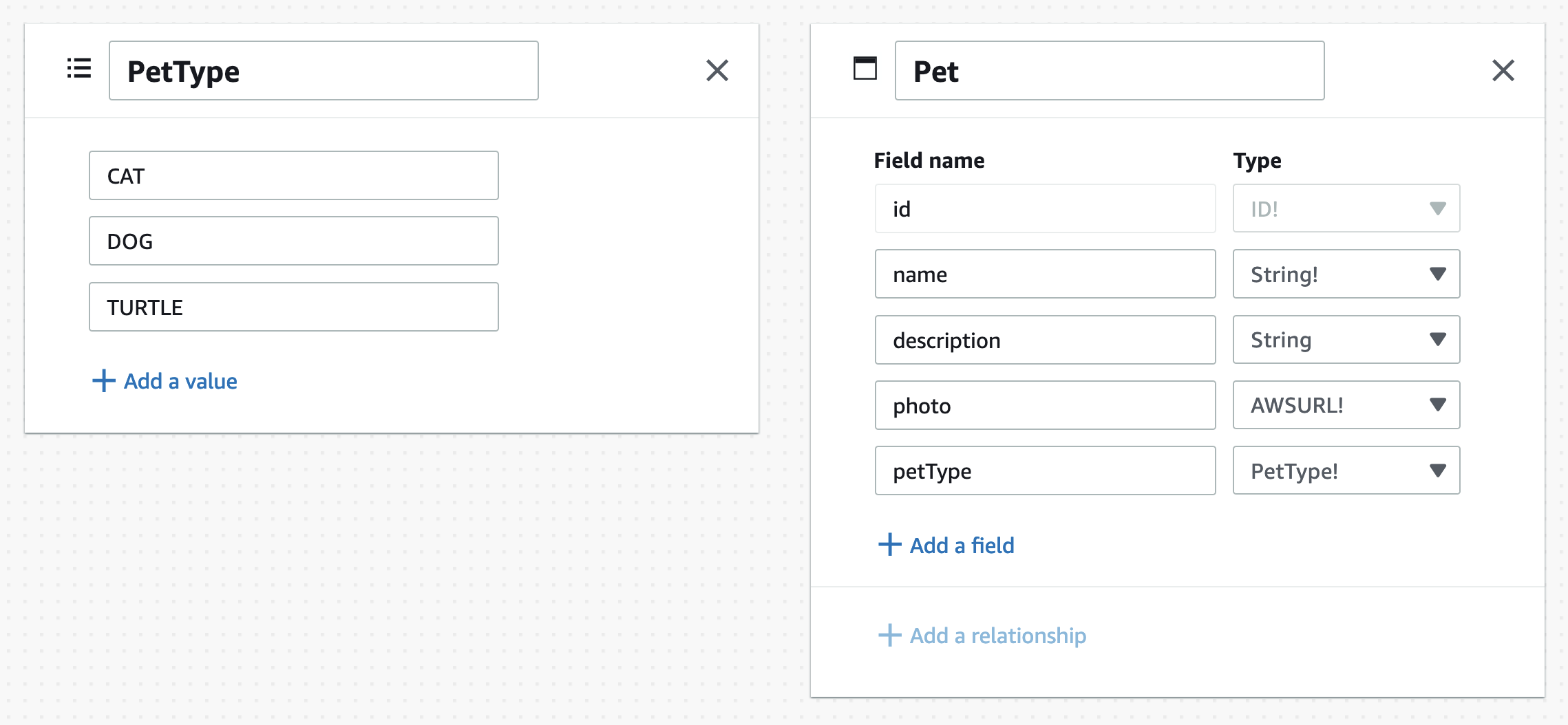
Crea tu modelo de datos en la consola de Amplify:
| Name | Description | Photo | Type |
|---|---|---|---|
| Athena | Compañera fiel | https://raw.githubusercontent.com/anacunha/amplify-embajadoras-cloud/main/content/pets/Athena.jpg | DOG |
| Chuby | También conocido como Chewbacca | https://raw.githubusercontent.com/anacunha/amplify-embajadoras-cloud/main/content/pets/Chuby.jpg | DOG |
| Gremlina | Llamada así en honor a los Gremlins 🐈⬛ | https://raw.githubusercontent.com/anacunha/amplify-embajadoras-cloud/main/content/pets/Gremlina.png | CAT |
