A simple connector using NestJS framework to connect your service to Bridge.
- About Algoan and Bridge
- Goal and Philosophy
- Listened Subscriptions
- Application Structure
- Usage
- Contributing
- Support
- Algoan helps companies to build the best open banking experience for credits. To see our products, please refer to our official website
- Bridge is a French banking data aggregator for financial services.
A connector is a web software able to connect a provider to Algoan's API. It subscribes to REST Hooks which lets Algoan notifying the connector when a specific event happens.
More information on the official documentation.
The nestjs-bridge-connector focuses on a user bank accounts and transactions. The main goal of this connector is to be able to retrieve a user bank data when Algoan wishes to.
This section describes the process required for each subscription for a Bank reader connector.
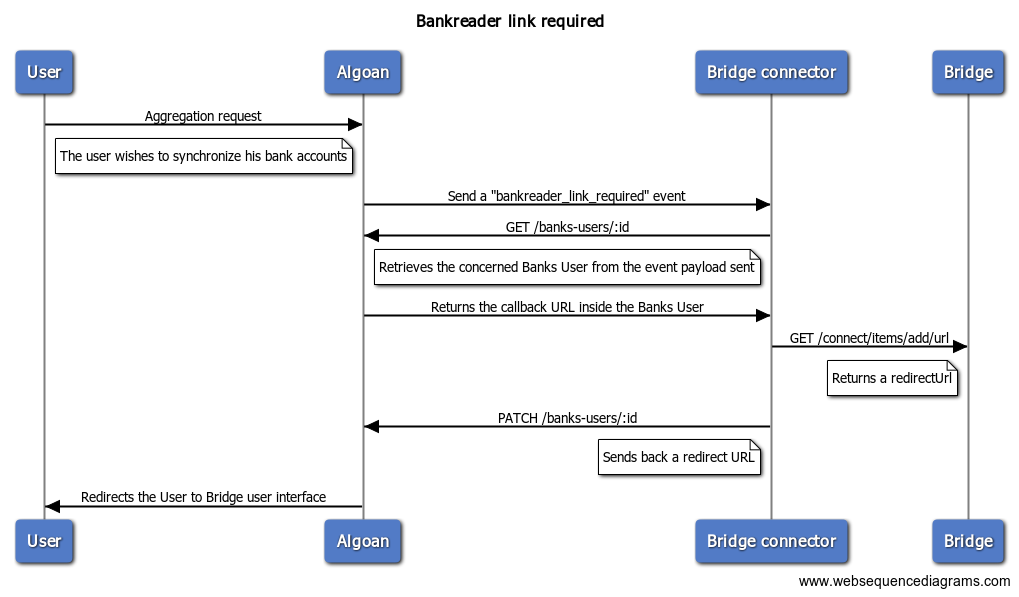
The Bridge user needs to be redirected to an external page. The diagram below describes interactions:
Refers to the bankreader_link_required event.
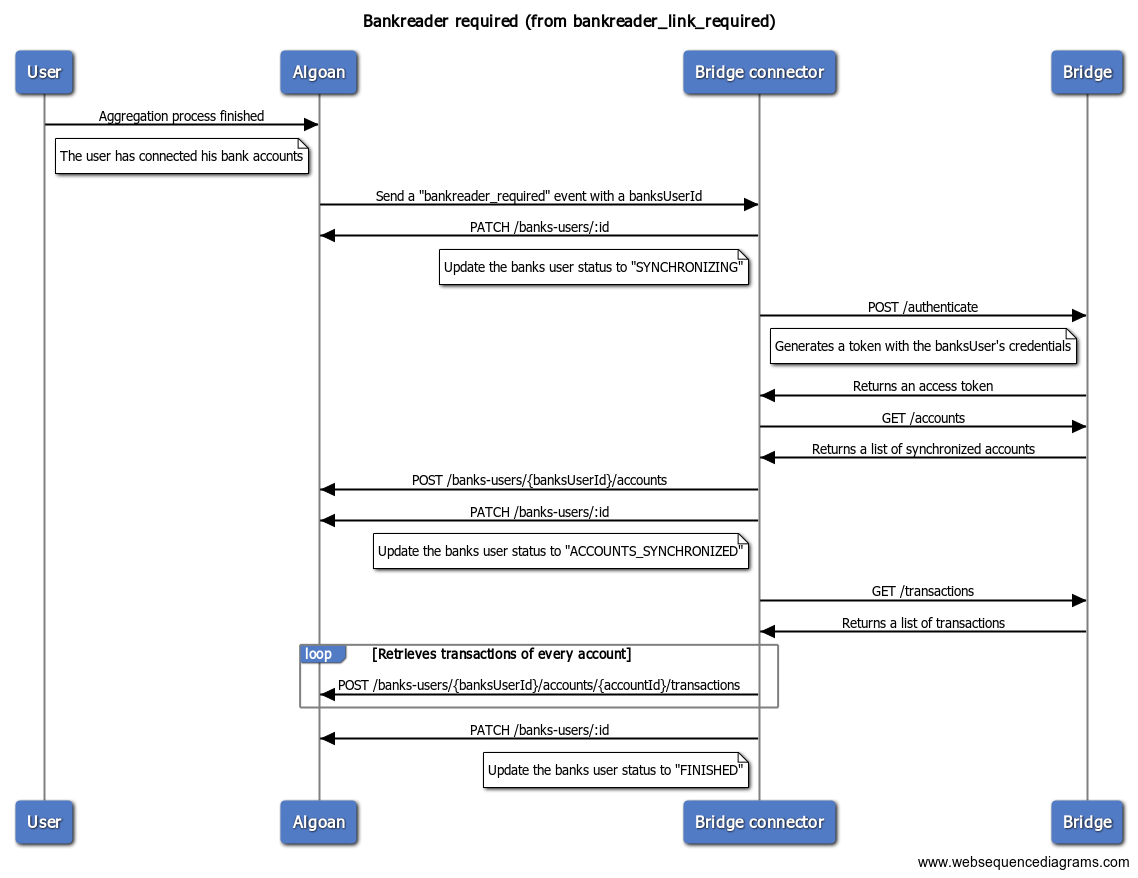
When the user has finished the aggregation process, the connector has to retrieve user's banks accounts and transactions.
Refers to the bankreader_required event.
config/: stores all configurations for the application. It uses node-config-ts to generate a type definition of thedefault.jsonfile.src/algoan/: Algoan module getting your service accounts. It uses the @algoan/rest library.src/hooks/: Entry point for your RestHook called by Algoan. It handles events you've subscribed to.src/aggregator: contains all API calls to Bridge. It also handles the mapping between Bridge and Algoan.test/: contains e2e tests.
How to use locally this connector.
This connector is a Node.js application available on Docker Hub. Before reading further, you need to download and install Node.js.
Clone the repository:
$ git clone https://github.com/algoan/nestjs-bridge-connector.git --depth=1Install all dependencies running:
$ npm i -g @nestjs/cli
