This project aims to provide visualizations for common functional data structures used in Scala.
The visualizations are generated automatically from code, which allows to use them in an interactive fashion.
To use this library you will need to have GraphViz installed (and have dot on your PATH).
For more examples see the materials for my talk “Unzipping Immutability”.
- Pre-made visualizations of many standard collections.
- Automatic visualization of case classes (using shapeless).
case class Employee(
name: String,
salary: Long
)
case class Startup(
name: String,
founder: Employee,
team: List[Employee]
)- Static images, animations and image sequences can be generated.
- Automatic captions (using sourcecode).
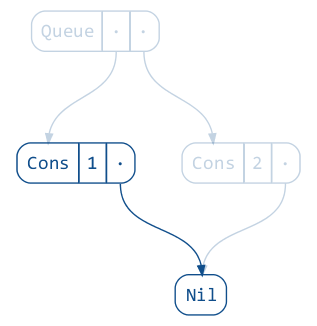
This library renders diagrams based on a simple data representation called
RefTree.
Essentially, a RefTree denotes either an object (AnyRef) with a number of fields,
or a primitive (AnyVal).
To render a value of type A, you will need an implicit instance of ToRefTree[A]
available. For many Scala collections, as well as case classes, no extra work is needed,
as these instances are readily available or generated on the fly.
For examples of manual instance derivation, see the
contrib package.
To render a diagram, first create a Diagram object that encapsulates some default settings:
import reftree._
import java.nio.file.Paths
import scala.collection.immutable.Queue
val diagram = Diagram(
defaultOptions = Diagram.Options(density = 75),
defaultDirectory = Paths.get("images", "usage")
)Now you can use these methods to create diagrams:
// render to "structures.png", automatic captions
diagram.render("lists")(List(1), List(2))// same as above, but with manually specified captions
diagram.render("lists-captioned")("one" → List(1), List(2))// tweak the default options
diagram.render("lists-spaced", tweakOptions = _.copy(verticalSpacing = 2))(List(1), List(2))// render a sequence of PNG images, i.e. "queue-01.png", "queue-02.png", etc
diagram.renderSequence("queue", tweakOptions = _.copy(interpolationFrames = 3))(
Utils.iterate(Queue(1))(_ :+ 2, _.tail)
)// render an animated GIF
diagram.renderAnimation("queue")(Utils.iterate(Queue(1))(_ :+ 2))See the materials for my talk “Unzipping Immutability” for more ideas of how the various options can be utilized.
This project is intended for educational purposes and therefore is licensed under GPL 3.0.
To try it interactively:
$ sbt demo
@ render(List(1, 2, 3))
// display diagram.png with your favorite image viewer
You can depend on the library by adding these lines to your build.sbt
(the latest version can be found here:

resolvers ++= Seq(
Resolver.bintrayRepo("stanch", "maven"),
Resolver.bintrayRepo("drdozer", "maven")
)
libraryDependencies += "org.stanch" %% "reftree" % "latest-version"