| Lambeau & Fortuna | Los perros de Memo 🖤 | https://raw.githubusercontent.com/anacunha/amplify-embajadoras-cloud/main/content/pets/LambeauFortuna.jpg | DOG |
| Tatá | Jabuti de 13 años 🐢 | https://raw.githubusercontent.com/anacunha/amplify-embajadoras-cloud/main/content/pets/Tata.jpg | TURTLE |
| Tempestade | Adorable pero nadie puede domarla 🌪 | https://raw.githubusercontent.com/anacunha/amplify-embajadoras-cloud/main/content/pets/Tempestade.jpg | CAT |
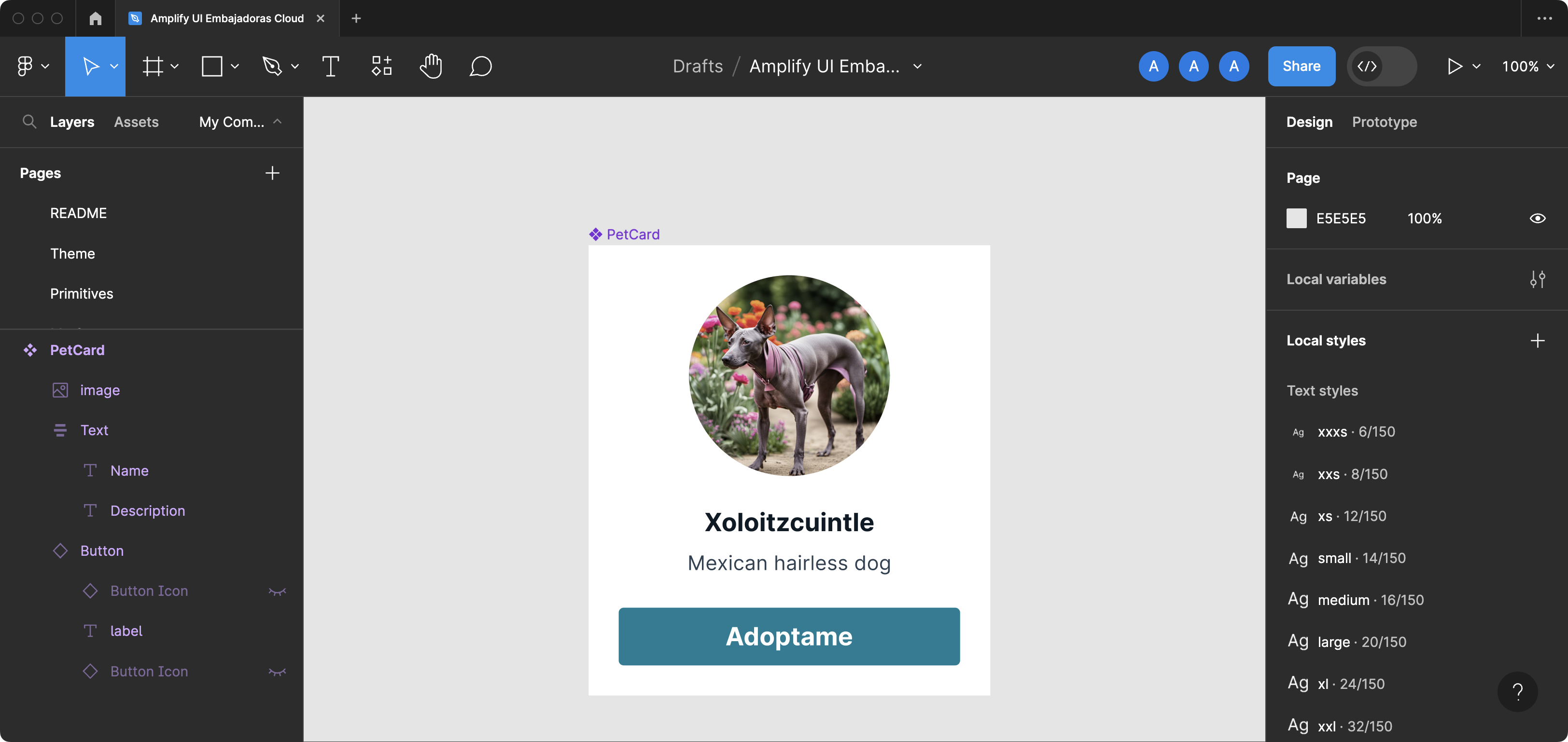
Sincronice el archivo Figma como la UI library de su aplicación:
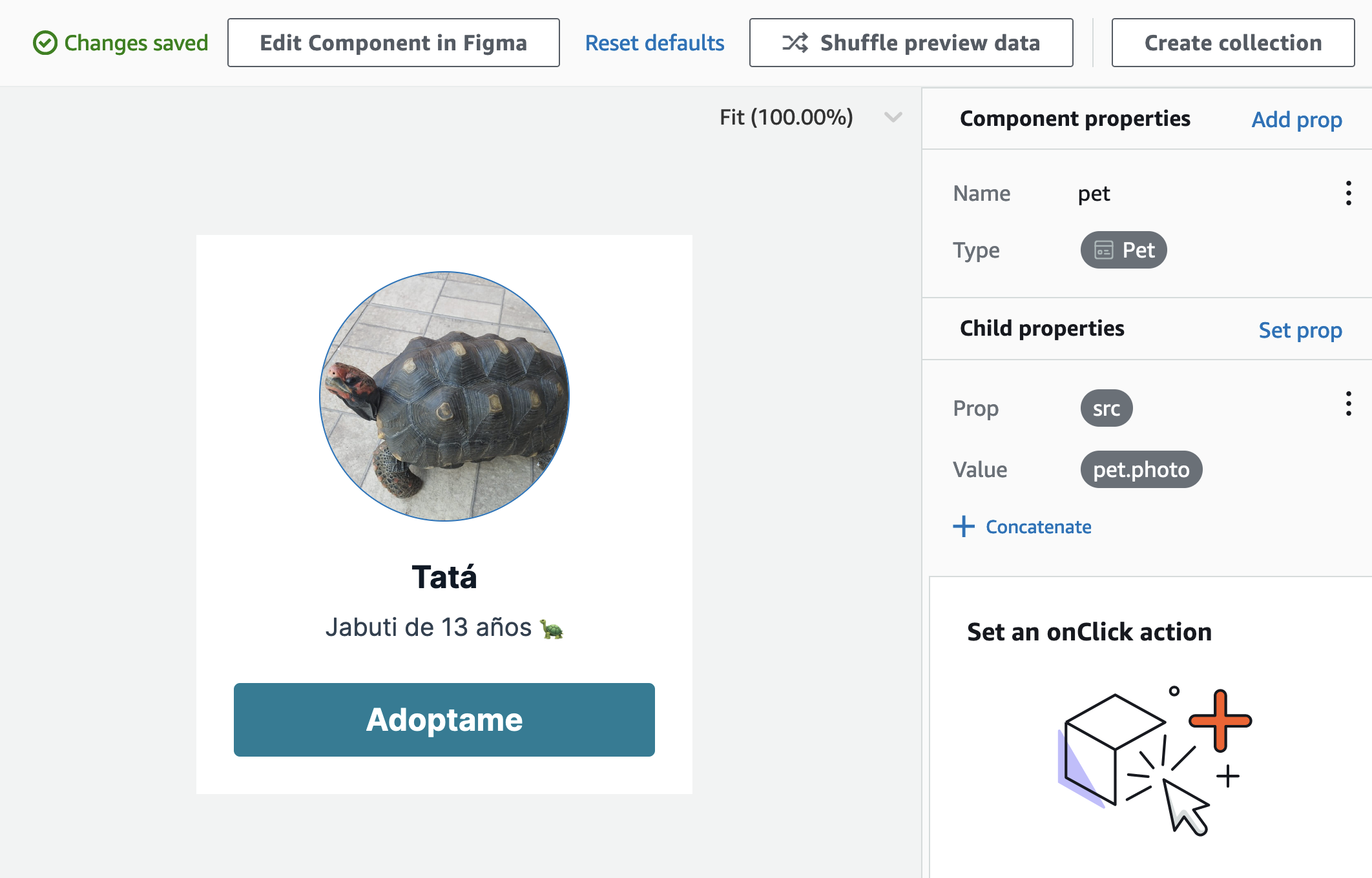
