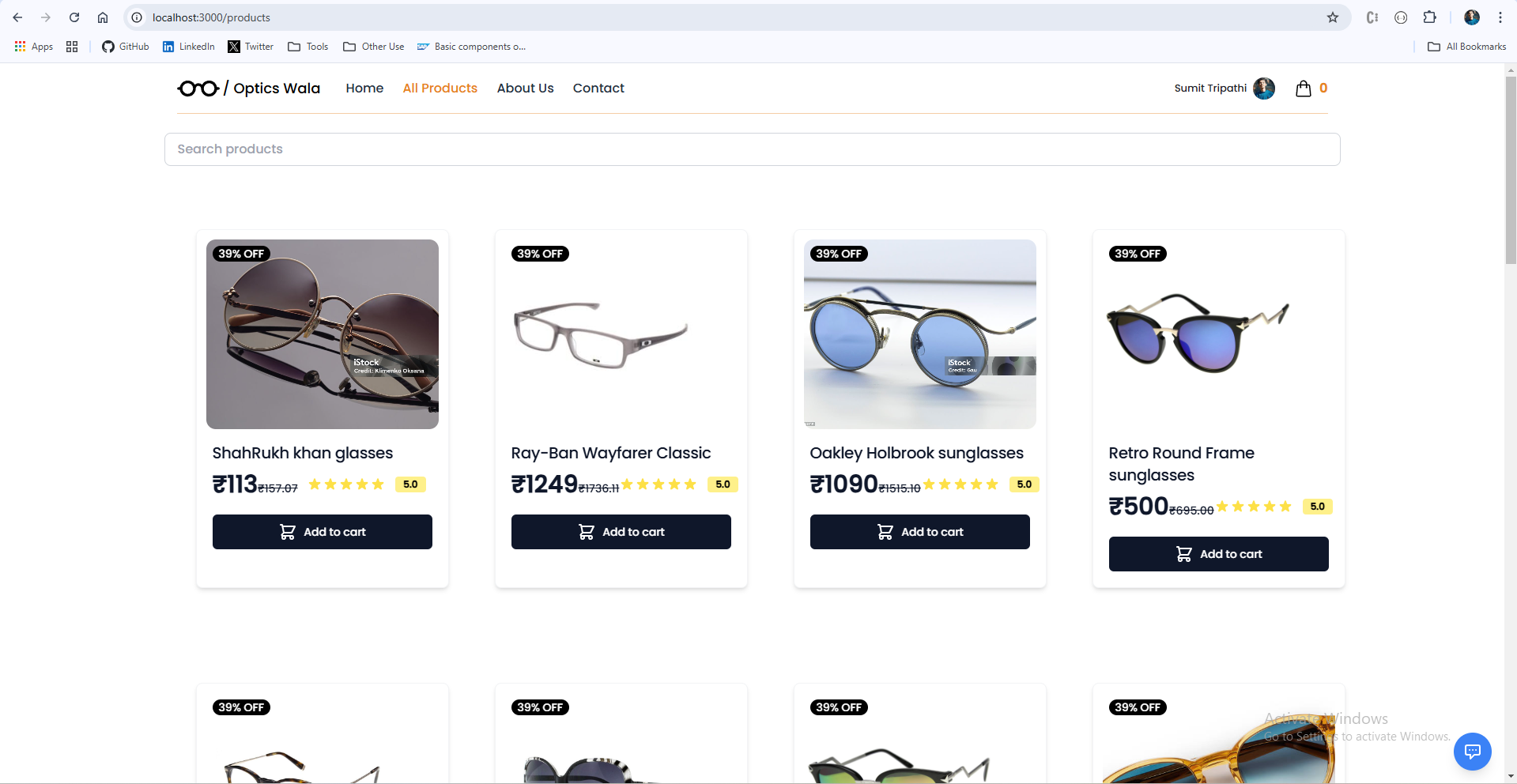
An Ecommerce store for all kinds of Eyeglasses.
