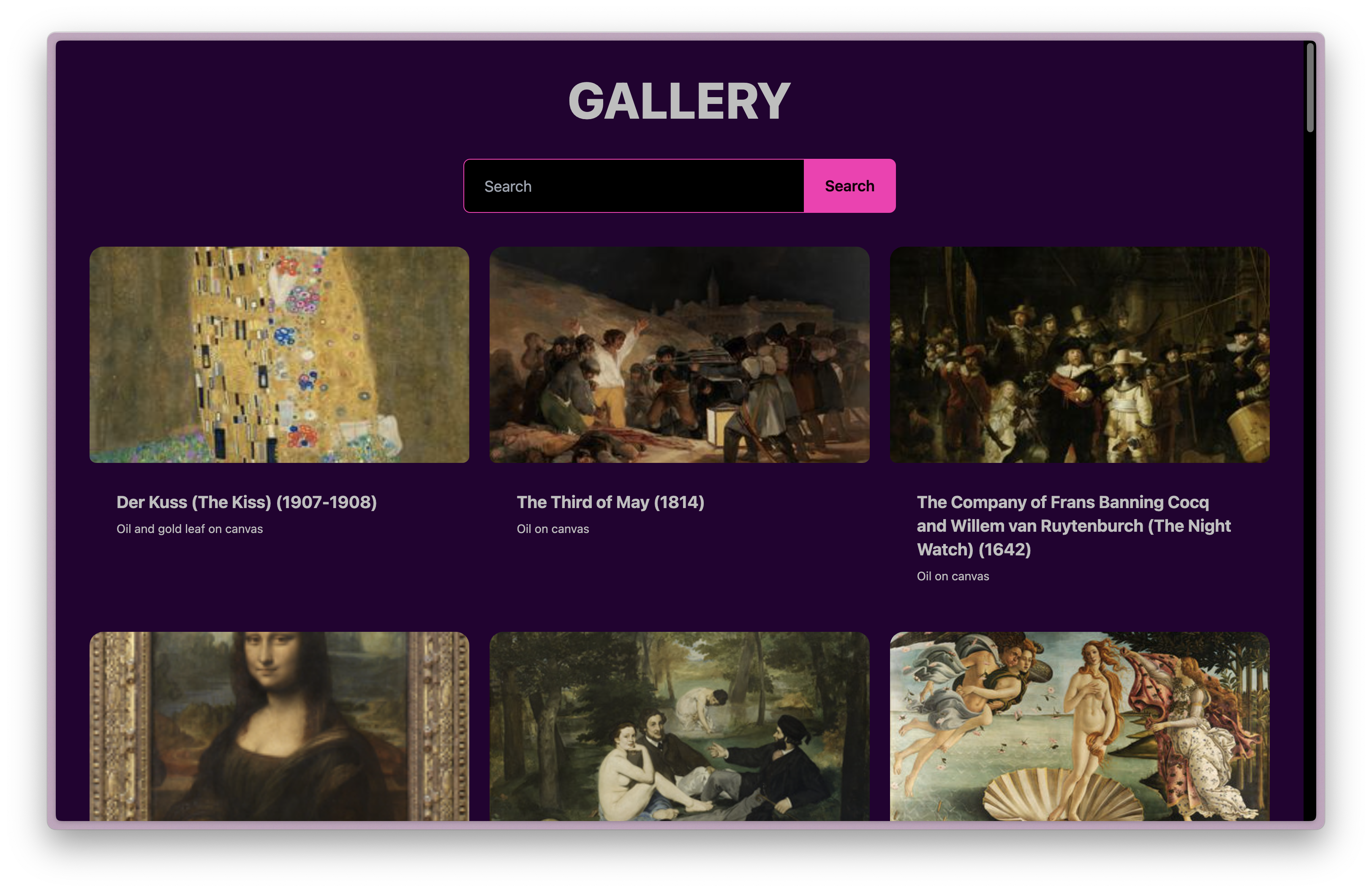
The Artsy API is pretty limited in terms of public domain artworks, wich results in a limited selection of artworks to display. On search, the gallery is currently showing all artworks in the database nontheless, which makes it frustrating to find artworks that are actually available to view. Best experience is to not search at all and just browse the default selection.
Furthermore the XR-Button sometimes floats over other UI elements, which can be annoying.
A Production-ready Image is available on GHCR:
docker pull ghcr.io/strehk/uni-mixed-reality-freestyle:latestTo run the image, you need to provide the Artsy API credentilas as environment variables as well as open the port 3000:
docker run -d \
-e ARTSY_API_URL=https://api.artsy.net \
-e ARTSY_API_CLIENT_ID=replaceme \
-e ARTSY_API_CLIENT_SECRET=replaceme \
-p 3000:3000 \
ghcr.io/strehk/uni-mixed-reality-art-gallery:latest \The equivalent docker-compose.yml file would look like this:
services:
mixed-reality-freestyle:
image: ghcr.io/strehk/uni-mixed-reality-art-gallery:latest
environment:
- ARTSY_API_URL=https://api.artsy.net
- ARTSY_API_CLIENT_ID=replaceme
- ARTSY_API_CLIENT_SECRET=replaceme
ports:
- 3000:3000