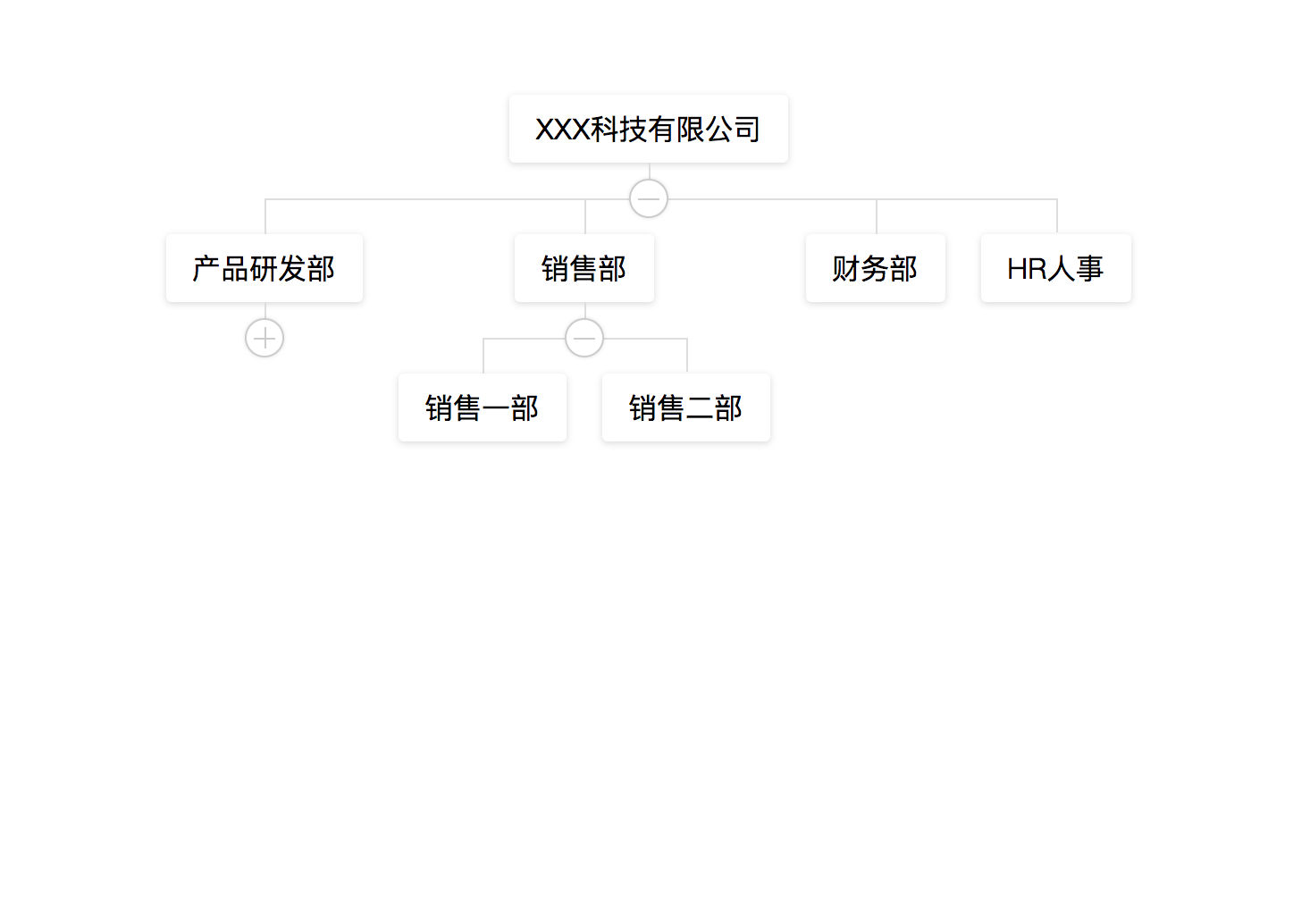
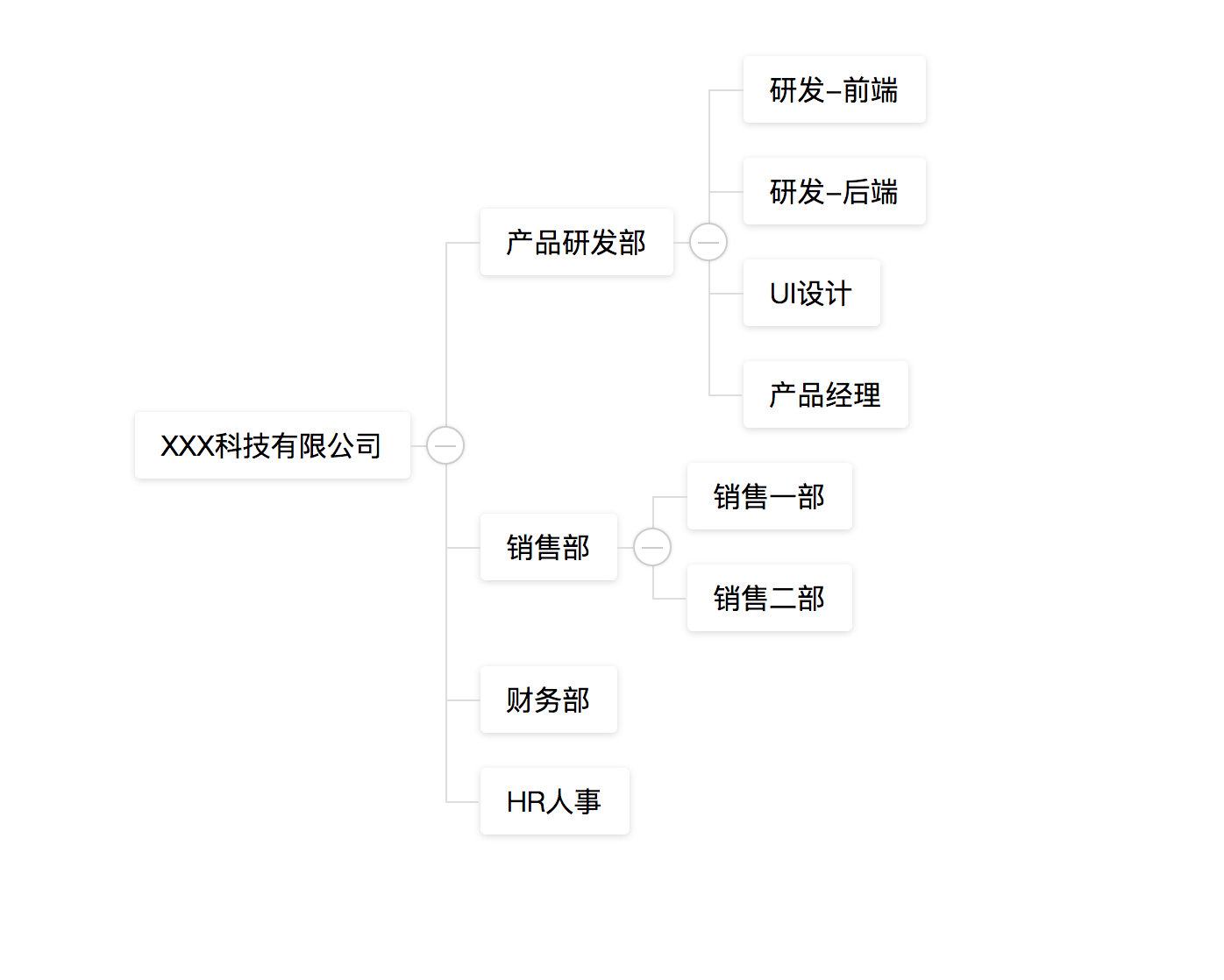
A simple organization tree chart based on Vue2.x
# use npm
npm i vue2-org-tree
# use yarn
yarn add vue2-org-tree
import Vue from 'vue'
import Vue2OrgTree from 'vue2-org-tree'
Vue.use(Vue2OrgTree)
// ...# css
<link href="https://unpkg.com/[email protected]/dist/style.css">
<!--
...
-->
# js
<script src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/index.js"></script>-
prop descripton type default data Objectprops configure props Object{label: 'label', children: 'children', expand: 'expand'}labelWidth node label width String|Number.autocollapsable children node is collapsable BooleantruerenderContent how to render node label Function- labelClassName node label class Function|String-
selectedKey | The key of the selected node | String | -
selectedClassName | The className of the selected node | Function | String | -
-
-
on-expand
callback function- params
eEvent - params
dataCurrent node data
well be called when the collapse-btn clicked
- params
-
on-node-click
callback function- params
eEvent - params
dataCurrent node data
well be called when the node-label clicked
- params
-
use table layout!
IE9+、Chrome、Firefox、Opera