$ npm installNestJS CLI must be installed globally because of a peer dependency conflict inclusing webpack versions and node-config-ts.
# development
$ npm run start
# watch mode: will also run the fake-server app
$ npm run start:dev
# production mode
$ npm run start:prod# unit tests
$ npm run test
# e2e tests
$ npm run test:e2e
# test coverage
$ npm run test:covTo test locally the Bridge process, a simple index.html file is rendered. To use it:
- Create a
config/user/{process.env.USER}.jsonfile to override app configurations. NOTE: This application uses node-config-ts. See the How to configure section for further information. - Run
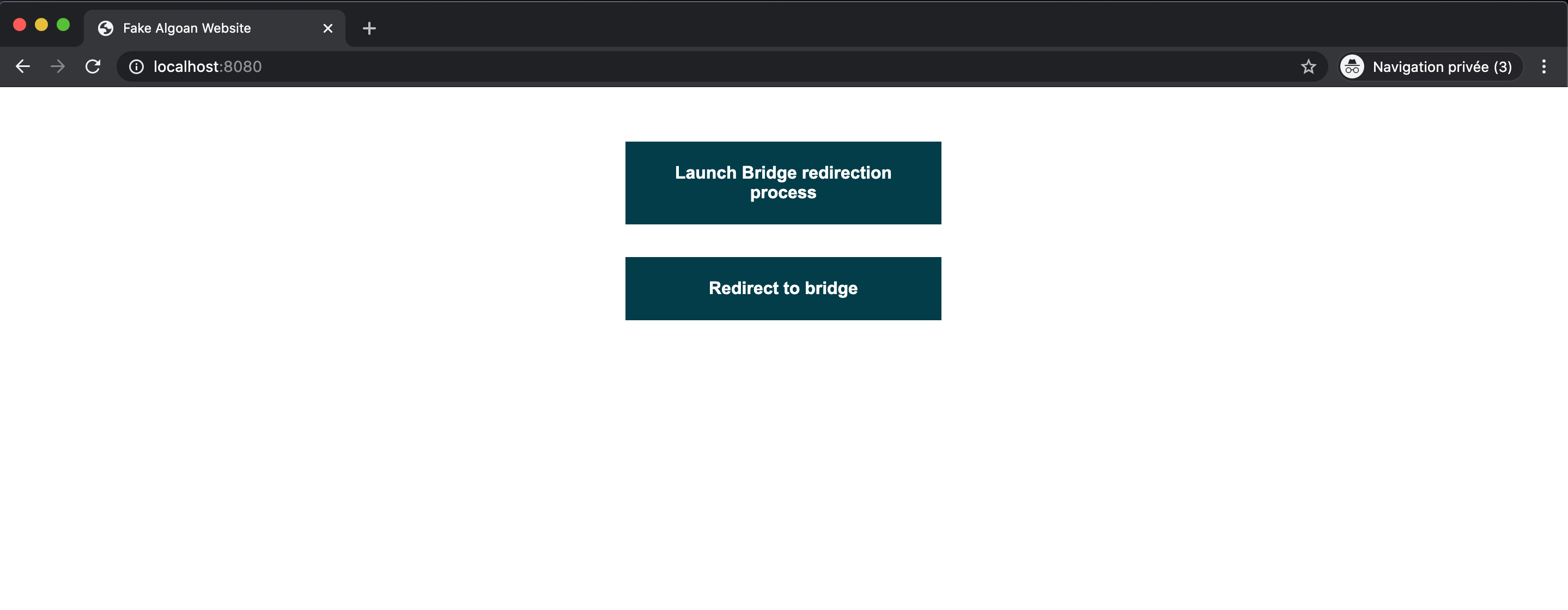
npm run start:dev - Go to your favorite browser and navigate to http://localhost:4000. It should display a web page:
- Click on the first button "Launch Bridge redirection process". It will create a new Banks User and triggers the hooks controller.
- To be redirected to Bridge, click on the second button "Redirect to Bridge" . This will get your banks-user and redirect you to the Bridge redirect URL. If an alert appears, it means that the BanksUser has not been updated.
To configure your application properly, here is a list of key to set:
| Property name | Mandatory | Type | Description |
|---|---|---|---|
algoan |
Yes | object | Algoan base configurations to retrieve service accounts |
algoan.baseUrl |
Yes | string | Algoan host URL |
algoan.clientId |
Yes | string | OAuth2 Client ID provided by Algoan |
algoan.clientSecret |
Yes | string | OAuth2 Client Secret provided by Algoan |
bridge |
No | object | Bridge credentials if it is not set in your service account |
bridge.baseUrl |
No | string | Bridge sandbox URL |
bridge.clientId |
No | string | Bridge Client ID for the sandbox |
bridge.clientSecret |
No | string | Bridge Client secret for the sandbox |
bridge.bankinVersion |
No | string | Bankin version |
targetUrl |
No | string | Target URL for your resthook. See the documentation for more information |
eventList |
No | array | Event List you want to subscribe to |
restHooksSecret |
