A full-stack app built with NextJs, TypeScript, Shadcn UI, and Supabase. It allows users to generate and manage invoices in PDF format, track all related data, and view detailed sales analytics through a dynamic dashboard.
Next.JsTypeScriptSupabaseShadcn UITailwind CSSInvoiceTemplateJsPdf
I began by setting up the backend with Supabase. I designed a database schema featuring three key tables: invoices for all invoice data, invoice_items for individual items, and profiles for user company details.
For the frontend, I chose Next.js and Shadcn UI. Next.js helped me lay the foundation, while Shadcn UI allowed me to craft a sleek and functional user interface.
User authentication was powered by Supabase’s built-in features, ensuring a secure and seamless experience. I also created an onboarding screen to collect and store user company data in the profiles table.
Managing invoices was next. I integrated the Supabase API to both create and display invoices. To handle PDF generation, I used a library to create and format invoices based on a template.
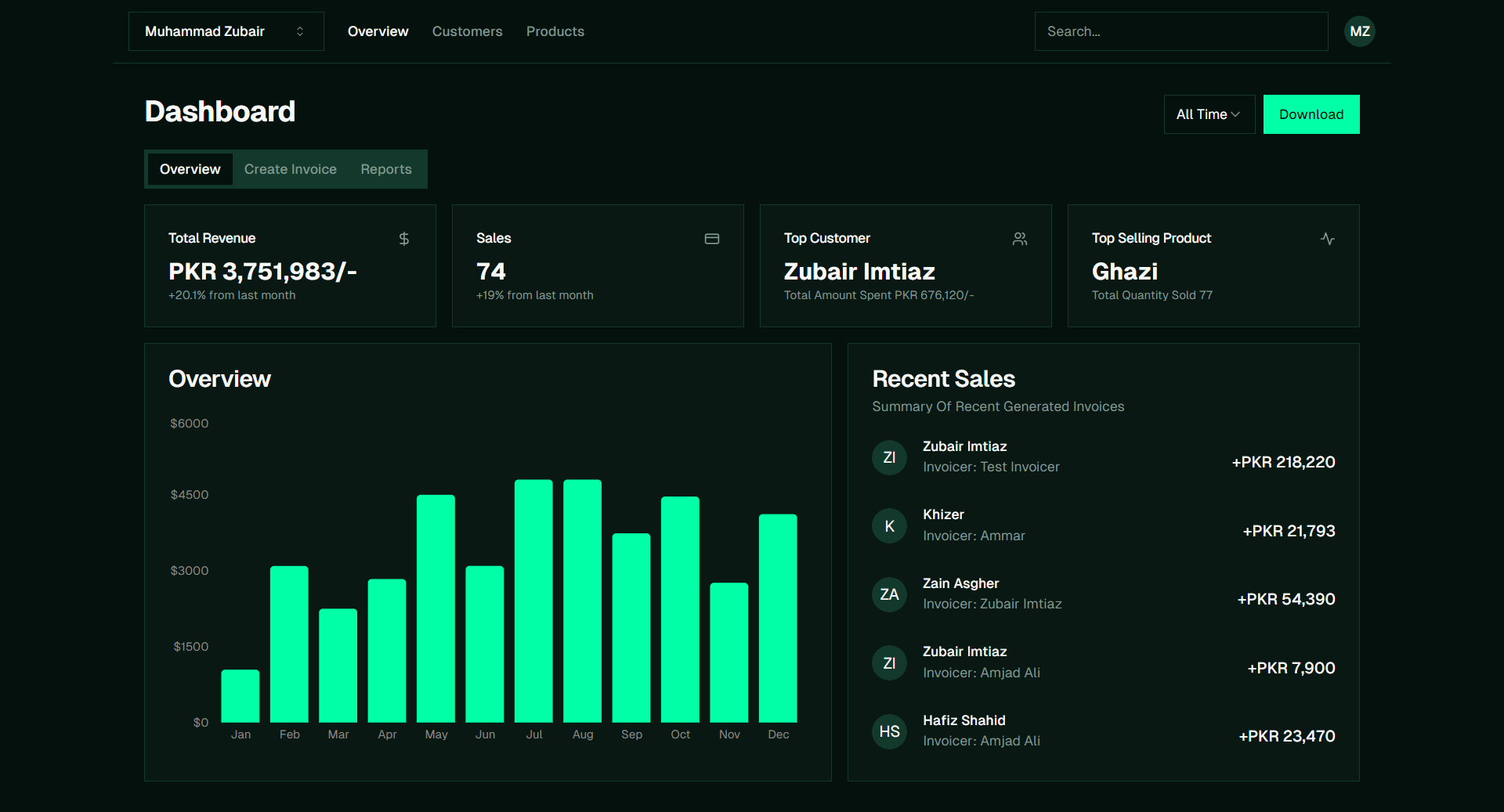
Lastly, I built a dynamic sales dashboard to show analytics. By fetching data from Supabase, I was able to populate the dashboard and display key metrics, providing users with valuable sales analytics.
Along the way, while building everything, I took notes on what I've learned so I don't miss out on it. I also documented the behind-the-scenes processes every time a feature was added.
It's funny how writing down what I've built made me understand it better. When I started documenting the features and processes, I realized that stepping back and reflecting on it really helps me get a clearer picture. It's a great habit to develop when learning something new.
You can view a fully working demo at trade-ease.vercel.app.
Test User Credentials:
Email: [email protected]
Password: Zubi1234.
Feel free to generate an invoice with your name for test purposes—just don't go overboard and crash the system! 😅