Vincula los componentes de UI al modelo de datos:
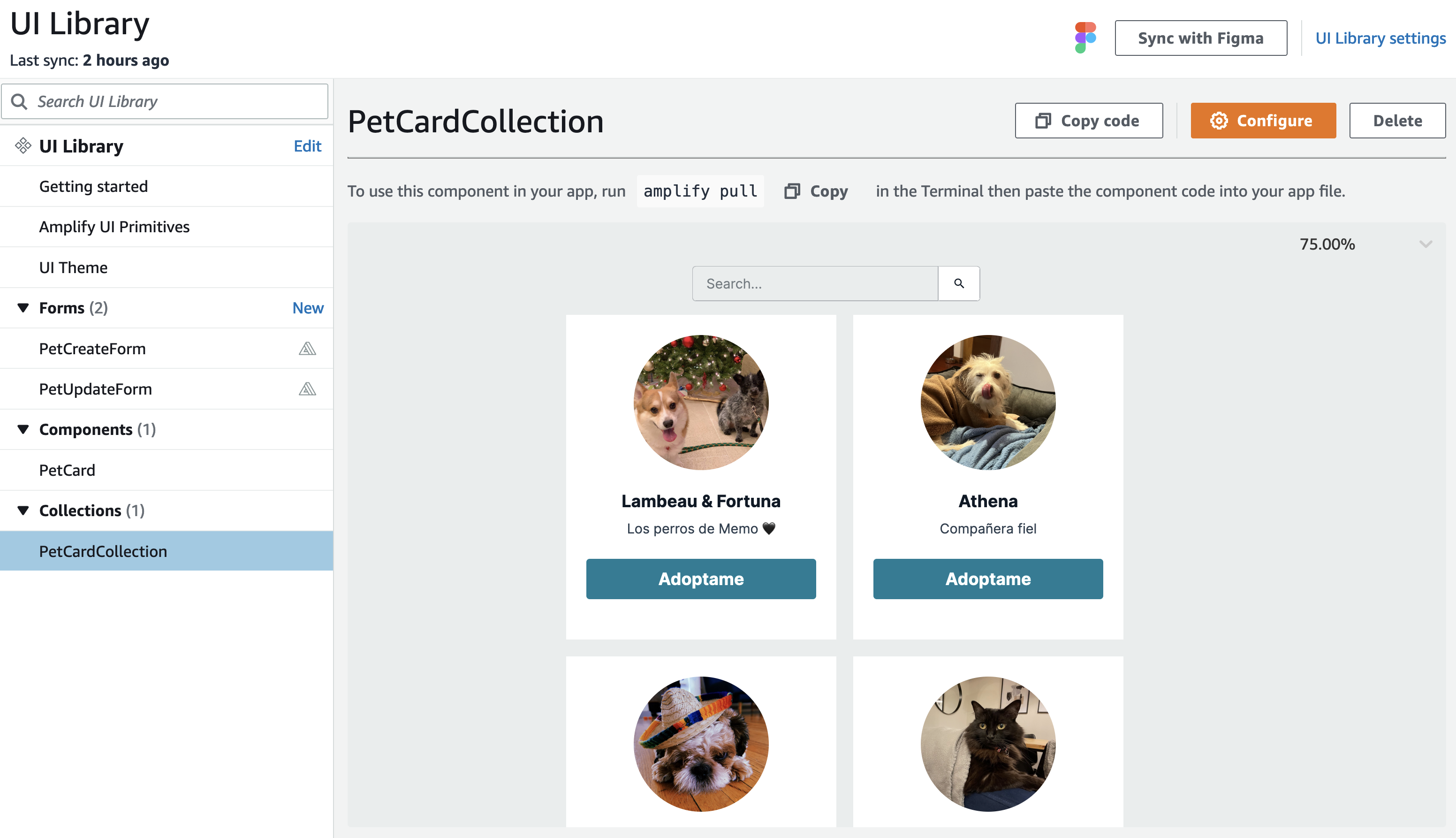
Seleccione el botón "Create Collection" en el editor de componentes para crear una colección de PetCards:
Crea una aplicación React:
npx create-react-app@latest adopta-una-mascota
cd adopta-una-mascotaInstala la CLI de Amplify:
npm install -g @aws-amplify/cliInstala las dependencias de npm:
npm install aws-amplify @aws-amplify/ui-reactConfigure Amplify agregando el siguiente código en su archivo index.js:
import { ThemeProvider } from "@aws-amplify/ui-react";
import { Amplify } from 'aws-amplify';
import awsconfig from './aws-exports';
import "@aws-amplify/ui-react/styles.css";
import { studioTheme } from "./ui-components";
Amplify.configure(awsconfig);En App.js, envuelva el componente <App> en <ThemeProvider>:
<ThemeProvider theme={studioTheme}>
<App/>
</ThemeProvider>Haz amplify pull los componentes más recientes:
amplify pullEn App.js, importa y utiliza el componente:
import './App.css';
import { Flex } from "@aws-amplify/ui-react";
import {PetCardCollection} from './ui-components';
function App() {
return (
<div className="App">
<Flex justifyContent="center">
<PetCardCollection />
</Flex>
</div>
);
}
export default App;