Explore the docs »
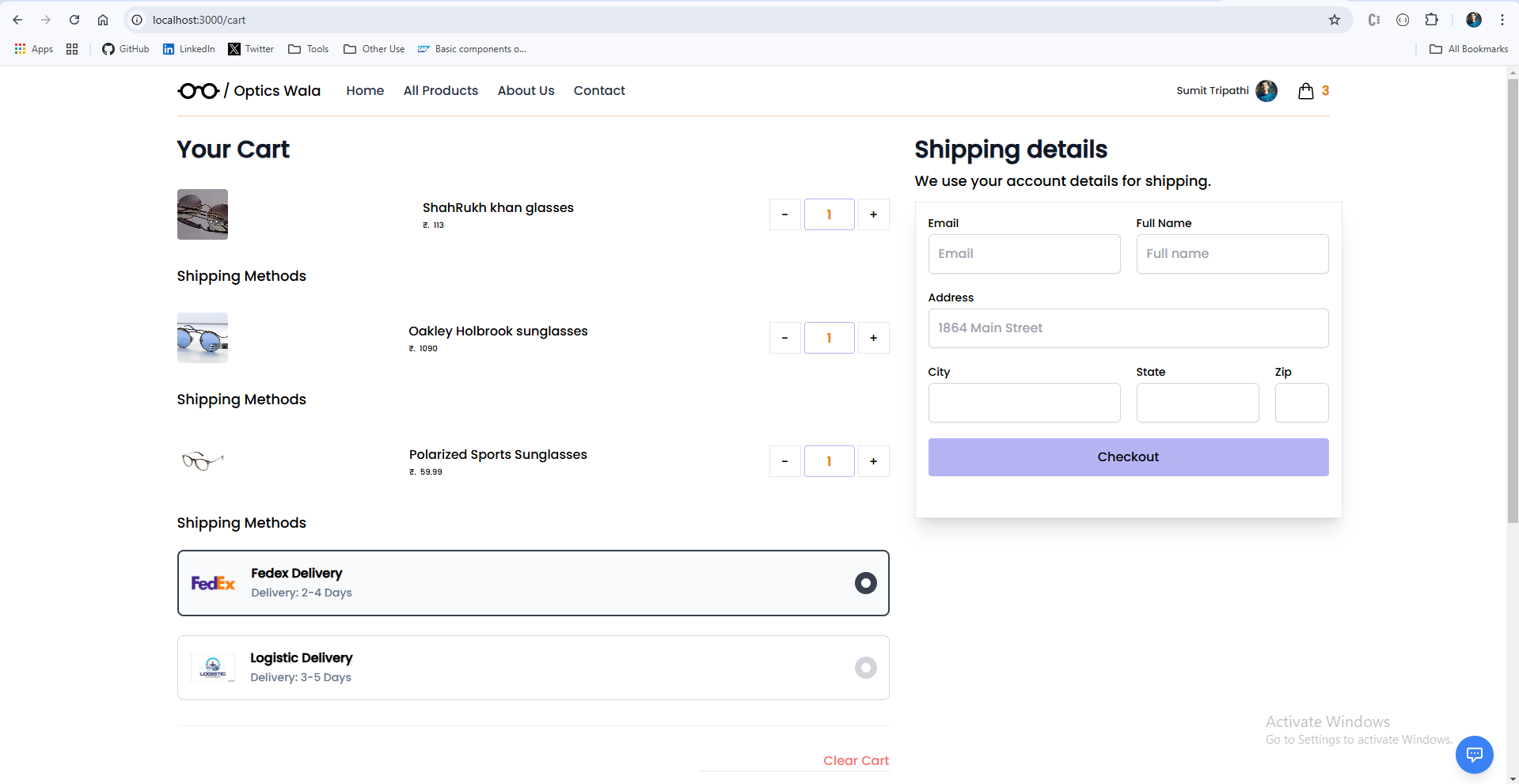
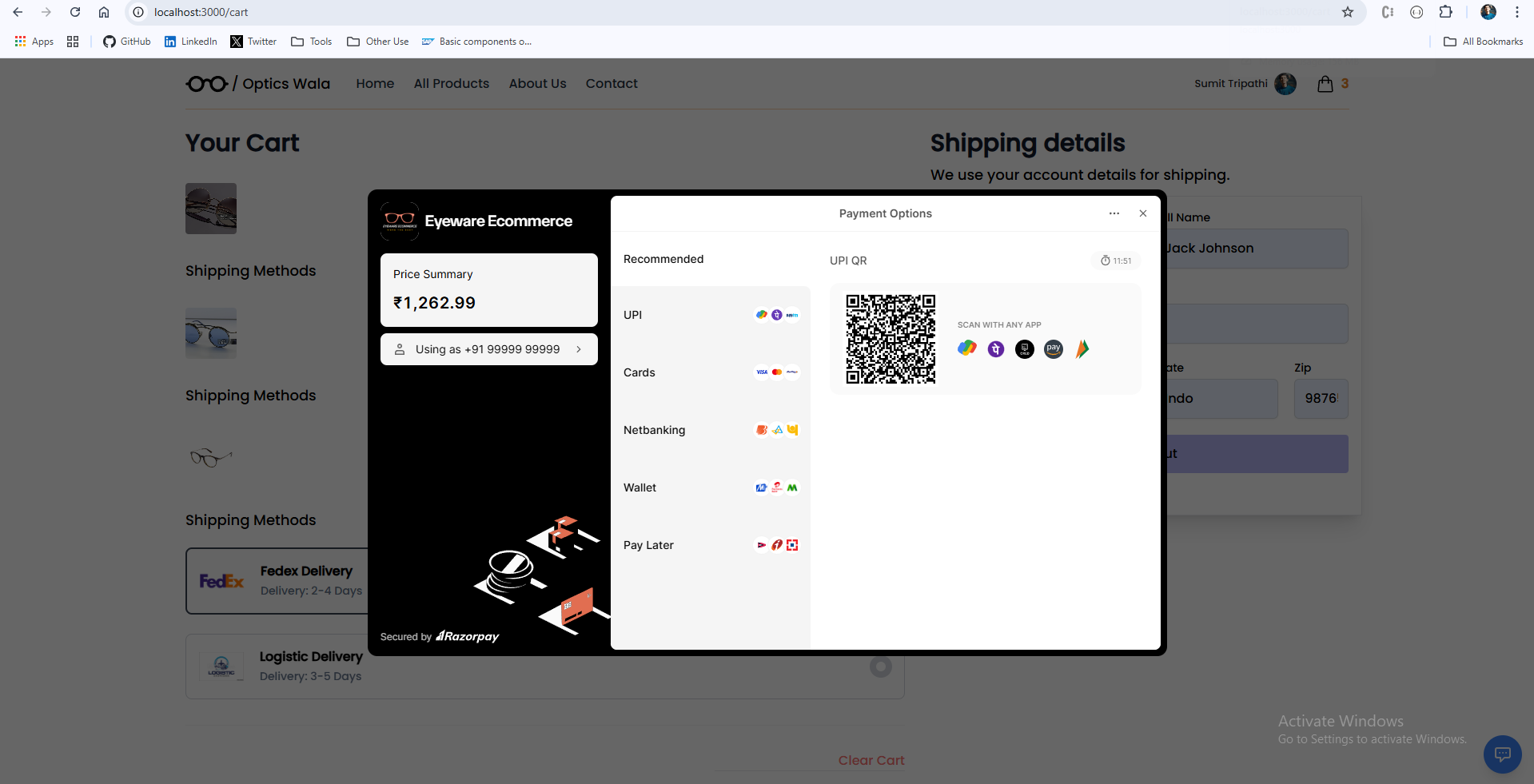
View Demo
·
Report Bug
·
Request Feature
Table of Contents
At Eyewear Ecommerce, we bring you a seamless and sophisticated online shopping experience for all your optical needs. Whether you're searching for the latest eyewear trends, prescription glasses, or contact lenses, OPTICS WALA has you covered. Our platform, built using the powerful MERN stack (MongoDB, Express.js, React, and Node.js), ensures a fast, secure, and user-friendly interface that caters to all your vision care requirements.
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
- MongoDB Server and Compass
https://www.mongodb.com/try/download/community
-
Clone the repo
git clone https://github.com/Sumittripathi07/eye-ecommerce.git
-
Install NPM packages
npm install
or
npm install --force
-
Enter your APIs in
.envMONGODB_URI = GOOGLE_ID = GOOGLE_SECRET = CLOUDINARY_CLOUD_NAME = CLOUDINARY_API_KEY = CLOUDINARY_API_SECRET = RAZORPAY_KEY_ID= RAZORPAY_KEY_SECRET= NEXT_PUBLIC_BACKEND_URL =
-
Enter your APIs in
.env.localNEXT_PUBLIC_CLERK_PUBLISHABLE_KEY= CLERK_SECRET_KEY=
-
Run the Application
npm run dev
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Sumit Tripathi - @sumittripathi07 - [email protected]
Project Link: https://github.com/Sumittripathi07/eye-ecommerce