No | string | Resthooks secrets ensuring that all calls are made by Algoan. See the documentation for more information |
port |
No | number | Application networking port |
customerIdPassword |
Yes | string | Password used to encrypt the banks user identifier to authenticate to Bridge. Ensure that your password is hidden in your production environment |
NOTE: Default values are defined in the config/default.json file.
If you use a Docker environment, you can pull the latest version of the connector on Algoan's docker hub registry.
$ docker pull algoan/nestjs-bridge-connectorThen run the application:
$ docker run -p 8080:8080 algoan/nestjs-bridge-connectorAs the docker image uses a production NODE_ENV and the node-config-ts library, you need to create a config/deployment/production.secret.json file with your configurations or use environment variables:
| Variable | Description |
|---|---|
ALGOAN_BASE_URL |
Algoan host to retrieve service accounts |
ALGOAN_CLIENT_ID |
Client ID used to connect to Algoan |
ALGOAN_CLIENT_SECRET |
Client Secret used to connect to Algoan |
Example:
$ docker run -p 8080:8080 -e ALGOAN_BASE_URL=https://api.preprod.algoan.com \
-e ALGOAN_CLIENT_ID=test \
-e ALGOAN_CLIENT_SECRET=password \
algoan/nestjs-bridge-connectorNOTE: For security reasons, the index.html is not served in production environment.
We would love to have your contribution, thank you for that! 🎉
If you want to add missing APIs, or correct an issue, you will have to follow this list of instructions.
- Set up your local environment by forking the repository.
- When you are about to commit, commitlint is running to check if your commit message respects conventional commit.
- Write tests, there is a high coverage on the repository. Simply run
npm run test:covto generate acoverage/directory. - Respect coding style. Run
npm run lintto check if there are errors. - Open a Pull Request where you describe the feature/issue you are about to publish.
This project uses ESLint to analyze the TypeScript code. Commit are linted too thanks to commitlint and the conventional commit format.
If you need credentials for your service, please contact [email protected].