A clean, elegant, and fast static blog template! 🚀 Developed with Astro!
🖥️ Frosti Demo / 🌏 Chinese README / ❤️ My Blog
Note
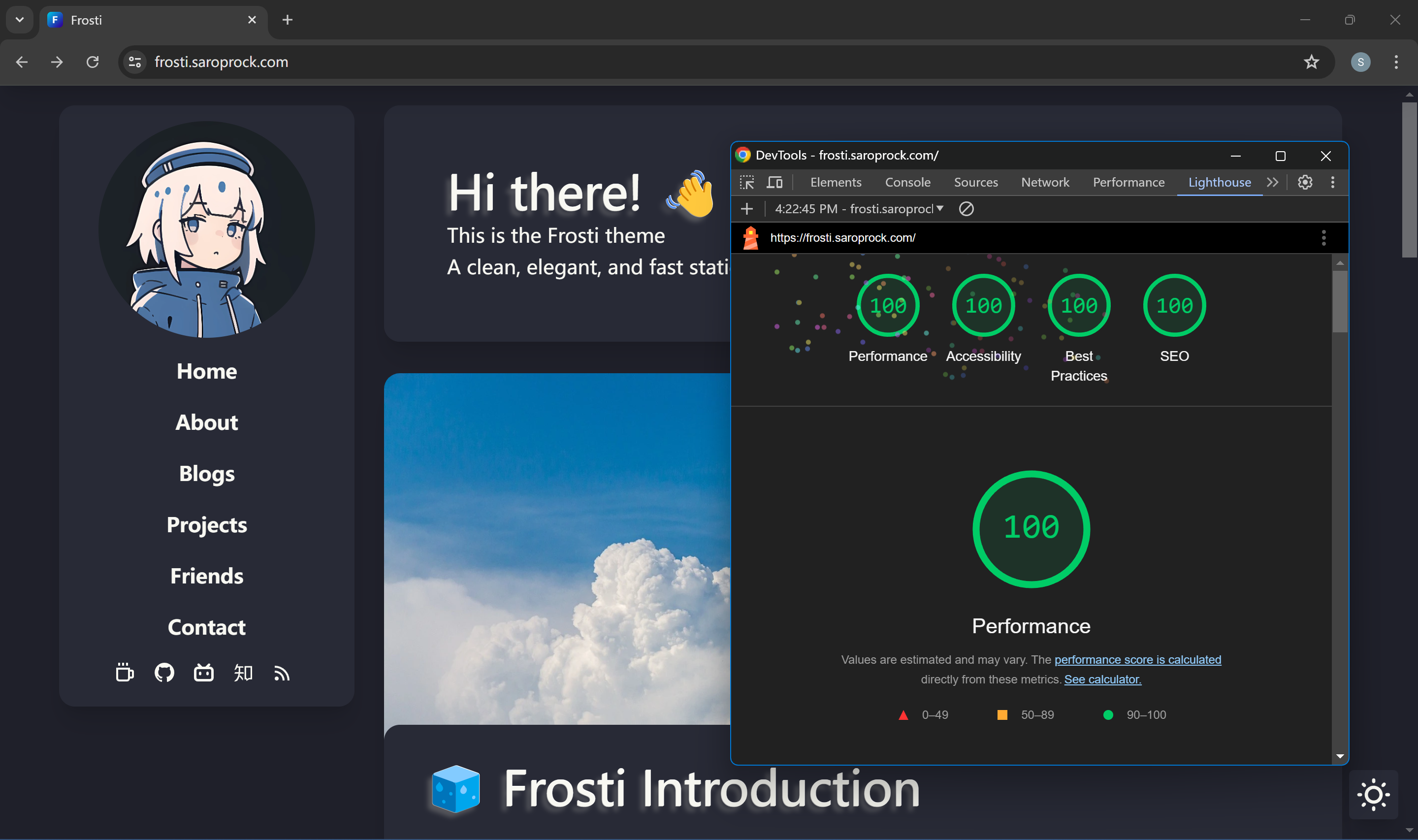
It is recommended to check out the theme preview first -> https://frosti.saroprock.com
- ✅ Lightning-fast access speed and excellent SEO
- ✅ View transition animations (using Swup)
- ✅ Sidebar integration
- Define sidebar content in
consts.ts - Social info card at the bottom
- Theme switch and back-to-top button at the bottom
- Persistent sidebar article directory
- Define sidebar content in
- ✅ Search your articles (using pagefind)
- ✅ Day / Night mode available
- ✅ Various components to enrich your blog content
- Collapsible pages
- Link cards
- Timeline components
- Various Alerts
- Code block copy button
- Image comparison
- End-of-article copyright information
- ✅ Comment system built with Waline
- ✅ Responsive pages built with Tailwind CSS and daisyUI
- The entire blog is styled for desktop, tablet, and mobile modes
- Cards adapt their layout according to your device
- Theme switch button automatically matches the theme
- 🛠️ Easy to use blog
- Installation requires only one command
- Customize your blog content in
consts.ts
Important
The comment system needs to be configured by yourself. See Waline for details. Modify src\components\Comment.astro
| Name | Meaning | Required |
|---|---|---|
| title | Article title | Yes |
| description | Article summary | Yes |
| pubDate | Article date | Yes |
| image | Article cover | No |
| categories | Article categories | No |
| tags | Article tags | No |
| badge | Article badge | No |
Important
It is not recommended to clone this repository directly to build your blog!
Use Frosti by passing the --template parameter to the create astro command!
npm create astro@latest -- --template EveSunMaple/FrostiNote
Frosti builds by default using pnpm. If you encounter errors, please run pnpm update
- Try integrating headless CMS
- Fix known style bugs
- More...
If you find any problems, please submit an Issue!
@Saicaca His inspiration was the main reason I created this theme
@WRXinYue Helped me a lot when I was getting started