A customizable carousel slider widget for Flutter, offering features such as infinite scrolling, auto-scrolling, custom child widgets, custom animations, pre-built indicators, expandable carousel widgets, and auto-sized child support.
- flutter_carousel_widget
- Infinite Scrolling: Seamlessly scroll through items in a loop.
- Auto Scrolling: Automatically advance slides at a configurable interval.
- Custom Child Widgets: Use any Flutter widget as a carousel item.
- Custom Animations: Apply custom animations to the carousel transitions.
- Pre-built Indicators: Easily add indicators to show the current slide position.
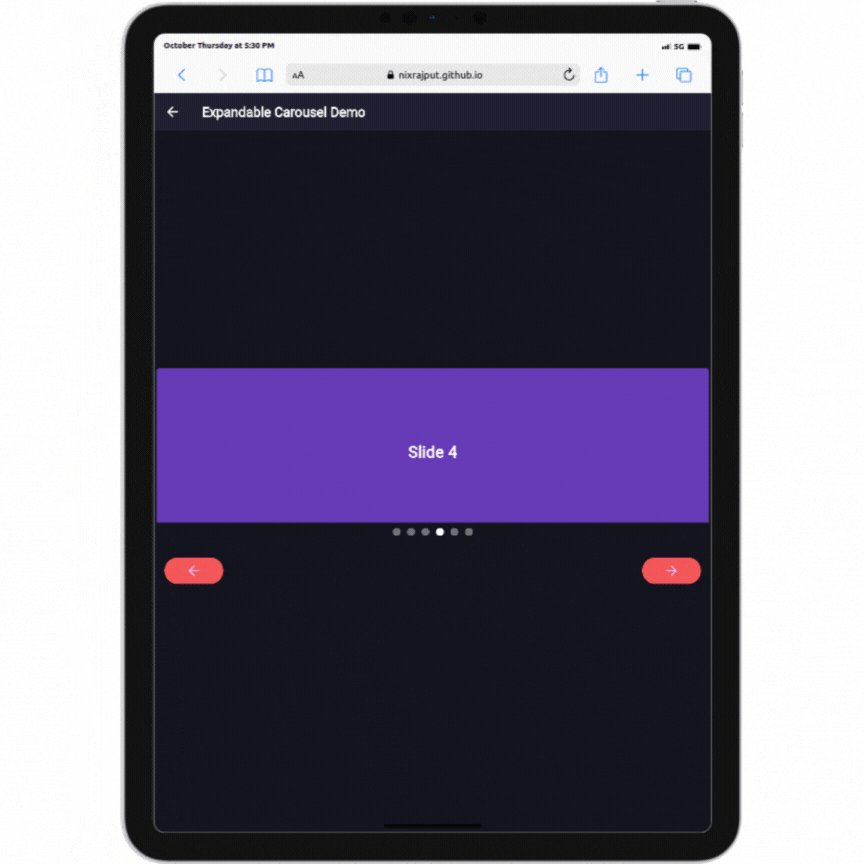
- Expandable Carousel Widget: Expand the carousel widget to fit the available space.
- Auto-sized Child Support: Automatically adjust the size of the carousel items to fit their content.
Add flutter_carousel_widget as a dependency in your pubspec.yaml file:
dependencies:
flutter_carousel_widget: ^latest_versionThen run flutter pub get to fetch the package.
Flutter Carousel is a carousel widget which supports infinite scrolling, auto scrolling, custom child widget, custom animations and pre-built indicators.
FlutterCarousel(
options: CarouselOptions(
height: 400.0,
showIndicator: true,
slideIndicator: CircularSlideIndicator(),
),
items: [1,2,3,4,5].map((i) {
return Builder(
builder: (BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.symmetric(horizontal: 5.0),
decoration: BoxDecoration(
color: Colors.amber
),
child: Text('text $i', style: TextStyle(fontSize: 16.0),)
);
},
);
}).toList(),
)Expandable Carousel is a carousel widget which automatically expands to the size of its child widget. It is useful when you want to show a carousel with different sized child widgets.
