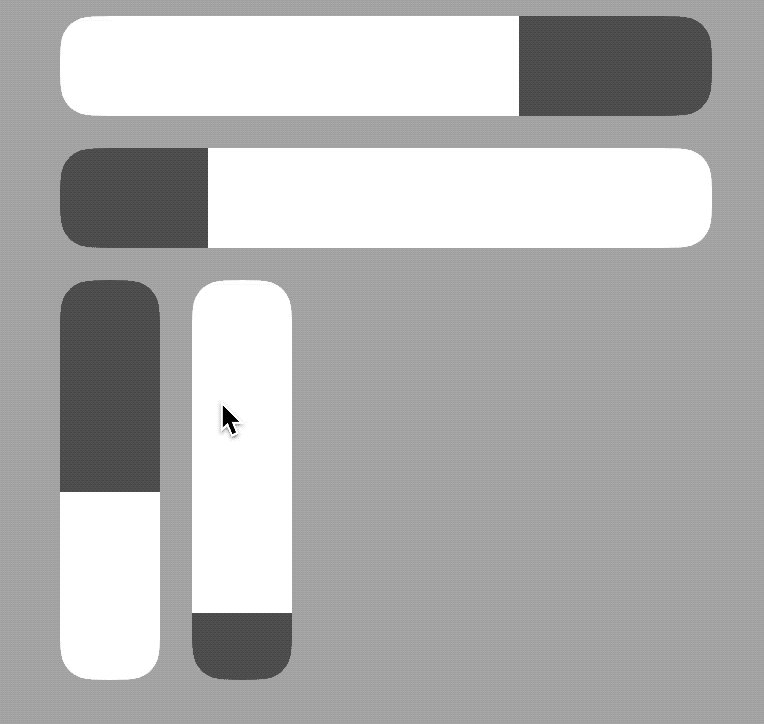
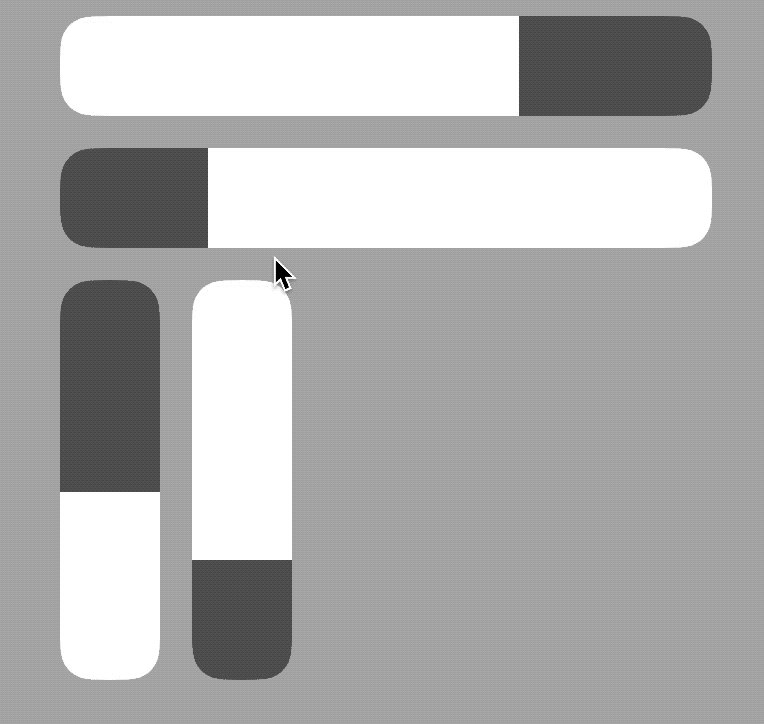
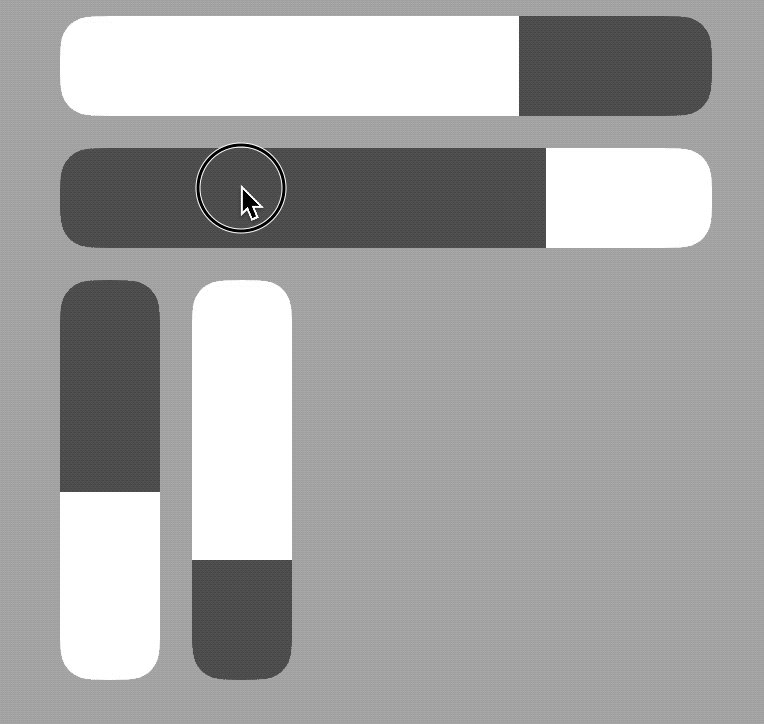
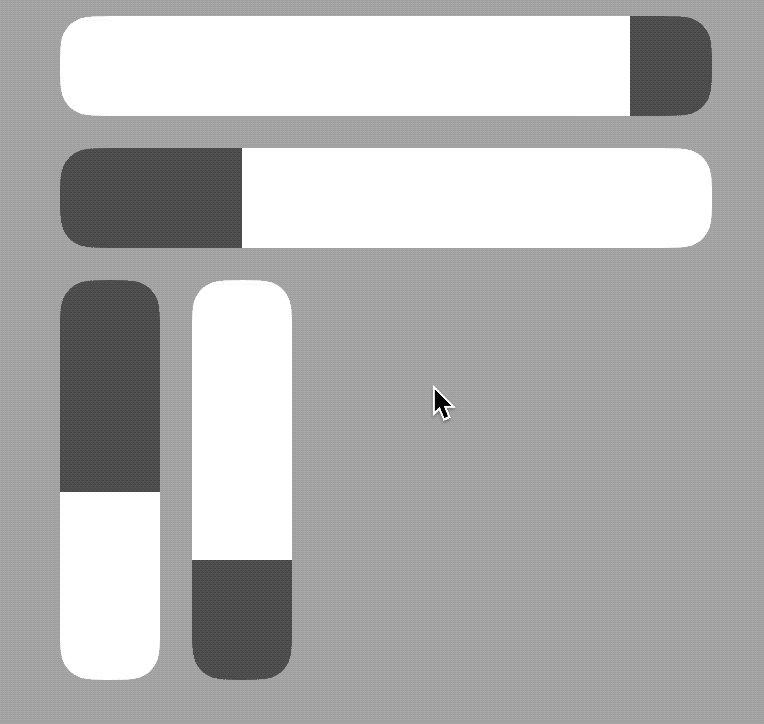
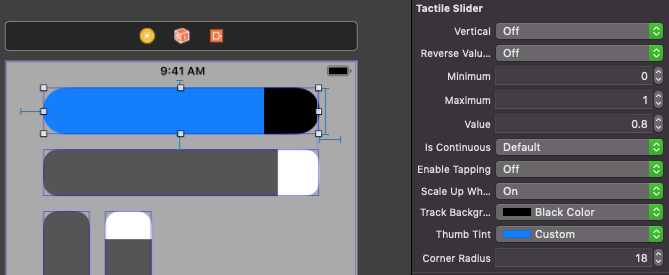
A slider control designed to be easy to grab and use because it can be dragged or tapped from anywhere along its track, similar to the sliders in Control Center and HomeKit.
- Can be dragged or (optionally) tapped to set a value
- Supports horizontal and vertical orientation in either direction
- IBDesignable – colors, values, rounded corners, and behavior can be customized in Interface Builder or programatically
- Adjustable haptic feedback (iOS 10+)
- VoiceOver support
To run the example project, clone the repo, and run pod install from the Example directory first.
iOS 8.0+ (iOS 10.0+ required for haptic feedback)
TactileSlider is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'TactileSlider'let slider = TactileSlider(frame: someRect)
slider.minimumValue = 1
slider.maximumValue = 10
slider.setValue(3.8, animated: true)slider.vertical = true
slider.reverseValueAxis = trueslider.isContinuous = false
slider.enableTapping = false // allow or disallow tapping anywhere on the slider track to instantly set a value
slider.scaleUpWhenInUse = true // make the slider puff up slightly while being draggedslider.trackBackground = UIColor.black.withAlpha(0.8)
slider.thumbTint = UIColor.blue
slider.cornerRadius = 12Dale Price (@[email protected])
TactileSlider is available under the MIT license. See the LICENSE file for more info.