Minimal CSS Framework for semantic HTML
Elegant styles for all native HTML elements without .classes and dark mode automatically enabled.
Examples ·
Documentation
demo.mp4
Class-light and semantic
Pico uses simple native HTML tags as much as possible. Less than 10 .classes are used in Pico.
Great styles with just one CSS file
No dependencies, package manager, external files, or JavaScript.
Responsive everything
Elegant and consistent adaptive spacings and typography on all devices.
Light or Dark mode
Shipped with two beautiful color themes, automatically enabled according to the user preference.
- Usage
- Class-less version
- Examples
- Limitations
- Documentation
- Browser Support
- Contributing
- Copyright and license
There are 4 ways to get started with Pico CSS:
Install manually
Download Pico and link /css/pico.min.css in the <head> of your website.
<link rel="stylesheet" href="css/pico.min.css">Install from CDN
Alternatively, you can use jsDelivr CDN to link pico.css.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css">Install with NPM
npm install @picocss/picoInstall with Composer
composer require picocss/picoPico provides a .classless version (example).
In this version, header, main and footer act as containers.
Use the default .classless version if you need centered viewports:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.classless.min.css">Or use the .fluid.classless version if you need a fluid container:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.fluid.classless.min.css">Then just write pure HTML, and it should look great:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.classless.min.css">
<title>Hello, world!</title>
</head>
<body>
<main>
<h1>Hello, world!</h1>
</main>
</body>
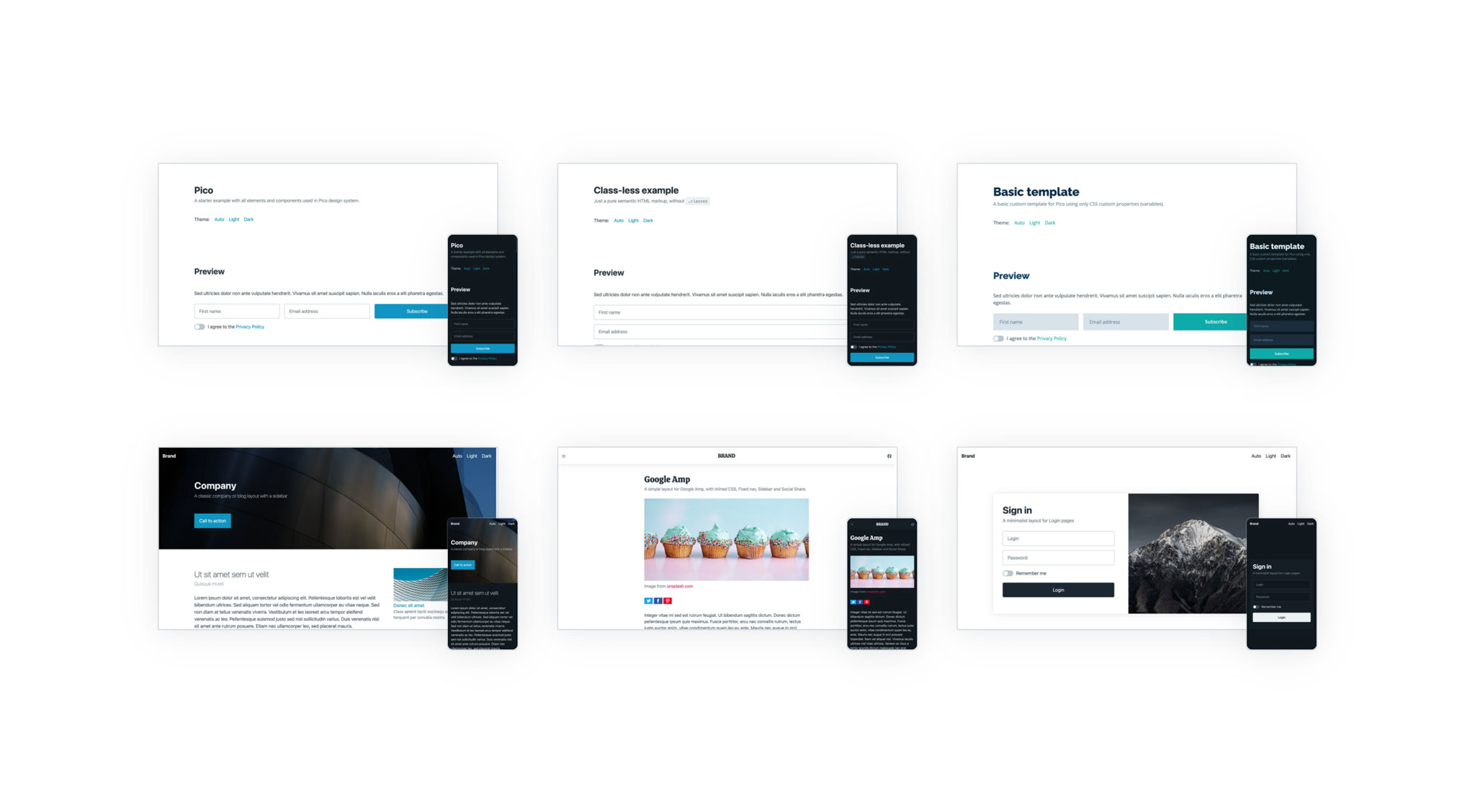
</html>Minimalist templates to discover Pico in action:
-
Preview
A starter example with most of the Pico components and styles. -
Right-to-left (RTL) preview
A starter example in Arabic with most of the Pico components and styles. -
Classless
A pure semantic HTML markup, without.classes. -
Basic template
A basic custom template for Pico using only CSS custom properties (variables). -
Company
A classic company or blog layout with a sidebar. -
Google Amp
A simple layout for Google Amp, with inlined CSS. -
Sign in
A minimalist layout for Login pages. -
Pico + Bootstrap grid system
Custom CSS build with the Bootstrap grid system to manage complex grid layouts in Pico.
All examples are open-sourced in picocss/examples.
Pico can be used without custom CSS for quick or small projects. However, it’s designed as a starting point, like a “reset CSS on steroids”. As Pico does not integrate any helpers or utilities .classes, this minimal CSS framework requires SCSS or CSS knowledge to build large projects.
Getting started
Layout
Elements
Components
Utilities
Pico is designed and tested for the latest stable Chrome, Firefox, Edge, and Safari releases. It does not support any version of IE, including IE 11.
If you are interested in contributing to Pico CSS, please read our contributing guidelines.
Licensed under the MIT License.
Relevant third-party tools and resources we depend on:
Website and docs:
- TypeIt: JavaScript animated typing utility (Licensed GPL-3.0)
- Font Awesome: Icons (Licensed CC BY 4.0)
Pico Library:
- Feather Icons (Licensed MIT)
- Normalize.css: CSS reset (Licensed MIT)
- Sanitize.css: Cross-browser default styling (Licensed CC0 1.0 Universal)