ExpandableCarousel(
options: CarouselOptions(
autoPlay: true,
autoPlayInterval: const Duration(seconds: 2),
),
items: [1,2,3,4,5].map((i) {
return Builder(
builder: (BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.symmetric(horizontal: 5.0),
decoration: BoxDecoration(
color: Colors.amber
),
child: Text('text $i', style: TextStyle(fontSize: 16.0),)
);
},
);
}).toList(),
)FlutterCarousel(
items: items,
options: CarouselOptions(
height: 400.0,
// Sets the height of the carousel widget.
aspectRatio: 16 / 9,
// Defines the aspect ratio of the carousel widget.
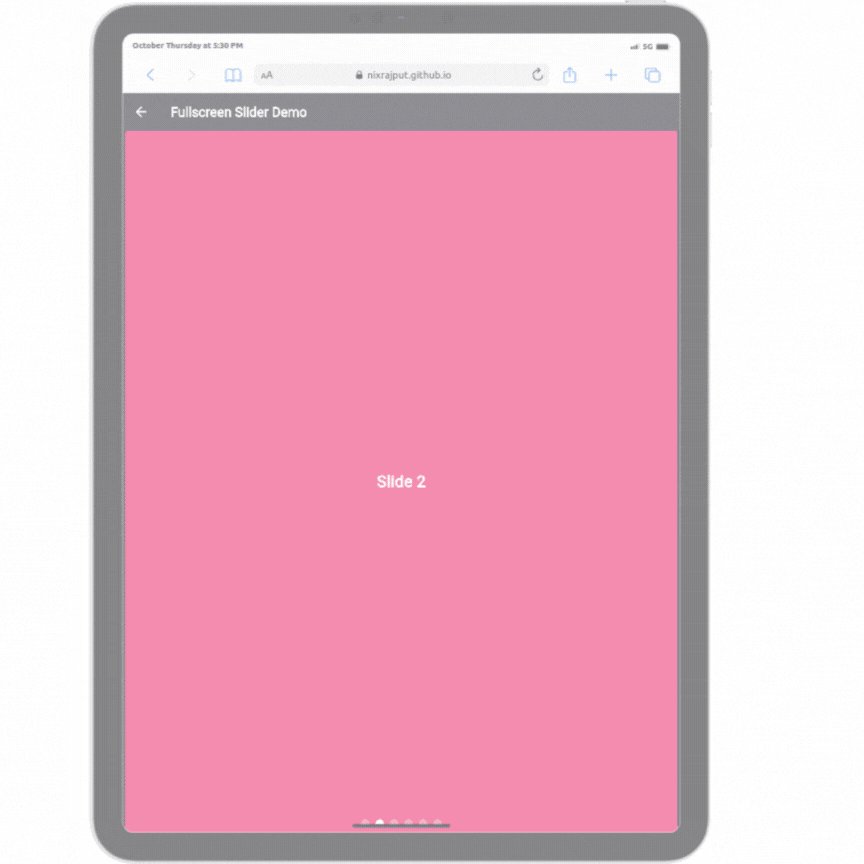
viewportFraction: 1.0,
// Fraction of the viewport that each page should occupy.
initialPage: 0,
// The initial page to display when the carousel is first shown.
enableInfiniteScroll: true,
// Enables infinite looping of the carousel items.
reverse: false,
// Reverses the order of the carousel items.
autoPlay: false,
// Enables automatic scrolling through the carousel items.
autoPlayInterval: const Duration(seconds: 2),
// Duration between automatic scrolls when autoPlay is enabled.
autoPlayAnimationDuration: const Duration(milliseconds: 800),
// Duration of the animation when automatically scrolling between items.
autoPlayCurve: Curves.fastOutSlowIn,
// Curve for the auto-play animation to control the animation's speed.
enlargeCenterPage: false,
// Enlarges the center page of the carousel to make it more prominent.
controller: CarouselController(),
// Controls the carousel programmatically.
