###Angular Paging
Demo Available At: http://brantwills.github.io/Angular-Paging/
An Angular directive to aid paging large datasets requiring minimum paging information.I have often found myself paging across millions of log rows or massive non-normalized lists even after some level of filtering by date range or on some column value. These scenarios have pushed me to develop a reusable paging scheme which just happens to drop nicely into AngularJS.
<!-- Simple Example -->
<div paging
page="35"
page-size="10"
total="1000"
paging-action="foo('bar', page)">
</div> <!-- Advanced Example -->
<paging
class="small"
page="currentPage"
page-size="pageSize"
total="total"
adjacent="{{adjacent}}"
dots="{{dots}}"
scroll-top="{{scrollTop}}"
hide-if-empty="{{hideIfEmpty}}"
ul-class="{{ulClass}}"
active-class="{{activeClass}}"
disabled-class="{{disabledClass}}"
show-prev-next="{{showPrevNext}}"
paging-action="DoCtrlPagingAct('Paging Clicked', page, pageSize, total)">
</paging> ######See index.html for complete code samples and documentation
I wanted to create an angular directive I could easily reuse and tie back into a controller. Programmatically I wanted to limit the "paging" information a developer would have to pass into the directive. There are some optional directive attributes for handling CSS classes and hiding previous and next arrows. The following three attributes are required directive inputs:
pageWhat page am I currently viewingpageSizeHow many items in the list to display on a pagetotalWhat is the total count of items in my list
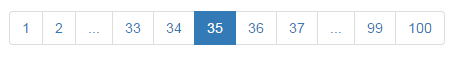
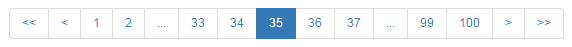
I set out to develop a paging display which would allow the user to quickly move to the next or previous page while still allowing them to move to the first or last page instantly. Visually I selected the common pattern 1 2 ... 7 8 9 ... 100 101 where the count inside the dot ellipsis changes as the pages increase or decrease.
######See Full Demo for complete samples and documentation
- Clean up documentation
- Improve and Expand Karma tests
MIT Licensed - with the exception that you star this repo :)