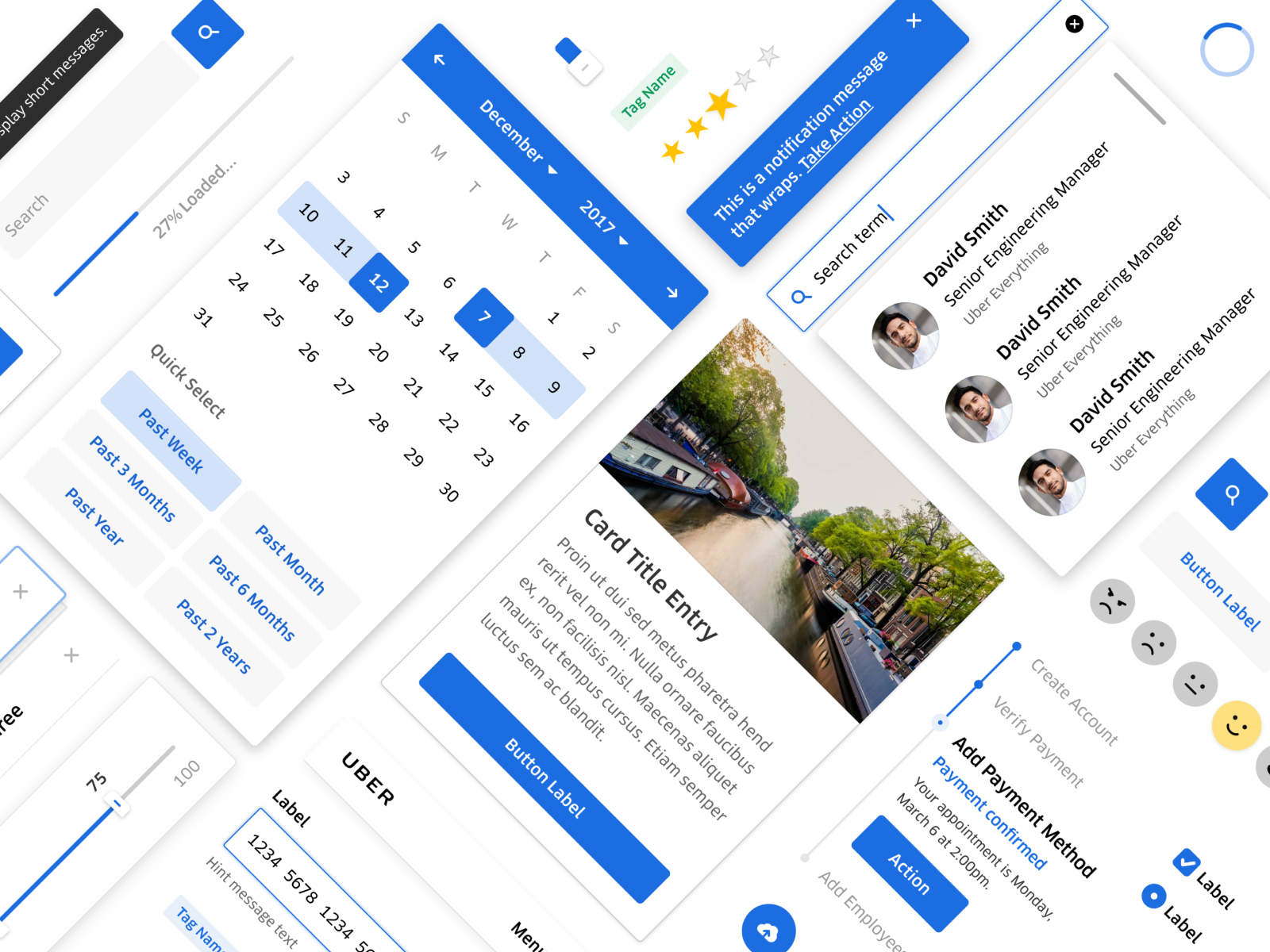
Base is a design system comprised of modern, responsive, living components. Base Web is the React implementation of Base.
On npm, you can find Base Web as baseui.
Add baseui and its peer dependencies to your project:
# using yarn
yarn add baseui styletron-react styletron-engine-atomic
# using npm
npm install baseui styletron-react styletron-engine-atomicimport {Client as Styletron} from 'styletron-engine-atomic';
import {Provider as StyletronProvider} from 'styletron-react';
import {LightTheme, BaseProvider, styled} from 'baseui';
import {StatefulInput} from 'baseui/input';
const engine = new Styletron();
const Centered = styled('div', {
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
height: '100%',
});
export default function Hello() {
return (
<StyletronProvider value={engine}>
<BaseProvider theme={LightTheme}>
<Centered>
<StatefulInput />
</Centered>
</BaseProvider>
</StyletronProvider>
);
}An example of an application using Base Web can be found here. You can also check how it works on CodeSandbox.
To read the documentation, please visit baseweb.design.
Big thanks to BrowserStack for letting the maintainers use their service to debug browser issues.