onPageChanged: callbackFunction,
// Callback function that is triggered when the page is changed.
pageSnapping: true,
// Enables snapping of the carousel pages to ensure they stop at each item.
scrollDirection: Axis.horizontal,
// Direction of the carousel scroll (horizontal or vertical).
pauseAutoPlayOnTouch: true,
// Pauses auto-play when the user touches the carousel.
pauseAutoPlayOnManualNavigate: true,
// Pauses auto-play when the user manually navigates through the carousel.
pauseAutoPlayInFiniteScroll: false,
// Pauses auto-play in infinite scroll mode.
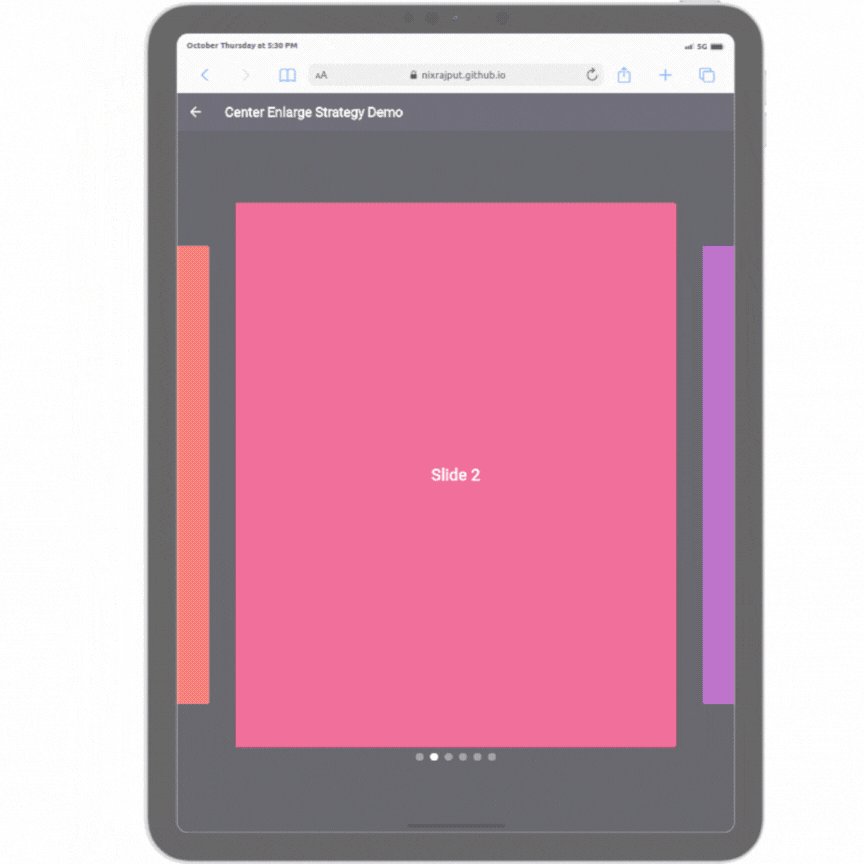
enlargeStrategy: CenterPageEnlargeStrategy.scale,
// Strategy to enlarge the center page, such as scaling or zooming.
disableCenter: false,
// Disables centering of the carousel items.
showIndicator: true,
// Shows an indicator to display the current slide position.
floatingIndicator: true,
// Shows a floating indicator above the carousel.
slideIndicator: CircularSlideIndicator(),
// Sets a custom indicator widget for the carousel slides.
)
)This method will save memory by building items once it becomes necessary. This way they won't be built if they're not currently meant to be visible on screen. It can be used to build different child item widgets related to content or by item index.
FlutterCarousel.builder(
itemCount: 15,
itemBuilder: (BuildContext context, int itemIndex, int pageViewIndex) =>
Container(
child: Text(itemIndex.toString()),
),
)ExpandableCarousel.builder(
itemCount: 15,
itemBuilder: (BuildContext context, int itemIndex, int pageViewIndex) =>
Container(
child: Text(itemIndex.toString()),
),
)In order to manually control the pageview's position, you can create your own CarouselController, and pass it to CarouselSlider. Then you can use the CarouselController instance to manipulate the position.
class CarouselDemo extends StatelessWidget {
CarouselController buttonCarouselController = CarouselController();
@override
Widget build(BuildContext context) => Column(
children: [
FlutterCarousel(
items: child,
options: CarouselOptions(
autoPlay: false,
controller: buttonCarouselController,
enlargeCenterPage: true,
viewportFraction: 0.9,
aspectRatio: 2.0,
initialPage: 2,
),
),
RaisedButton(
onPressed: () => buttonCarouselController.nextPage(
duration: Duration(milliseconds: 300), curve: Curves.linear),
child: Text('→'),
)
]
);
}Animate to the next page
Animate to the previous page
Jump to the given page.
Animate to the given page.
The flutter_carousel_widget package comes with a few predefined slide indicators each with its own distinct behavior. To customize the slide indicators, you can pass an instance of SlideIndicatorOptions to the indicator you're using.
FlutterCarousel(
...
options: CarouselOptions(
...
slideIndicator: CircularSlideIndicator(
slideIndicatorOptions: SlideIndicatorOptions(
/// The alignment of the indicator.
alignment: Alignment.bottomCenter,
/// The color of the currently active item indicator.
currentIndicatorColor: Colors.white,
/// The background color of all inactive item indicators.
indicatorBackgroundColor: Colors.white.withOpacity(0.5),
/// The border color of all item indicators.
indicatorBorderColor: Colors.white,
/// The border width of all item indicators.
indicatorBorderWidth: 1,
/// The radius of all item indicators.
indicatorRadius: 6,
/// The spacing between each item indicator.
itemSpacing: 20,
/// The padding of the indicator.
padding: const EdgeInsets.all(8.0),
/// The decoration of the indicator halo.
haloDecoration: BoxDecoration(
borderRadius: const BorderRadius.all(Radius.circular(15.0)),
color: Colors.black.withOpacity(0.5)),
/// The padding of the indicator halo.
haloPadding: const EdgeInsets.all(8.0),
/// Whether to enable the indicator halo.
enableHalo: true,
/// Whether to enable the animation. Only used in [CircularStaticIndicator] and [SequentialFillIndicator].
enableAnimation: true),
),
),
);There might be cases where you want to control the look or behavior of the slide indicator or implement a totally new one. You can do that by implementing the SlideIndicator contract.
The following example implements an indicator which tells the percentage of the slide the user is on:
class SlidePercentageIndicator implements SlideIndicator {
SlidePercentageIndicator({
this.decimalPlaces = 0,
this.style,
});
/// The number of decimal places to show in the output
final int decimalPlaces;
/// The text style to be used by the percentage text
final TextStyle? style;
@override
Widget build(int currentPage, double pageDelta, int itemCount) {
if (itemCount < 2) return const SizedBox.shrink();
final step = 100 / (itemCount - 1);
final percentage = step * (pageDelta + currentPage);
return Center(
child: Text(
'${percentage.toStringAsFixed(decimalPlaces)}%',
style: style ??
const TextStyle(
fontSize: 24,
fontWeight: FontWeight.w600,
),
),
);
}
}If you would like to contribute to this project, feel free to fork the repository, make your changes, and submit a pull request. Please follow the guidelines in the CONTRIBUTING.md file.
This project is licensed under the MIT License - see the LICENSE file for details.
By sponsoring my efforts, you're not merely contributing to the development of my projects; you're investing in its growth and sustainability.
Your support empowers me to dedicate more time and resources to improving the project's features, addressing issues, and ensuring its continued relevance in the rapidly evolving landscape of technology.
Your sponsorship directly fuels innovation, fosters a vibrant community, and helps maintain the project's high standards of quality. Together, we can shape the future of the projects and make a lasting impact in the open-source community.
Thank you for considering sponsoring my work!